Création d'un service de données de pagination
Le widget Pagination est un groupe de contrôles d'interface utilisateur qui vous permettent de paginer des données et de basculer entre les pages. Par exemple, vous pouvez utiliser ce widget pour afficher un nombre limité de lignes d'un jeu de données volumineux sur un widget Grille. Lorsque les résultats par page d'une table d'informations de 30 lignes sont définis sur 6, le widget Pagination affiche cinq pages. La première page affiche les lignes 1 à 6, la deuxième les lignes 7 à 12, et ainsi de suite. Toutefois, le widget n'inclut pas de fonctionnalité permettant de paginer automatiquement les données. Pour les paginer pour des widgets de grille par exemple, vous devez créer un service de données de pagination avec des paramètres d'entrée que vous pouvez lier au widget Pagination. La rubrique suivante explique la façon de procéder pour paginer un jeu de données affiché dans un widget Grille avancée.
Par défaut, la grille affiche l'ensemble des lignes de données récupérées de la table d'informations liée sur une même page. L'utilisateur est ainsi contraint de faire défiler l'affichage vers le haut ou vers le bas pour visualiser les données voulues. Des barres de défilement apparaissent lorsque le jeu de données récupéré est volumineux, ce qui n'est pas idéal pour l'expérience utilisateur. Vous pouvez utiliser un widget Pagination pour contrôler le nombre de lignes à afficher à la fois. Vous préservez ainsi la mise en page de l'application composite et facilitez la recherche de valeurs spécifiques dans le jeu de données.
Création d'un service de données de pagination
Avant d'ajouter un widget Pagination à l'application composite, créez un service de données pour paginer les lignes de données dans la table d'informations renvoyée.
1. Dans Composer, créez une forme de données et un objet pour définir le service et la table d'informations renvoyée.
2. Ajoutez les définitions de champ appropriées à la forme de données pour définir les colonnes de la table d'informations.
3. Modifiez l'entité objet que vous avez créée à l'étape 1, puis, dans l'onglet Services, cliquez sur Ajouter.
4. Donnez un nom à votre service, puis sous Entrées, définissez les paramètres suivants :
◦ pageNumber : paramètre numérique utilisé pour stocker le numéro de page actuel.
◦ pageSize : paramètre numérique utilisé pour définir le nombre de lignes à afficher sur chaque page.
◦ resultsNumber : paramètre numérique utilisé pour spécifier le nombre total de lignes de la table d'informations.
◦ query : paramètre de requête utilisé pour stocker la configuration de filtre du widget Grille avancée.
Vous pouvez utiliser ces paramètres d'entrée pour transmettre les données des widgets Grille avancée et Pagination au service.
5. Définissez un service de données personnalisé dans l'éditeur de code pour paginer les données de la table d'informations. Utilisez l'exemple suivant comme référence :
6. Cliquez sur Terminé, puis enregistrez l'entité.
La section suivante fournit un exemple de service de pagination.
Définition du service de données
Définissez les données de table d'informations à utiliser pour la pagination. Vous pouvez récupérer les données à partir du même service ou d'un autre service. Dans cet exemple, les données sont créées et paginées dans le même service. Le bloc de code suivant définit la table d'informations renvoyée et le nom de la forme de données.
var params = {
infoTableName : "weatherData",
dataShapeName : "paginationDS"
};
paginatedInfotable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
infoTableName : "weatherData",
dataShapeName : "paginationDS"
};
paginatedInfotable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
Le service de données de pagination doit inclure les variables suivantes :
• numberOfResults : nombre total de résultats dans le jeu de données. Cette valeur est utilisée pour calculer le nombre de pages requises.
• resultsPerPage : nombre de lignes de données à inclure dans la table d'informations pour la pagination. Cette valeur définit le nombre de résultats sur chaque page.
• currentPage : numéro de page actuel, qui est utilisé pour déterminer la plage de lignes de données à afficher dans le jeu de données complet.
Vous pouvez récupérer chacune de ces valeurs à partir du widget Pagination en définissant des liaisons aux paramètres d'entrée du service. Le bloc de code suivant est utilisé pour générer des valeurs de données aléatoires pour les lignes de table d'informations.
function randomDate(start, end){
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || '01-01-1970';
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if( date1>date2){
return new Date(randomValueBetween(date2,date1)).toLocaleDateString();
} else{
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = 100;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate('01/01/2010', '01/01/2022');
for(var i=0; i<rows; i++)
{
date = randomDate('01/01/2010', '01/01/2022');
if(i%5 == 1){
img = "/Thingworx/MediaEntities/cloudy";
} else if(i % 5 == 2){
img = "/Thingworx/MediaEntities/rain";
} else if(i % 5 == 3){
img = "/Thingworx/MediaEntities/snow";
}
paginatedInfotable.AddRow({number: num, name: "The result number is:" + i, date: new Date(dateT), location: "-75.617798, 40.028035, 0", image: img});
num++;
}
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || '01-01-1970';
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if( date1>date2){
return new Date(randomValueBetween(date2,date1)).toLocaleDateString();
} else{
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = 100;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate('01/01/2010', '01/01/2022');
for(var i=0; i<rows; i++)
{
date = randomDate('01/01/2010', '01/01/2022');
if(i%5 == 1){
img = "/Thingworx/MediaEntities/cloudy";
} else if(i % 5 == 2){
img = "/Thingworx/MediaEntities/rain";
} else if(i % 5 == 3){
img = "/Thingworx/MediaEntities/snow";
}
paginatedInfotable.AddRow({number: num, name: "The result number is:" + i, date: new Date(dateT), location: "-75.617798, 40.028035, 0", image: img});
num++;
}
La boucle for est utilisée pour créer des lignes de table d'informations en utilisant des dates aléatoires avec des valeurs supplémentaires issues des variables suivantes :
• num : numéro de ligne.
• name : chaîne qui affiche le numéro d'index de base zéro de chaque ligne.
• date : contient une date aléatoire générée à l'aide de la fonction randomDate.
• img : contient une référence à l'entité de média à afficher.
• location : chaîne avec coordonnées de position, séparées par une virgule.
• rows : variable utilisée pour définir le nombre de lignes à créer pour la table d'informations.
Le résultat est stocké dans la table d'informations à l'aide de la méthode AddRow. Le bloc de code suivant permet de calculer et de paginer les lignes de données stockées dans la table d'informations. WeatherData.
var paginatedResult = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
Utilisez la fonction getRowCount pour récupérer le nombre total de lignes dans le table d'informations.
Au moment de l'exécution, lorsque le numéro de page change, l'événement PageNumberChanged est déclenché. Vous pouvez calculer les lignes à afficher sur chaque page à l'aide des valeurs suivantes :
• Numéro de page actuel
• Nombre de résultats à afficher sur chaque page
• Nombre total de résultats
Le service de pagination fonctionne en calculant le numéro d'index de la première ligne de chaque page. Cette valeur définit la ligne initiale pour le numéro de page actuel. Pour calculer la première ligne à afficher sur chaque page, soustrayez 1 du numéro de page actuel, puis multipliez le résultat par la valeur de taille de la page. Lorsque les résultats s'affichent sur plusieurs pages, l'index est calculé de la manière suivante :
startRow = pageNumber - 1 * pageSize
Utilisez une boucle for pour parcourir chaque ligne des données, en commençant à l'index actuel, puis en incrémentant à l'aide d'une variable qui compte le nombre total de résultats à afficher sur la page. La valeur du nombre total est un paramètre d'entrée que vous pouvez lier au widget Pagination. Lorsque la variable numAdded atteint la valeur définie pour le nombre de résultats, la boucle s'arrête.
Dans cet exemple, la grille affiche 100 lignes renvoyées depuis la table d'informations du service de données. Le nombre de résultats à afficher sur chaque page est de 10. Lorsque le numéro de page change, le service de données renvoie une table d'informations avec un jeu unique de lignes, compte tenu du numéro de page actuel.
|
|
Vous pouvez paginer les données récupérées d'autres services à l'aide d'un paramètre d'entrée de table d'informations. Dans cet exemple, les données sont initialement chargées dans le même service de données.
|
Le dernier bloc de code enregistre les lignes de données paginées dans la table d'informations en affectant les valeurs paginatedResult à la variable result.
paginatedInfotable = paginatedResult;
La table d'informations renvoyée est désormais mise à jour en fonction de la taille de la page et du numéro de page actuel.
Ajout du service de données à l'application composite
1. Cliquez sur + dans le panneau Données.
2. Dans le volet de gauche, sélectionnez l'entité contenant votre service de données de pagination.
3. Ajoutez le service de données dans le volet de droite pour le sélectionner.
4. Cochez la case Exécuter au chargement pour lancer automatiquement le service de données à l'exécution.
5. Cliquez sur Terminé pour fermer la boîte de dialogue.
Le service de pagination est ajouté à l'application composite.
Pagination des données sur le widget Grille avancée
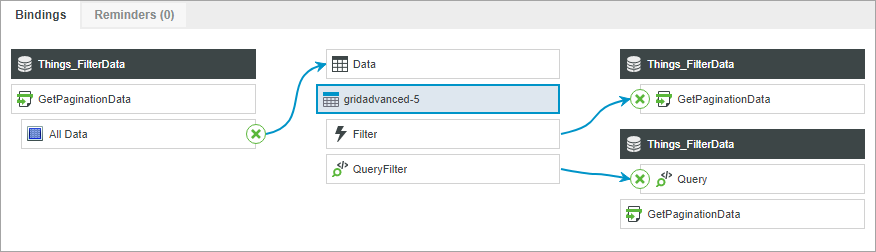
Ensuite, configurez les widgets et créez les liaisons requises. Dans cet exemple, un widget Grille avancée affiche les lignes de données de la table d'informations renvoyée du service de données de pagination. Les liaisons de données créées pour le widget Grille avancée sont indiquées ci-dessous.

La propriété All Data du service de données est liée à la propriété Data. L'événement Filter est utilisé pour déclencher le service GetPaginationData et l'événement QueryFilter est lié au paramètre d'entrée Query du service. Par défaut, la grille affiche toutes les données de la table d'informations. Pour paginer les données sur la grille, procédez comme suit :
1. Ajoutez le widget Pagination à un conteneur sur le canevas.
2. Exécutez le service de données de pagination à l'aide des événements suivants :
◦ Evénement Loaded de l'application composite.
◦ Evénement Filter du widget Grille avancée.
◦ Evénement PageNumberChanged du widget Pagination.
3. Liez les propriétés suivantes du widget Pagination aux paramètres du service de données :
◦ PageNumber : numéro de page actuel. Vous pouvez également utiliser cette propriété pour définir le numéro de page initial lors du chargement de l'application composite. Par défaut, le numéro de page est 1.
◦ PageSize : nombre maximal de lignes de données à afficher sur chaque page.
◦ ResultsNumber : propriété facultative qui vous permet de définir le nombre total de résultats à paginer.
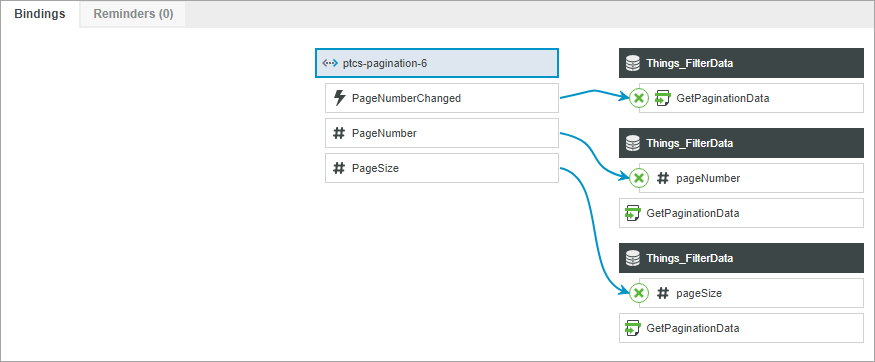
Les liaisons entre le service de données et le widget Pagination sont indiquées ci-dessous.

Les données ne sont pas stockées dans le widget Pagination et ne sont utilisées que pour générer des événements et fournir les valeurs de paramètre pour le service de données de pagination. |
4. Cliquez sur Enregistrer, puis sur Afficher l'application composite.
Affichage du widget à l'exécution
La grille avancée affiche les données renvoyées par le service de données. Le widget Pagination indique le nombre total de résultats dans la table d'informations et chaque page affiche 10 résultats. Lorsque vous cliquez sur les boutons d'accès à la page suivante ou précédente pour changer de page, le service est exécuté à l'aide de l'événement PageNumberChanged et les lignes de données sont automatiquement mises à jour.