Migration de widgets hérités
La rubrique suivante propose des cas d'utilisation pour la migration des widgets hérités suivants :
• Séparateur
• Bouton
• Widget Bouton avec une boîte de dialogue de confirmation
• Déconnexion
• Navigation
Migration d'un widget Séparateur hérité
Les widgets Séparateur hérités sont migrés vers le widget Séparateur standard. Les propriétés de hauteur et de largeur du widget hérité ne sont pas migrées. Tous les widgets Séparateur hérités sont migrés vers un widget Séparateur horizontal. Par défaut, le widget Séparateur standard présente une orientation horizontale. Vous pouvez modifier l'orientation du widget en activant la propriété VerticalDivider. Pour plus d'informations sur le widget Séparateur, consultez la rubrique Widget Séparateur (thématisable).
Migration d'un widget Bouton hérité
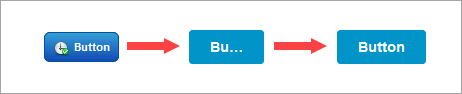
Lorsque vous migrez un widget Bouton hérité, le nouveau widget Bouton standard est stylisé à l'aide du thème stylistique Application composite. La taille du texte des étiquettes est plus grande avec le thème stylistique par défaut (PTC Convergence Theme). Avec les dimensions migrées du widget Bouton hérité, l'étiquette est tronquée dans le widget Bouton standard. Pour remédier à cela, vous pouvez modifier les propriétés de hauteur et de largeur du widget Bouton standard ou appliquer à l'application composite un thème stylistique avec une police plus petite. Le widget de remplacement est dynamique. Nous vous recommandons de réinitialiser toutes les valeurs de largeur ou de hauteur fixes pour utiliser le dimensionnement dynamique.
La figure suivante illustre l'affichage du bouton avec le thème stylistique PTC Convergence Theme après la migration et la réinitialisation des propriétés Height et Width :

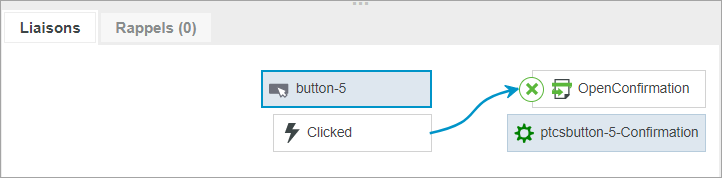
Migration d'un widget Bouton hérité avec une boîte de dialogue de confirmation
La fonctionnalité de boîte de dialogue de confirmation du widget Bouton hérité est remplacée par la fonction Confirmation. Un widget Bouton hérité qui affiche une confirmation est migré vers un widget Bouton standard et une fonction Confirmation. Les liaisons et propriétés existantes du widget hérité, telles que le titre de la boîte de dialogue de confirmation, le message et les étiquettes de bouton, sont migrées vers la fonction Confirmation. Lorsque vous migrez ce widget, une nouvelle fonction de confirmation est ajoutée au panneau Fonctions et le widget Bouton hérité est remplacé par un widget Bouton standard. La fonction est créée à l'aide de la propriété d'ID du widget Bouton standard comme suit : <WidgetID>-Confirmation. L'événement Clicked du widget Bouton standard est lié au service OpenConfirmation d'une nouvelle fonction Confirmation.

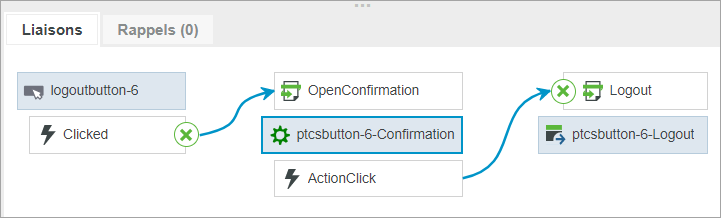
Migration d'un widget Bouton Déconnexion hérité
Vous pouvez migrer un widget Déconnexion hérité vers un widget Bouton standard et une fonction Déconnexion. L'application composite ou l'URL cible du widget Déconnexion hérité est migrée vers la fonction. Lors de la migration, une liaison est créée entre l'événement Clicked et le service Logout de la fonction.
Une fonction Confirmation est créée lorsque la propriété ConfirmationRequired du widget Déconnexion est activée. Les liaisons sont automatiquement créées entre les fonctions Déconnexion et Confirmation. Les propriétés de la boîte de dialogue de confirmation du widget Bouton hérité sont également migrées vers la fonction Confirmation. L'image ci-après illustre un exemple de liaisons entre un widget Bouton standard et les fonctions Confirmation et Déconnexion après la migration.

Le service Logout est déclenché par l'événement ActionClick de la fonction Confirmation.
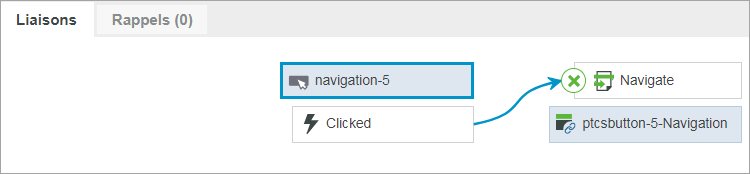
Migration d'un widget Navigation hérité
Les widgets Navigation hérités sont migrés vers un widget Bouton standard et une fonction Navigation. L'application composite ou l'URL cible du widget hérité est migrée vers la fonction. Lors de la migration, une liaison est créée entre l'événement Clicked du widget et le service Navigate de la fonction.

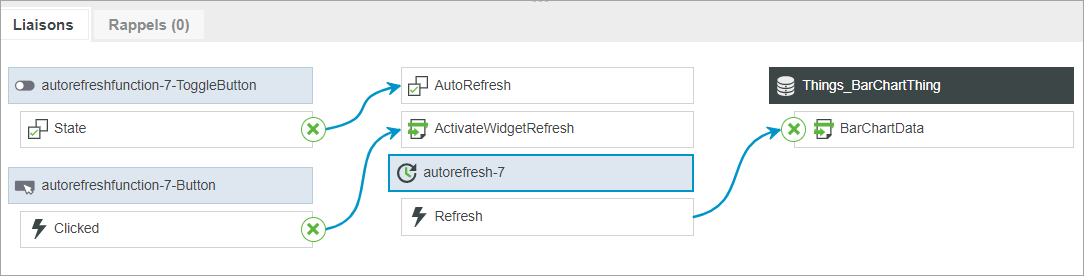
Migration d'un widget Actualisation automatique hérité
Les widgets Actualisation automatique hérités sont migrés vers un bouton standard, un bouton bascule et une fonction Actualisation automatique. Les deux boutons sont liés aux propriétés de la fonction. Lors de la migration, une liaison est créée entre l'événement Clicked du widget Bouton et le service ActivateWidgetRefresh de la fonction. La propriété State du widget Bouton bascule est liée à la propriété AutoRefresh de la fonction.