Widget Panneau dynamique (thématisé)
|
|
Le widget Panneau dynamique est disponible en tant que widget standard sur la plateforme et en tant que composant Web que vous pouvez importer à partir d'un SDK.
|
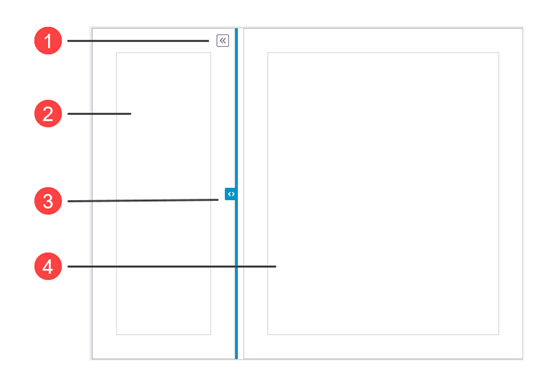
Le widget Panneau dynamique est un type de conteneur que les utilisateurs peuvent ajuster dynamiquement au moment de l'exécution. Vous pouvez l'utiliser pour afficher ou masquer un conteneur dans une application composite. Le panneau dynamique peut s'ancrer à gauche, à droite, en haut ou en bas de son conteneur parent. Vous pouvez ajuster la largeur du panneau, et ouvrir et réduire le panneau de façon dynamique au moment de l'exécution. Le panneau dynamique peut vous permettre de fournir des informations supplémentaires ou des entrées de formulaire en lien avec le conteneur principal dans une mise en page.

1. Bouton développer et réduire
2. Conteneur latéral
3. Poignée de déplacement
4. Conteneur principal
Configuration du panneau en tant que sections réductibles
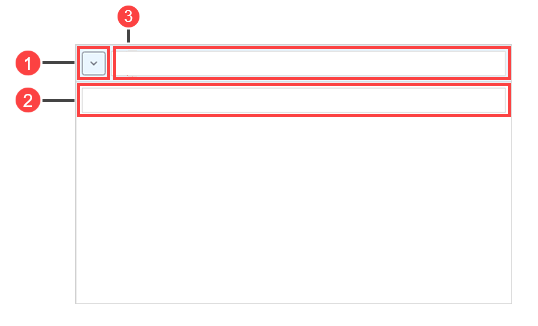
Dans ThingWorx 9.3.3 et versions ultérieures, vous pouvez utiliser la propriété DynamicPanelTypepour configurer le widget en tant que sections réductibles. Cette variante libère de l'espace en masquant les détails ou les contrôles non essentiels dans la mise en page principale. Les utilisateurs peuvent développer et réduire manuellement les sections selon leurs besoins. Contrairement au panneau ajustable, les conteneurs ne s'étendent pas automatiquement pour remplir l'espace disponible dans la mise en page. Leur hauteur s'adapte à leur contenu.

1. Bouton développer et réduire
2. Corps de la section
3. En-tête de la section
Pour afficher une application composite contenue dans la section du corps du panneau dynamique, vous devez spécifier une valeur dans la propriété SectionBodyMinHeight. |
Propriétés du widget
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
TabSequence | Définit la priorité de mise en surbrillance du widget lorsque vous appuyez sur la touche de tabulation. | NUMBER | n/a | N | N |
SectionBodyMaxHeight | Définit la hauteur de l'en-tête de la section. | NUMBER | Redimensionnement automatique | N | N |
SectionBodyMinHeight | Définit la hauteur minimale de l'en-tête de la section. | NUMBER | Redimensionnement automatique | N | N |
SectionHeaderHeight | Définit la hauteur de l'en-tête de la section. | NUMBER | Redimensionnement automatique | N | N |
HideTriggerButton | Cache le bouton de déclenchement. | BOOLEAN | Faux | N | N |
HideDragHandle | Cache la poignée de déplacement. | BOOLEAN | Faux | N | N |
Disabled | Désactive le widget dans l'application composite. Le widget s'affiche, mais il n'est pas utilisable. | BOOLEAN | Faux | O | N |
DynamicPanelType | Contrôle le type de panneau dynamique. Vous pouvez afficher un panneau ajustable ou une section réductible. | STRING | Panneau ajustable | N | N |
CustomClass | Définit la classe CSS à appliquer à la div supérieure du widget. Vous pouvez spécifier plusieurs classes en les séparant chacune par une espace. | STRING | n/a | O | N |
PanelSize | Définit la taille du panneau. | STRING | 220 | O | N |
ClickOutsideToClose | Ferme le panneau dès lors que vous cliquez en dehors de celui-ci. | BOOLEAN | Faux | O | N |
Behavior | Définit le comportement du panneau. Les options disponibles sont Pousser contenu et Survol. | STRING | Push Content | O | N |
AnimationSpeed | Définit la vitesse de l'animation du panneau lors de ses développements et réductions, laquelle peut être Elevée, Moyenne ou Réduite. | STRING | Moyenne | O | N |
MinSizeWhenExpanded | Définit la largeur minimale du panneau lorsqu'il est développé le long de l'axe horizontal. La valeur minimale est de 34 pixels. Si le panneau se trouve en haut, cette propriété définit la hauteur le long de l'axe vertical. | STRING | 50 | O | N |
MaxSizeWhenExpanded | Définit la largeur maximale du panneau lorsqu'il est développé le long de l'axe horizontal. Si le panneau se trouve en haut, cette propriété définit la hauteur le long de l'axe vertical. | STRING | 100% | O | N |
SizeWhenCollapsed | Définit la largeur du panneau lorsqu'il est réduit le long de l'axe horizontal. Si le panneau se trouve en haut, cette propriété définit la hauteur le long de l'axe vertical. | STRING | n/a | O | N |
AnchorLocation | Définit l'emplacement de l'ancre A gauche, En haut, A droite ou En bas dans le panneau. | STRING | A gauche | O | N |
CollapseByDefault | Affiche le panneau à l'état réduit par défaut lors du chargement de l'application composite. | BOOLEAN | Faux | O | N |
TriggerButtonLocation | Définit l'emplacement du bouton de déclenchement sur En haut, Au centre, En bas, Panneau ou Aucun. | STRING | En haut | O | N |
TriggerButtonType | Définit le type du bouton de déclenchement sur Points d'insertion doubles, Point d'insertion simple, Plus/Moins ou Fermer. | STRING | Double Carets | O | N |
TriggerButtonSide | Contrôle l'emplacement du bouton de déclenchement dans l'en-tête lorsque le widget est configuré en tant que section réductible. | STRING | A gauche | O | N |
TriggerButtonIcon | Spécifie l'icône à afficher pour le bouton de déclenchement lorsque le widget est configuré en tant que section réductible. Options : Point d'insertion simple, Triangle | STRING | Point d'insertion simple | O | N |
ToggleExpandCollapse | Le déclenchement développe/réduit le panneau selon son état actuel. | n/a | n/a | O | N |
Expand | Le déclenchement développe le panneau dynamique. | n/a | n/a | O | N |
Collapse | Le déclenchement réduit le panneau dynamique. | n/a | n/a | O | N |
ResetToDefaultValue | Restaure les valeurs par défaut de tous les widgets. | n/a | n/a | O | N |
ResetInputsToDefaultValue | Restaure la valeur par défaut des entrées du widget Panneau dynamique. | n/a | n/a | O | N |
HandleTooltipField | Affiche une info-bulle lorsque vous pointez sur la poignée. | STRING | n/a | O | O |
HandleTooltipIcon | Définit une image d'icône pour l'info-bulle de la poignée. | MEDIA ENTITY | n/a | N | N |
TriggerButtonTooltipField | Affiche une info-bulle lorsque vous pointez sur le bouton de déclenchement. | STRING | n/a | O | O |
TriggerButtonTooltipIcon | Définit une image d'icône pour l'info-bulle du bouton de déclenchement. | MEDIA ENTITY | n/a | N | N |