Liaison de données de tables d'informations
Vous pouvez créer des liaisons entre les données renvoyées des tables d'informations et des widgets d'une application composite. Le type de base INFOTABLE est souvent utilisé pour structurer et stocker des données sous forme de lignes et de colonnes dans un service. Pour définir une table d'informations, vous devez créer une forme de données avec des propriétés de définition de champ pour chaque colonne. Vous pouvez définir le type de base de chaque définition de champ pour déterminer le type de données autorisées dans la colonne de la table d'informations. Par exemple, vous pouvez sélectionner STRING, NUMBER ou DATETIME. Pour créer une table d'informations imbriquée, ajoutez une propriété à la forme de données et définissez le type de base sur INFOTABLE. Pour plus d'informations, consultez la rubrique Tables d'informations.
Lorsque vous ajoutez un service au panneau Données, la structure des données renvoyées est répertoriée sous Données renvoyées. Il existe deux types de données :
• Toutes les données : données complètes de la table d'informations. Vous pouvez lier aux widgets des propriétés de données individuelles ou les données complètes, en fonction de ce que vous souhaitez afficher et du type de widget que vous utilisez.
• Ligne(s) sélectionnée(s) : valeurs de données des lignes de table d'informations actuellement sélectionnées. Pour utiliser cette propriété, vous devez lier la propriété Toutes les données à un widget, puis sélectionner une ou plusieurs lignes dans les données de table d'informations au moment de l'exécution.
|
|
Vous pouvez créer des liaisons aux propriétés des tables d'informations imbriquées dans la section Ligne(s) sélectionnée(s) d'un service de données.
|
Pour afficher des données sur un widget comme Affichage de valeur, Grille avancée ou un graphique, liez les données renvoyées d'un service à la propriété Data dans le panneau Propriétés. Certains widgets, tels que Grille avancée, peuvent afficher les données de la propriété Toutes les données. Par contre, les widgets tels que les graphiques peuvent vous obliger à sélectionner des colonnes de données dans le table d'informations. Pour plus d'informations, reportez-vous à la section Propriétés de chaque rubrique de widget.
Liaison de données d'une table d'informations imbriquée
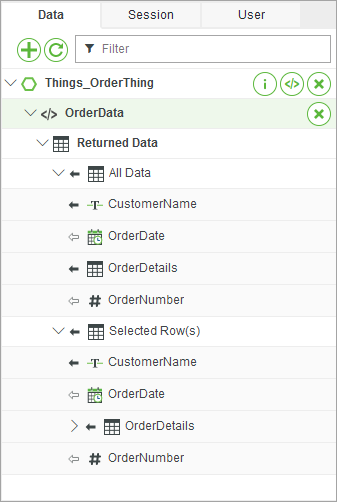
Prenons une application composite avec deux widgets Grille avancée et un service de données qui renvoie une table d'informations de détails généraux concernant des ordres récents. OrderDetails est une table d'informations imbriquée qui contient des détails supplémentaires sur chaque ordre. Dans cet exemple, vous pouvez créer des liaisons aux propriétés de données sous Ligne(s) sélectionnée(s) pour afficher les détails de chaque ordre sélectionné. L'image ci-après illustre les données renvoyées par le service OrderData.

Pour afficher les données de l'application composite imbriquée :
1. Liez All Data à la propriété Data du premier widget de grille.
2. Liez la table d'informations imbriquée OrderDetails sous Ligne(s) sélectionnée(s) à la propriété Data du deuxième widget de grille.
3. Assurez-vous que le service est lié à un événement, cliquez sur Enregistrer, puis sur Afficher l'application composite.
Au moment de l'exécution, les données renvoyées par le service s'affichent sur la première grille. Lorsque vous sélectionnez une ligne dans la première grille, les données de la deuxième grille sont mises à jour avec les valeurs de la table d'informations OrderDetails.