Stylisation du widget Barre de menus
Utilisez l'éditeur de thèmes stylistiques pour personnaliser le widget Barre de menus dans un style cohérent avec le reste de votre application et vos applications composites.
Vous pouvez styliser le widget des deux manières suivantes :
• A l'aide du panneau Propriétés de style.
• A l'aide de l'éditeur de style de l'onglet Styles du thème stylistique d'application composite.

Les modifications que vous apportez au thème stylistique sont appliquées à toutes les applications composites qui utilisent ce thème stylistique. Pour styliser votre barre de menus à l'aide du thème stylistique d'application composite :
1. Dans Composer, ouvrez et modifiez le thème stylistique d'application composite actuel.
2. Dans l'onglet Styles, sous Eléments, développez Navigation, puis Menus.
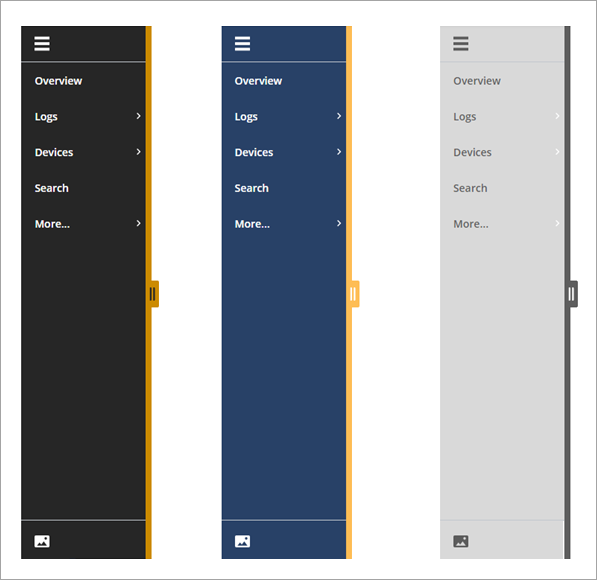
3. Modifiez les paramètres d'arrière-plan et de style de texte pour les trois états suivants : Base, Pointage et Appuyé.
|
|
Vous pouvez visualiser les effets sur le widget Barre de menus dans l'onglet Navigation de l'application composite Theme Preview.
|
4. Cliquez sur Enregistrer pour enregistrer les modifications apportées au thème stylistique.
Pour styliser un widget Barre de menus unique :
1. Dans le Mashup Builder, sélectionnez un widget Barre de menus sur le canevas ou utilisez le panneau Explorateur.
2. Dans le panneau Propriétés de style, développez l'état de Base. Les composantes du widget s'affichent.
3. Développez la composante de votre choix, comme l'en-tête, l'accordéon ou la poignée, et modifiez les propriétés de style disponibles. Les modifications sont appliquées au widget sélectionné.
4. Cliquez sur Enregistrer pour enregistrer les modifications apportées à l'application composite.