Utilisation du panneau Propriétés de style
Par défaut, le panneau est situé dans la partie inférieure de l'ancre de gauche. Vous pouvez l'utiliser pour effectuer les tâches suivantes :
• Modifier le thème stylistique de l'application composite en cours en faisant un choix dans une liste ou en utilisant une liaison
• Remplacer les propriétés du thème stylistique pour un élément spécifique
• Modifier les définitions de style des éléments auxquels les thèmes stylistiques ne peuvent pas être appliqués
Le thème stylistique Application composite applique les propriétés de style qui contrôlent l'apparence de tous les éléments d'une application composite. Par défaut, tous les éléments qui prennent en charge la création de thèmes dans une application composite dérivent leurs propriétés de style du thème stylistique appliqué. Les thèmes stylistiques sont globaux, mais vous pouvez être amené à personnaliser un widget spécifique différemment. Vous pouvez utiliser le panneau Propriétés de style pour modifier le style des éléments individuels dans l'application composite. Chaque élément pris en charge possède son propre jeu de propriétés de style. Vous pouvez modifier les propriétés de style pour remplacer le thème stylistique et créer un style distinct pour deux widgets du même type.
Le panneau comporte deux types de propriétés de style :
• Propriétés prédéfinies : propriétés de style définies à l'aide de valeurs et de paramètres du thème stylistique actuel.
• Propriétés vides : propriétés de style supplémentaires que vous pouvez modifier pour personnaliser l'apparence du widget sélectionné. Ces propriétés ne sont pas définies dans le thème stylistique et ne sont répertoriées que dans le panneau. Vous pouvez utiliser ces propriétés pour effectuer une configuration de style avancée de chaque widget d'une application composite.
|
|
Vous ne pouvez pas modifier les paramètres des thèmes stylistiques dans le panneau Propriétés de style. Pour en savoir plus, voir Modification d'un thème stylistique et Utilisation de l'onglet Styles.
|

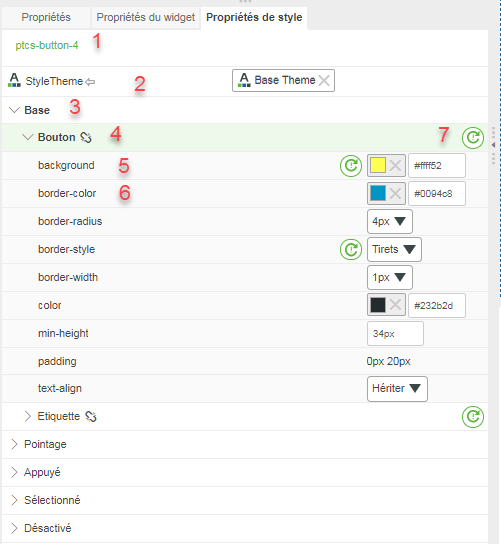
Interface du panneau
1. Nom de l'élément sélectionné.
2. Propriété du thème stylistique Application composite.
3. Etat de l'élément.
4. Elément composant l'élément.
5. Propriété de style.
6. Propriété de style avec remplacements actifs.
7. Réinitialise toutes les propriétés de l'élément.
Sélection d'éléments pour l'application de styles
Vous pouvez sélectionner un élément pour modifier ses propriétés de style de l'une des manières suivantes :
• Sélectionnez un élément dans la liste du panneau Explorateur.
• Cliquez sur un élément directement dans l'application composite.
Les propriétés de style de l'élément s'affichent dans le panneau Propriétés de style.
Modification des propriétés de style
Pour personnaliser l'apparence d'un élément spécifique, procédez comme suit :
1. Sélectionnez l'élément.
2. Cliquez sur le panneau Propriétés de style.
Par exemple, le style par défaut d'un widget Bouton dans l'état de base est le suivant :

Pour personnaliser le widget Bouton, dans le panneau Propriétés de style, développez l'état Base, puis modifiez les propriétés de style sous les éléments suivants :
• Bouton :
◦ background : spécifie la couleur d'arrière-plan du widget.
Saisissez #ffff52 dans le champ de saisie.
◦ border-style : spécifie le style des bordures du bouton.
Sélectionnez Tirets dans la liste.
• Etiquette :
◦ font-family : définit la police utilisée pour l'étiquette du bouton.
Sélectionnez Courier dans la liste.
Les modifications sont automatiquement appliquées dans l'application composite. L'apparence du bouton est modifiée comme suit :

Les états et les propriétés de style diffèrent pour chaque type de widget, en fonction de leur fonction et de leur structure. Par exemple, le widget Curseur a plus d'états que le widget Bouton.
Réinitialisation des propriétés de style
L'icône  indique qu'une propriété de style a été modifiée. Vous pouvez restaurer la valeur du thème stylistique pour une seul propriété ou pour toutes les propriétés d'un élément :
indique qu'une propriété de style a été modifiée. Vous pouvez restaurer la valeur du thème stylistique pour une seul propriété ou pour toutes les propriétés d'un élément :
• Pour réinitialiser une seule propriété, cliquez sur  en regard de la propriété.
en regard de la propriété.
 en regard de la propriété.
en regard de la propriété.• Pour réinitialiser toutes les propriétés d'un élément, cliquez sur  en regard du groupe d'éléments.
en regard du groupe d'éléments.
 en regard du groupe d'éléments.
en regard du groupe d'éléments.