Configurazione dello scorrimento contenitore
In un layout dinamico vengono utilizzati i contenitori per dividere e organizzare i widget in sezioni, a cui è possibile applicare le opzioni layout. Per default, tutto il contenuto di un mashup dinamico viene visualizzato in base alle dimensioni dello schermo disponibili. Quando lo spazio disponibile non è sufficiente per visualizzare tutto il contenuto, vengono visualizzate le barre di scorrimento sul contenitore. In questo modo, anche quando lo spazio disponibile cambia, il layout del contenitore definito resta inalterato. La dimensione del contenitore necessaria può cambiare anche in base al tipo di widget che si desidera visualizzare. Ad esempio, è possibile raggruppare i pulsanti con le etichette di testo statiche in un contenitore con larghezza e altezza minime necessarie per visualizzarli. In questo esempio non è previsto che la dimensione del contenitore aumenti, in quanto contiene elementi dell'interfaccia utente statici.
Aggiungendo contenitori annidati e utilizzando mashup contenuti per creare layout più complessi, lo spazio disponibile per ogni contenitore si riduce. Ciò può influire sui widget, ad esempio le griglie, gli elenchi e altri widget utilizzati per visualizzare dinamicamente i dati, in base ai dati recuperati dall'input utente o dai servizi dati. Quando uno o più widget diventano più grandi dello spazio disponibile nel contenitore, la parte eccedente del contenitore viene nascosta e vengono visualizzate le barre di scorrimento. In alcuni casi questo incide sull'esperienza utente perché potrebbe voler visualizzare il contenuto completo senza usare la barra di scorrimento.
È possibile utilizzare le opzioni di Scorrimento contenitore nel pannello Layout per configurare il comportamento di un contenitore quando il contenuto è troppo grande per adattarsi allo spazio disponibile. Queste opzioni sono presenti per tutti i contenitori di un layout con due o più contenitori incorporati. Quando un layout di mashup contiene due o più contenitori incorporati con barre di scorrimento, è possibile visualizzare la barra di scorrimento sull'elemento padre e fare in modo che i contenitori incorporati aumentino di dimensione in base alle esigenze. In questo modo le barre di scorrimento dei contenitori incorporati vengono nascoste e viene visualizzato il contenuto completo. A seconda del numero di livelli di contenitore presenti nel layout, è possibile scegliere di visualizzare una barra di scorrimento nel contenitore di livello superiore o un contenitore incorporato con più contenitori incorporati. Questa opzione consente di creare mashup che diventano ancora più dinamici quando si utilizzano widget o mashup contenuti la cui dimensione può essere imprevedibile.
Configurazione dello scorrimento in ThingWorx 9.3 o versione successiva
Per default, i contenitori in un mashup visualizzano barre di scorrimento orizzontali e verticali quando il relativo contenuto supera lo spazio disponibile. La posizione della barra di scorrimento è determinata dal contenuto di ciascun contenitore nel layout. Tuttavia, se si attivano le barre di scorrimento per ogni contenitore, è possibile che nei layout complessi siano presenti più barre di scorrimento e questo potrebbe complicarne l'utilizzo. È ora possibile configurare lo scorrimento orizzontale e verticale per controllare la posizione delle barre di scorrimento in un layout.
È possibile disattivare lo scorrimento per un contenitore solo quando include una delle opzioni seguenti:
• Widget non dinamici, ad esempio pulsanti, etichette e campi di testo.
• Widget dinamici impostati su una dimensione fissa.
• Un widget Griglia avanzata con la relativa proprietà EnableContainerScroll impostata su true.
Per disattivare lo scorrimento verticale, attenersi alla procedura descritta di seguito.
1. Nel pannello Navigatore selezionare un contenitore, quindi aprire il pannello Layout.
2. In > selezionare Disattivato.
3. Fare clic su Salva.
Per disattivare lo scorrimento orizzontale, attenersi alla procedura descritta di seguito.
• Nel pannello Navigatore selezionare un contenitore, quindi aprire il pannello Layout.
• In > selezionare Disattivato.
• Facoltativamente, utilizzare il pannello Proprietà per impostare una dimensione minima per ciascun widget del contenitore.
|
|
L'impostazione di una dimensione minima impedisce che i widget diventino eccessivamente piccoli quando lo spazio disponibile è limitato. Inoltre, comporta il troncamento delle etichette per i widget, ad esempio Pulsante, Link ed Etichetta.
|
• Fare clic su Salva.
Configurazione dello scorrimento in ThingWorx 9.2 o versioni precedenti
|
|
Questa opzione ha effetto solo sul mashup corrente. Per applicarla a un layout con mashup contenuti, disattivare lo scorrimento incorporato per il contenitore di livello superiore di ogni mashup contenuto del layout.
|
Per configurare le opzioni di scorrimento per un contenitore, attenersi alla procedura descritta di seguito.
1. Nel pannello Navigatore selezionare un contenitore con due o più figli diretti. Il contenitore selezionato viene evidenziato nell'albero del modello e nell'area di lavoro.

2. Nel pannello Layout, in Scorrimento contenitore, selezionare Scorri contenitore corrente.
3. Verificare che allineamento e distribuzione per il contenitore non siano centrate:
◦ Quando l'orientamento è impostato su Verticale, allineare gli elementi in alto o in basso.
◦ Quando l'orientamento è impostato su Orizzontale, allineare gli elementi a sinistra o a destra.
L'allineamento al centro può nascondere una parte del contenuto all'interno dei contenitori incorporati. |
Quando lo spazio disponibile non è sufficiente per visualizzare un contenitore incorporato, sul contenitore selezionato vengono visualizzate le barre di scorrimento. I contenitori incorporati con contenuto che richiede maggiore spazio espandono e visualizzano il contenuto completo nelle condizioni riportate di seguito.
• Quando un widget o un contenitore figlio ha una dimensione fissa maggiore del contenitore padre.
• Quando cambia l'altezza o la larghezza di un widget dinamico per adattarsi al contenuto e diventa maggiore del contenitore padre.
Quando si disattiva lo scorrimento incorporato per un contenitore, la stessa opzione viene applicata automaticamente a tutti i contenitori allo stesso livello. Per attivare lo scorrimento incorporato su uno di questi contenitori, è necessario selezionare il contenitore, quindi impostare una dimensione fissa o un intervallo di dimensioni nel pannello Layout.
Si consideri l'esempio di layout riportato di seguito, in cui un mashup è suddiviso in più contenitori.
• Un contenitore di menu con un'altezza fissa nella parte superiore
• Un contenitore della barra laterale con una larghezza fissa a sinistra
• Contenitore principale con tre contenitori incorporati sovrapposti verticalmente al centro
• Un contenitore fisso con pulsanti nella parte inferiore
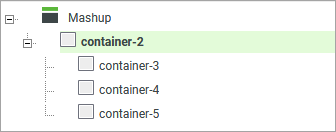
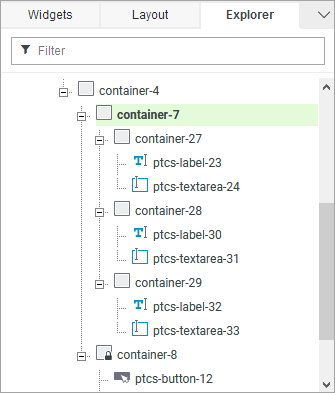
Nella figura che segue viene illustrata la struttura del layout del contenitore principale nel pannello Navigatore.

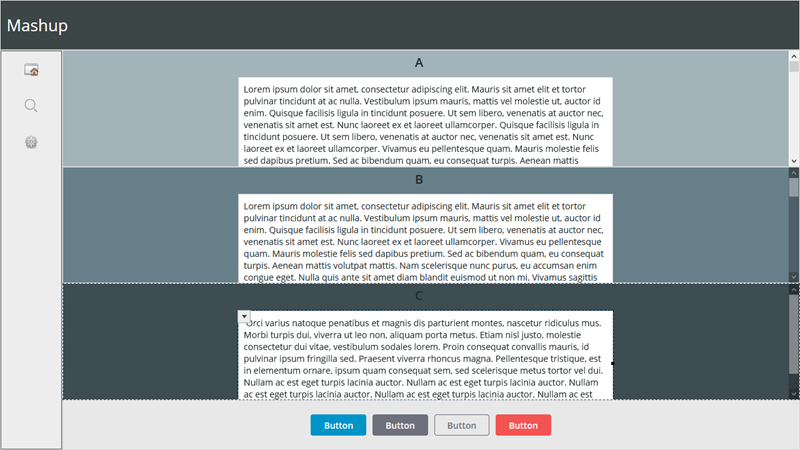
Il contenitore centrale è denominato container-7. Ciascuno dei contenitori incorporati include un widget Etichetta e un widget Campo di testo che visualizza i dati di un servizio dati. Per default, quando il contenuto fuoriesce dallo spazio disponibile di un contenitore specifico, viene visualizzata una barra di scorrimento. La figura che segue mostra il mashup con il contenitore centrale suddiviso in tre contenitori. Ogni contenitore presenta widget dinamici con dimensioni maggiori rispetto allo spazio disponibile, pertanto viene visualizzata una barra di scorrimento.

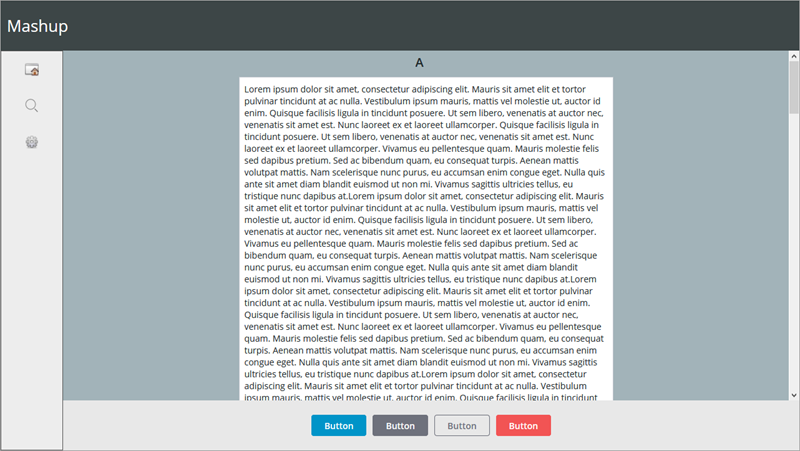
Per visualizzare il contenuto di ciascun contenitore, è necessario scorrere ogni contenitore separatamente. È possibile controllare la dimensione dei contenitori incorporati utilizzando le opzioni di scorrimento del contenitore nel pannello Layout. La figura che segue mostra il mashup con l'opzione Scorri contenitore corrente selezionata per container-7. Gli elementi all'interno del contenitore sono allineati in alto.

I contenitori incorporati vengono espansi nel layout per adattarsi al contenuto e viene visualizzata una singola barra di scorrimento nel contenitore padre. È possibile scorrere il contenitore padre per visualizzare il contenuto di tutti e tre i contenitori incorporati.