Optimisation d'une application composite pour les appareils mobiles
L'écran d'un appareil mobile est plus petit que celui d'un ordinateur de bureau, ce qui peut avoir une incidence sur l'affichage de votre application composite. Vous pouvez configurer les paramètres mobiles pour optimiser l'apparence de l'application composite sur les appareils mobiles au moment de l'exécution. Lorsque vous ouvrez une application composite sur un appareil mobile, le navigateur affiche la page selon une taille par défaut, puis ajuste le contenu en fonction de ces dimensions. Les navigateurs mobiles affichent les pages Web en fonction d'un ensemble de paramètres prédéfinis, désignés sous le terme de viewport (fenêtre d'affichage).
La fenêtre d'affichage correspond à la taille de la fenêtre de navigateur pour un affichage correct de l'application composite. Sur les appareils mobiles, la taille de la fenêtre d'affichage peut différer de celle de l'écran de l'appareil. Une taille par défaut, qui peut être supérieure à celle de l'écran de l'appareil, est utilisée pour le rendu des pages Web dans le navigateur. La page Web est ensuite mise à l'échelle pour s'adapter à ces dimensions. Le chargement du contenu dans une fenêtre d'affichage dont la taille est supérieure à celle de l'écran de l'appareil peut empêcher le renvoi à la ligne approprié des éléments dynamiques. Vous pouvez définir les paramètres mobiles pour remplacer les paramètres de fenêtre d'affichage par défaut du navigateur.
Pour optimiser une application composite pour les appareils mobiles, définissez la balise meta de la fenêtre d'affichage en configurant les paramètres mobiles de l'application composite. Ces paramètres n'affectent que les appareils mobiles. Une application composite mal configurée peut ne pas s'afficher correctement sur un appareil mobile, ce qui peut conduire à une expérience utilisateur médiocre.
Vous devez tenir compte des pratiques suivantes lors de la conception d'une application composite pour les appareils mobiles :
• Créez une application composite dynamique à l'aide de mises en page et de widgets dynamiques.
• Evitez de créer une mise en page qui impose aux utilisateurs de faire défiler l'écran horizontalement pour interagir avec l'application composite.
• Appliquez les paramètres mobiles à l'application composite de niveau supérieur de votre visualisation.
• Définissez la largeur et la hauteur de l'application composite par rapport à l'écran de l'appareil.
|
|
Lorsqu'une application composite possède une application composite maître ou contenue, les paramètres de l'application composite de niveau supérieur sont utilisés.
|
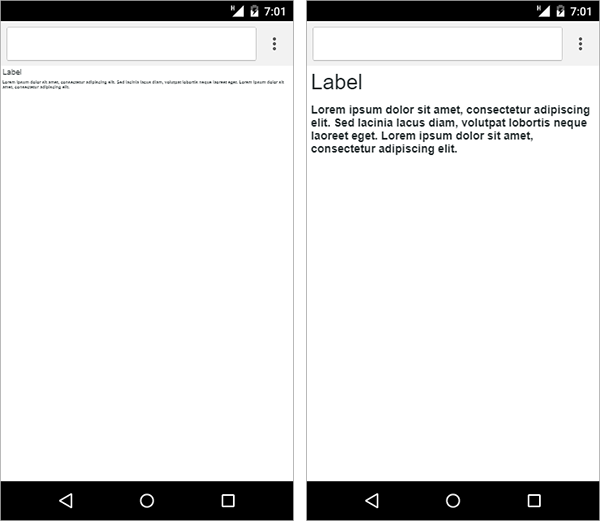
L'application composite suivante contient deux widgets Etiquette à l'intérieur d'un conteneur dynamique. Le conteneur est défini sur une direction d'alignement vertical. Dans la vue du navigateur de gauche, les paramètres mobiles de largeur et de hauteur sont définis sur une valeur personnalisée supérieure à celle de l'écran d'un appareil. Lorsque l'application composite se charge, elle est restituée en fonction des dimensions spécifiées. La taille du texte est petite par rapport à la taille de l'écran, ce qui rend difficile l'affichage de l'application composite.
La vue de navigateur de droite affiche la même application composite avec les paramètres de hauteur et de largeur adaptés à l'appareil. Les widgets dynamiques sont mis à l'échelle pour compenser la taille réduite de l'écran, ce qui facilite la lecture.

Vous pouvez définir les paramètres mobiles pour contrôler l'affichage de l'application composite sur les appareils mobiles. Les paramètres globaux s'appliquent aux appareils mobiles de tous types. Les paramètres iOS s'appliquent aux appareils Apple. Vous pouvez définir la largeur, la hauteur et l'échelle de zoom de la page pour améliorer l'expérience utilisateur et la visibilité sur les écrans plus petits. Vous pouvez également créer des applications composites offrant un affichage similaire à une application native sur iOS et Android à l'aide du mode Plein écran. Pour plus d'informations sur les paramètres mobiles disponibles, consultez la rubrique Configuration des paramètres mobiles.