Utilizzo del posizionamento avanzato nei layout dinamici in ThingWorx 9.4 (beta)
|
|
Il posizionamento avanzato è disponibile come funzione beta in ThingWorx 9.4.
|
I layout basati su flexbox vengono comunemente utilizzati nei mashup per creare progetti dinamici. Nelle versioni precedenti di ThingWorx, gli elementi che si collocano staticamente in un contenitore sono posizionati in modo assoluto. L'utilizzo del posizionamento assoluto all'interno di un contenitore basato su flexbox può influire sulla visibilità di un contenitore e dei relativi elementi. Ad esempio, quando si aggiunge un widget dinamico a un contenitore con un rapporto di ingrandimento pari a 0 e un rapporto di riduzione superiore a 1, il contenitore può apparire vuoto nel layout perché i widget dinamici non hanno quote di altezza o larghezza impostate. Quando il contenitore è configurato per ridursi ma non per ingrandirsi, il contenitore può ridursi e diventare nascosto perché i suoi elementi sono posizionati in modo assoluto. Questo problema si verifica anche quando un widget si espande o si comprime dinamicamente in fase di esecuzione.
Per risolvere questi problemi di layout, in ThingWorx 9.4 è disponibile una modalità di posizionamento avanzata per i contenitori flessibili come funzionalità beta. Questa modalità sostituisce il posizionamento assoluto utilizzato nei layout legacy con il posizionamento relativo e risolve i problemi in cui i widget dinamici in alcuni casi possono non essere visualizzati correttamente a causa del rapporto di ingrandimento e riduzione del relativo contenitore. È possibile attivare il posizionamento avanzato per mashup nuovi ed esistenti utilizzando il pannello Layout. Per attivare questa modalità di default per i nuovi mashup, selezionare la casella di controllo Attiva funzionalità mashup beta nella scheda Configurazione del sottosistema Piattaforma.
Impostazione del posizionamento avanzato come modalità di default per i nuovi mashup
Per attivare il posizionamento avanzato dei nuovi mashup in ThingWorx 9.4, attenersi alla procedura descritta di seguito.
1. In Composer fare clic su Sfoglia, quindi in Sistema, selezionare Sottosistemi. Vengono elencati i sottosistemi Piattaforma.
2. Aprire l'entità PlatformSubsystem.
3. Nella scheda Configurazione selezionare la casella di controllo Attiva funzionalità mashup beta.

Quando questa opzione è attivata, il posizionamento avanzato viene applicato automaticamente a tutti i nuovi mashup. |
4. Fare clic su Salva.
Il posizionamento avanzato è ora attivato per i nuovi mashup.
Disattivazione del posizionamento legacy per i mashup esistenti
Per disattivare il posizionamento legacy dei mashup esistenti, attenersi alla procedura descritta di seguito.
1. Aprire un mashup qualsiasi in Mashup Builder, quindi selezionare un contenitore nell'area di lavoro o utilizzando il pannello Navigatore.
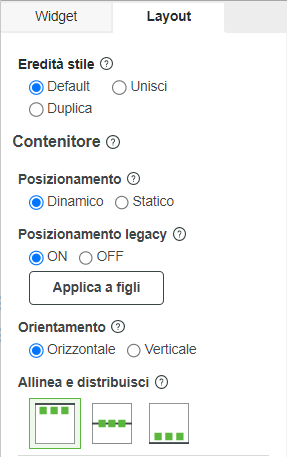
2. Nel pannello Layout, impostare l'opzione Posizionamento legacy su OFF.

3. Per attivare il posizionamento avanzato per tutti i contenitori figlio nel mashup, fare clic su Applica a figli.
Evitare di utilizzare entrambe le modalità di posizionamento legacy e avanzato in un layout di mashup. |
4. Fare clic su Salva e quindi su Visualizza mashup.
Il mashup adesso utilizza il posizionamento avanzato, mentre la modalità di posizionamento legacy è disattivata. Il posizionamento avanzato può richiedere modifiche a un layout esistente basate sui comportamenti del posizionamento legacy. Nelle sezioni seguenti sono elencate le best practice da seguire per la creazione o la configurazione di layout mediante posizionamento avanzato.
Esaminare i messaggi di promemoria per i layout
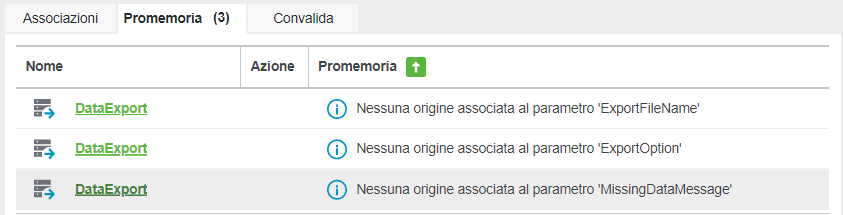
Quando il posizionamento legacy è disattivato, i messaggi di promemoria per le configurazioni del layout che influiscono sulla visibilità dei widget vengono visualizzati nel pannello Promemoria in Mashup Builder. Per risolvere questi problemi in un mashup, esaminare ogni messaggio e regolare le opzioni di layout per ogni contenitore di un mashup. Il nome dei contenitori e dei widget interessati viene visualizzato nel messaggio. Utilizzare il pannello Navigatore per selezionare il contenitore, quindi aggiornare le opzioni di layout utilizzando il pannello Layout.

Specificare una dimensione di contenitore per i widget dinamici con un rapporto di ingrandimento pari a 0
Alcuni widget dinamici come Visualizzazione proprietà, Immagine e Indicatore non dispongono di una larghezza o di un'altezza di default. Pertanto, è possibile che questi widget non vengano visualizzati correttamente quando il posizionamento legacy è disattivato in un contenitore con un rapporto di ingrandimento pari a 0 e un rapporto di riduzione maggiore di 1. In questa configurazione, il contenitore non si ingrandisce nel layout. Per risolvere il problema, impostare il contenitore su una dimensione fissa o specificare un intervallo di dimensioni.
Quando viene rilevata questa configurazione in un mashup, nel pannello Promemoria viene visualizzato un messaggio di promemoria. |
Specificare una dimensione di contenitore durante l'utilizzo del posizionamento statico e un rapporto di ingrandimento pari a 0
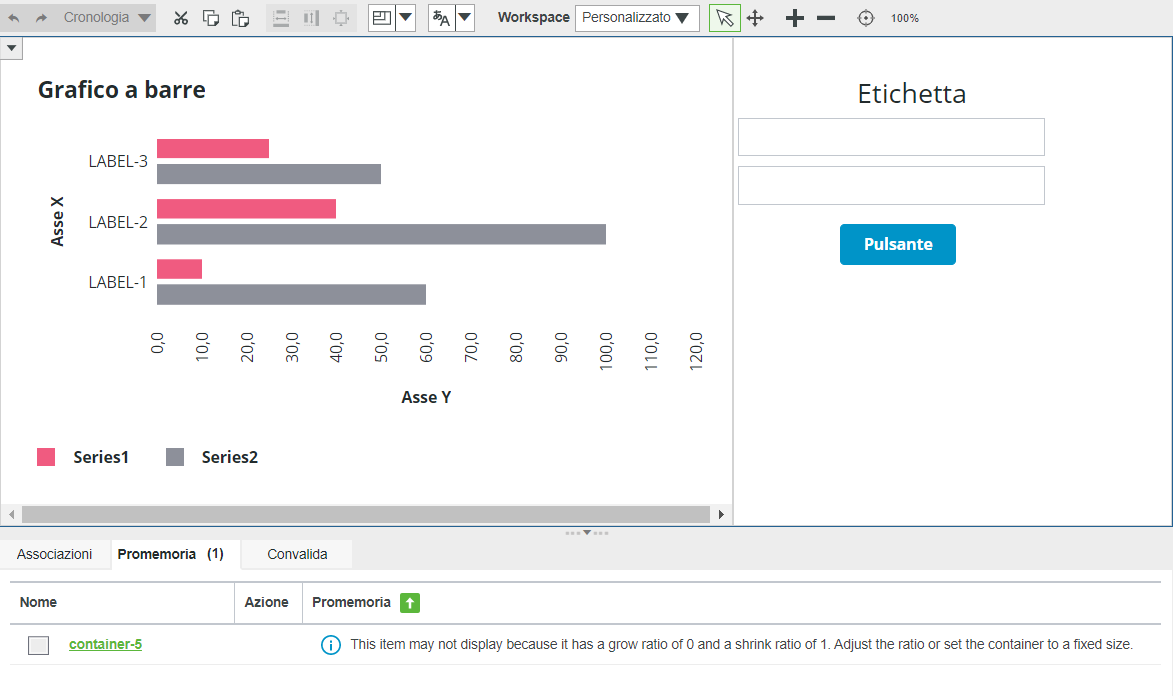
Quando si disattiva il posizionamento legacy di un contenitore che utilizza il posizionamento statico, il contenuto all'interno del contenitore potrebbe non essere visualizzato in fase di esecuzione quando il rapporto di ingrandimento è impostato su 0 e il rapporto di riduzione è impostato su 1 o un valore superiore. Per visualizzare i widget nel layout è necessario impostare un'altezza specifica, specificare un intervallo di dimensioni o aggiornare il rapporto di ingrandimento del contenitore. Quando un mashup presenta questo problema di layout, nel pannello Promemoria di Mashup Builder viene visualizzato un messaggio di promemoria. L'impostazione di una dimensione fissa impedisce al grafico a barre di occupare lo spazio minimo necessario per visualizzare i widget statici.
Nell'esempio seguente viene mostrato un layout di mashup con un widget Grafico a barre dinamico e più widget posizionati staticamente:

Il layout è suddiviso in due contenitori configurati nel modo seguente:
Opzione | Contenitore di sinistra | Contenitore di destra - container-5 |
|---|---|---|
Dimensione contenitore | Dinamica | Dinamica |
Posizionamento | Dinamico | Statico |
Rapporto di ingrandimento | 1 | 0 |
Rapporto di riduzione | 1 | 1 |
Poiché il contenitore sulla destra utilizza il posizionamento statico, il relativo contenuto potrebbe non essere visualizzato quando in fase di esecuzione è disponibile uno spazio limitato. È possibile risolvere il problema specificando una dimensione fissa o un intervallo di dimensioni per il contenitore sulla destra.
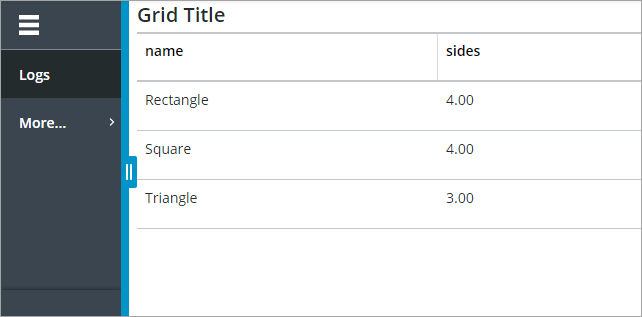
Nascondere le barre di scorrimento della griglia quando si ridimensiona la barra dei menu
Quando si disattiva il posizionamento legacy, il ridimensionamento della barra dei menu collocata accanto a un widget Griglia può comportare la visualizzazione di una barra di scorrimento orizzontale sulla griglia. Per nascondere la barra di scorrimento, utilizzare il pannello Layout per applicare un intervallo di dimensioni al contenitore della griglia e impostare una larghezza minima pari o superiore a 1. L'immagine seguente mostra un layout con un widget Griglia e un widget Barra dei menu. La griglia si ingrandisce o si riduce per adattarsi allo spazio disponibile quando la barra dei menu viene ridimensionata.