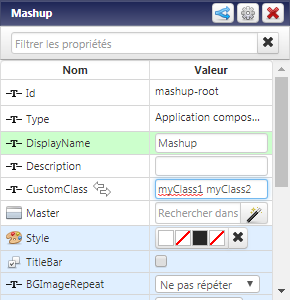
Propriété CustomClass
Les applications composites et de nombreux autres widgets fournissent une propriété CustomClass dans leur panneau de propriétés. Les différentes classes CSS affectées sont séparées par des espaces dans la valeur.

La propriété CustomClass est disponible pour tous les widgets prenant en charge les CSS personnalisées et la valeur est appliquée à la div de la boîte englobante. Les widgets qui offrent la propriété CustomClass sont notamment les suivants :
• Bouton
• Case à cocher
• Etiquette
• Bouton d'option
• Zone de texte
• Zone de texte
• Liste
• Image
• Frame Web
• Navigation
• Lien
• Filtre de données
• Grille
• Curseur
• Application composite contenue
• Répéteur
• Panneau
• Application composite
• Schéma
• Graphique à bulles
• Graphique d'événement
• Graphique à étiquettes
• Graphique à secteurs
• Graphique de proportionnalité
• Graphique d'étendue
• Graphique chronologique
• Tableau de bord
• Exportation de données
• Sélecteur de date/heure
• Séparateur
• Sélecteur d'entités
• Jeu de champs
• Chargement de fichier
• Panneau réductible
• Jauge
• Afficheur à LED
• Bouton Déconnexion
• Zone de texte avec masque
• Menu
• Entité numérique
• Affichage propriétés
• Accès à distance
• Forme
• Onglets
• Onglets - Dynamiques
• Nuage de tags
• Sélecteur de plages temporelles
• Arborescence
La propriété CustomClass peut également être liée. La valeur est mise à jour dynamiquement par les services, paramètres d'application composite et autres widgets concernés.
Extensions CSS
Les fichiers CSS peuvent être ajoutés à ThingWorx via des extensions. Dès lors que la CSS est incluse dans le fichier metadata.xml, elle est fusionnée dans le fichier CSS d'exécution combiné.
La propriété CustomClass peut également être ajoutée aux widgets d'extension. Vous pouvez l'ajouter au code IDE JavaScript du widget de la manière suivante :
this.widgetProperties = function () {
return {
'name': 'My Extension Widget',
'description': 'Extension widget that was imported.',
'category': ['Navigation'],
'defaultBindingTargetProperty': 'Data',
'supportsAutoResize': true,
'properties': {
'CustomClass': {
'description': 'Custom Class',
'baseType': 'STRING',
'isLocalizable': false,
'isBindingSource': true,
'isBindingTarget': true
},
• Définissez isBindSource et isBindingTarget sur "vrai" pour autoriser les modifications dynamiques à l'exécution de la propriété CustomClass.
• Vous pouvez définir isLocalizable sur "vrai", mais cette propriété ne fonctionne pas avec les jetons de localisation.