Définition des actions de la barre d'outils à l'aide d'une table d'informations
Utilisez la forme de données ToolbarAction pour créer une table d'informations qui définit les actions à afficher sur la barre d'outils. Chaque ligne de la table d'informations correspond à une action de la barre d'outils. Vous pouvez créer une table d'informations pour configurer le widget de la manière suivante :
• Définissez le nombre et le type d'actions à afficher.
• Contrôlez l'ordre et la position des actions.
• Contrôlez la visibilité de chaque action en la soumettant à une condition ou un événement.
• Définissez la largeur maximale de chaque action.
La procédure ci-après décrit les étapes à suivre pour ajouter et configurer un widget Barre d'outils.
1. Définissez les exigences fonctionnelles, puis concevez les actions à afficher dans la barre d'outils.
2. Dans Composer, créez un service de configuration de barre d'outils formaté avec la forme de données ToolbarAction.
3. Dans le Mashup Builder, ajoutez le widget Barre d'outils à l'application composite, puis ajoutez l'entité avec le service de configuration de la barre d'outils.
4. Liez la propriété Toutes les données du service de barre d'outils à la propriété ActionsData du widget.
|
|
Les propriétés pouvant être liées pour chaque action de la barre d'outils s'affichent dans le panneau Propriétés au format suivant :
• <ActionID>_<NomPropriété>
|
5. Dans le panneau Propriétés, configurez le widget, puis créez des liaisons à d'autres widgets ou fonctions.
Pour plus d'informations sur les propriétés du widget, consultez la rubrique Widget Barre d'outils (thématisable).
Définitions de champ communes
• actionID : ID de l'action dans la table d'informations. Cette valeur est utilisée pour identifier chaque action lors de la configuration du widget dans le panneau Propriétés du Mashup Builder.
• actionMaxWidth : définition de champ permettant de spécifier une largeur maximale personnalisée pour l'action. Par défaut, chaque action de la barre d'outils s'affiche avec une largeur maximale de 100 pixels.
• actionTooltip : définit le contenu d'un message d'info-bulle. Vous pouvez également ajouter une icône à l'info-bulle à l'aide de la propriété actionTooltipIcon.

• actionVisible : contrôle la visibilité de l'action sur la barre d'outils.
• actionDisabled : désactive l'action. Vous pouvez contrôler cette valeur par programmation pour activer ou désactiver l'action en fonction d'une condition dans l'application composite.
• actionLabel : étiquette à afficher pour l'action sur la barre d'outils. Pour les actions de type bouton et bouton bascule, l'étiquette s'affiche dans l'action.
• alignRight : aligne l'action sur le côté droit.
Outre les propriétés communes, la forme de données contient des définitions de champ qui vous permettent de configurer vos actions Bouton, Bouton bascule, Lien et Liste déroulante. La section suivante décrit les propriétés disponibles pour chaque type d'action en illustrant le fonctionnement par un exemple.
Bouton
buttonIcon : spécifie l'icône à afficher dans le bouton en référençant le nom d'une entité de média.
Dans ThingWorx 9.3 ou version ultérieure, vous pouvez afficher les icônes SVG de la bibliothèque d'icônes SVG à l'aide de la syntaxe suivante : cds:<icon_name>
Pour plus d'informations sur les icônes disponibles, consultez la rubrique Utilisation des icônes SVG.
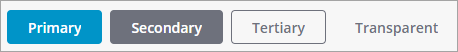
buttonType : spécifie le style visuel à utiliser pour le bouton. Options : primary, secondary, tertiary, danger, transparent.

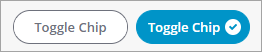
Bouton bascule
toggleChipIcon : permet d'afficher une icône indiquant l'état du bouton à bascule. Options : true, false.

toggleLabelPosition : contrôle la position de l'étiquette par rapport à l'icône. Options : left, right.
Lien

linkTargetWindow : spécifie la façon dont s'ouvre l'URL liée. Options : new, same, popup.
linkType : type de lien.
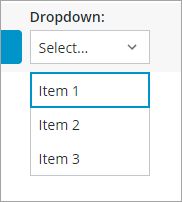
Liste déroulante

• dropdownData : données utilisées pour définir les éléments de la liste. Par exemple :
[{label:"Item 1", value: "value1"}, {label:"Item 2", value: "value2"}, {label:"Item 3", value: "value3"}]
• dropdownSeelctedText : permet de sélectionner un élément dans la liste déroulante par défaut à l'aide du texte de la valeur. Par exemple, utilisez l'expression suivante pour sélectionner Item 2 par défaut :
dropdownSeelctedText: "value2";
• dropdownLabelPosition : spécifie la position de l'étiquette de liste déroulante. Options : top, left
Ajout d'un filtre de données
Vous pouvez utiliser les propriétés du widget pour ajouter et configurer un filtre sur le côté gauche ou droit de la barre d'outils. Pour plus d'informations, consultez la rubrique Widget Barre d'outils (thématisable).
Organisation des actions sur la barre d'outils
Utilisez la table d'informations du service de données du widget pour organiser les actions sur la barre d'outils. Les actions sont triées en fonction de leur ordre dans la table d'informations. En outre, vous pouvez aligner les actions à droite sur la barre d'outils à l'aide de l'option alignRight.
Forme de données ToolbarAction
La table suivante répertorie les définitions de champ de la forme de données ToolbarAction.
Définition de champ | Description | Type de base | ||
|---|---|---|---|---|
actionMaxWidth | Largeur maximale de l'action sur la barre d'outils. | NUMBER | ||
toggleState | Etat du bouton bascule. | BOOLEAN | ||
toggleChipIcon | Affiche ou masque l'icône de jeton utilisée pour indiquer la sélection. | BOOLEAN | ||
actionTooltip | Info-bulle de l'action. | STRING | ||
Visible | Contrôle la visibilité de l'action. | BOOLEAN | ||
alignRight | Aligne l'action sur le côté droit de la barre d'outils. Pour aligner l'action sur le côté gauche, définissez la valeur sur "faux" ou laissez le champ vide. | BOOLEAN | ||
actionLabel | Etiquette de l'action. | STRING | ||
actionTooltipIcon | Icône à afficher dans l'info-bulle de l'action. | IMAGELINK | ||
actionType | Type d'élément à afficher pour l'action de la barre d'outils (bouton, lien, liste déroulante ou bouton bascule). | STRING | ||
linkDestination | URL du lien. | STRING | ||
buttonIcon | Icône à afficher sur le bouton. | IMAGELINK | ||
actionDisabled | Contrôle si l'action est interactive ou désactivée. | BOOLEAN | ||
buttonType | Variante de bouton à afficher. Vous pouvez sélectionner Principal (par défaut), Secondaire, Tertiaire, Danger ou Transparent. | STRING | ||
dropdownData | Valeur JSON qui contient les données pour chaque élément de la liste déroulante. Chaque élément est représenté par un objet JSON qui contient l'étiquette de l'élément, sa valeur et son état (facultatif). | JSON | ||
actionId
| Identificateur unique pour chaque ligne de la table d'informations. Chaque ID est utilisé comme préfixe pour les propriétés d'action pouvant être liées dans le panneau Propriétés du Mashup Builder. | STRING | ||
linkTargetWindow | Contrôle l'ouverture de la fenêtre de la cible du lien. Vous pouvez ouvrir le lien dans une nouvelle fenêtre, dans la fenêtre active ou dans une boîte de dialogue contextuelle (Nouvelle fenêtre, Même fenêtre ou Fenêtre contextuelle). | STRING | ||
linkType | Type de lien. | STRING | ||
dropdownSeelctedText | Valeur de chaîne de l'élément à sélectionner dans la liste déroulante. | STRING | ||
toggleLabelPosition | Contrôle la position de l'étiquette du bouton bascule par rapport à l'icône d'état. Options : left, right | STRING |