Controllo della distribuzione del rapporto di ingrandimento e riduzione
|
|
Questa funzionalità è disponibile solo in ThingWorx 9.0.4 e versioni successive.
|
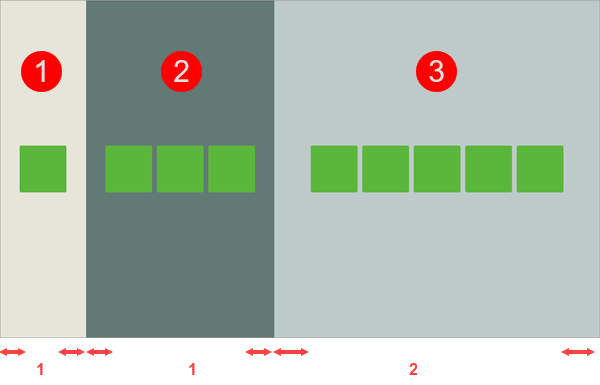
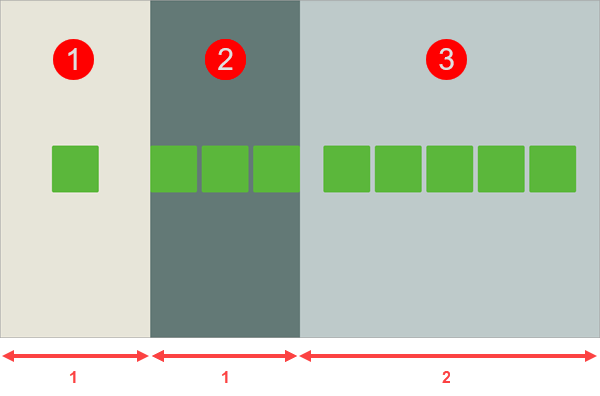
Quando si creano layout di mashup con più contenitori allo stesso livello, è possibile impostare i valori Rapporto di ingrandimento e Rapporto di riduzione per ciascun contenitore. I valori dei rapporti vengono utilizzati per impostare lo spazio disponibile da riservare per ciascun contenitore del layout. Esistono due modi per definire un layout di mashup applicando tali valori. Si possono applicare i valori allo spazio vuoto rimanente all'interno del contenitore o a tutta la dimensione del contenitore. Per default, i rapporti vengono applicati allo spazio rimanente intorno ai widget all'interno del contenitore. Questo metodo è più flessibile e permette di utilizzare lo spazio vuoto aggiuntivo nel layout, se necessario. Facoltativamente, è possibile configurare la distribuzione del rapporto per creare layout in cui il rapporto del contenitore rimane costante quando le quote della finestra cambiano, senza fattorizzare gli elementi all'interno di ciascun contenitore. Ad esempio, la figura riportata di seguito mostra un mashup con tre contenitori.

Ogni contenitore visualizza un numero diverso di elementi. Il Rapporto di ingrandimento del primo e del secondo contenitore è impostato su 1, mentre quello del terzo è impostato su 2. Per default, viene calcolato lo spazio intorno ai widget all'interno di ciascun contenitore e allo spazio rimanente vengono applicati i rapporti di aumento e riduzione. In questo esempio viene visualizzato il contenuto completo del contenitore 2, più grande del contenitore 1, che ha lo stesso rapporto di ingrandimento e un solo widget. Lo spazio intorno ai widget nel contenitore 3 corrisponde al doppio della dimensione dei contenitori 1 e 2, come indicato dalle frecce rosse.
Per controllare il modo in cui i rapporti vengono distribuiti in un layout di mashup, attenersi alla procedura descritta di seguito.
1. Selezionare un contenitore con uno o più elementi di pari livello nell'area di lavoro o utilizzando il pannello Navigatore.
2. Nel pannello Layout, in Avanzate, selezionare una delle opzioni seguenti:
◦  - Calcola lo spazio rimanente intorno ai widget all'interno di un contenitore e applica i rapporti. In questo modo la proprietà CSS flex-basis del contenitore viene impostata su auto.
- Calcola lo spazio rimanente intorno ai widget all'interno di un contenitore e applica i rapporti. In questo modo la proprietà CSS flex-basis del contenitore viene impostata su auto.
 - Calcola lo spazio rimanente intorno ai widget all'interno di un contenitore e applica i rapporti. In questo modo la proprietà CSS flex-basis del contenitore viene impostata su auto.
- Calcola lo spazio rimanente intorno ai widget all'interno di un contenitore e applica i rapporti. In questo modo la proprietà CSS flex-basis del contenitore viene impostata su auto.◦  - Applica i rapporti all'intera dimensione del contenitore. In questo modo la proprietà CSS flex-basis del contenitore viene impostata su 0.
- Applica i rapporti all'intera dimensione del contenitore. In questo modo la proprietà CSS flex-basis del contenitore viene impostata su 0.
 - Applica i rapporti all'intera dimensione del contenitore. In questo modo la proprietà CSS flex-basis del contenitore viene impostata su 0.
- Applica i rapporti all'intera dimensione del contenitore. In questo modo la proprietà CSS flex-basis del contenitore viene impostata su 0.3. Ripetere il passo 2 per ogni contenitore aggiuntivo dello stesso livello nel layout.
4. Fare clic su Salva per salvare le modifiche apportate al mashup.
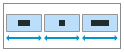
I rapporti di ingrandimento e riduzione vengono applicati a tutta la dimensione di ciascun contenitore in un layout. La figura che segue mostra l'esempio di mashup con gli stessi rapporti di ingrandimento e riduzione, con la proprietà flex-basis impostata su 0.

I rapporti vengono applicati all'intera larghezza di ciascun contenitore e in questo esempio lo spazio vuoto nel layout viene utilizzato in modo meno efficiente. Il contenitore 3 utilizza la metà dello spazio disponibile nel layout. Ciascuno dei due contenitori rimanenti utilizza un quarto dello spazio disponibile. Le dimensioni degli elementi all'interno di ciascun contenitore vengono ignorate e i contenitori 1 e 2 hanno le stesse dimensioni nonostante non includano lo stesso numero di widget. I widget del contenitore 2 sono visualizzati parzialmente, in quanto il rapporto definito di 1 non è sufficientemente ampio per visualizzare tutti i widget nella finestra corrente.