Tables d'informations
Un table d'informations est un tableau d'objets ordonnés de base zéro qui expose les mêmes propriétés. Les tables d'informations peuvent être représentées dans n'importe quel langage de programmation. Sur ThingWorx Platform, elles sont généralement utilisées dans des implémentations JavaScript et peuvent être utilisées pour représenter les valeurs d'entrée et de sortie des services. Les SDK ThingWorx Edge prennent en charge les tables d'informations.
Une table d'informations étant un tableau d'objets, elle peut également être envisagée comme une feuille de calcul dans laquelle les entrées de tableau occupent les lignes et les propriétés de chaque objet occupent les colonnes. Lorsque vous utilisez des tables d'informations dans une application ou un service personnalisé, il est important que chaque objet possède les mêmes propriétés, de sorte que chaque colonne soit mappée à une valeur de propriété.
Comment les tableaux fonctionnent-ils dans JavaScript ?
Dans ThingWorx, vous pouvez utiliser JavaScript pour créer des services personnalisés utilisant des tables d'informations pour les valeurs d'entrée et de sortie. Les tableaux fonctionnent dans ThingWorx comme dans JavaScript. Cette section résume les notions de base à connaître pour tirer profit des tableaux.
Pour déclarer un tableau, vous pouvez utiliser les instructions suivantes :
var myArray=new Array();
var mySecondArray=[];
Les deux instructions ci-dessus sont équivalentes. Elles créent toutes les deux des objets de tableau. Un tableau peut contenir plusieurs objets dans une séquence de n'importe quel type. Par exemple :
var myArrayOfStuff=[“Pickel”,3,{name:”Bill”,phone:”555-555-1212”}];
Le tableau ci-dessus contient un élément de type chaîne, une valeur numérique et un objet personnalisé avec les champs name et phone. Pour voir ce que cela donne, utilisez le navigateur Chrome et ouvrez la console JavaScript (CTRL + MAJ + J). Collez ensuite la ligne ci-dessus pour créer ce tableau et essayez les exemples suivants pour accéder aux éléments du tableau. La capture d'écran ci-dessous de la console JavaScript dans Chrome illustre la création et l'accès à chaque objet du tableau JavaScript.

A la ligne 2, la valeur undefined n'est pas une erreur. Bien que la déclaration d'une variable de portée locale (var) renvoie l'objet undefined comme résultat, la variable est bien créée.
En quoi une table d'informations diffère-t-elle d'un tableau ?
Dans l'exemple ci-dessus, le tableau JavaScript contient des types d'objet complètement différents. Les tables d'informations ne peuvent contenir qu'un seul type d'objet. Ce type n'est pas défini par le mécanisme de saisie d'objet natif de JavaScript, mais via l'utilisation d'une autre définition de saisie spécifique à ThingWorx, appelée forme de données. JavaScript considère que chaque type d'objet stocké dans une table d'informations est de type Object, comme vous pouvez le voir ci-dessus lorsque la commande myArrayOfStuff[2] est imprimée. Les tables d'informations exigent que chaque objet du tableau expose les mêmes propriétés.
Qu'est-ce qu'une forme de données ?
Une forme de données est une spécification des noms de propriété et des types de retour requis dont chaque propriété d'un "objet" doit disposer pour être ajoutée à une table d'informations. Les formes de données contiennent également d'autres métadonnées de propriété qui sont utiles pour le formatage et l'affichage de la table d'informations sous forme tabulaire ou sous forme de grille. Vous pouvez déclarer des formes de données dans une application du SDK ThingWorx Edge et dans ThingWorx Composer. Les formes de données sont nécessaires pour créer une table d'informations fonctionnelle. Fondamentalement, il s'agit d'un mécanisme de schéma permettant de définir les champs obligatoires d'un objet dans ThingWorx. Pour plus d'informations sur les formes de données, consultez la rubrique Formes de données.
Comment utiliser une table d'informations avec un service ?
Le SDK ThingWorx Edge Java dispose d'outils permettant de créer les tables d'informations nécessaires pour l'appel de services. Il fournit les bases illustrant l'utilisation possible d'une table d'informations avec un service. Notez que INFOTABLE est l'un des types de base de ThingWorx. Il s'agit plus particulièrement d'un type de base d'agrégat.
Les services utilisent des arguments et renvoient des valeurs qui sont exprimés à l'aide de types primitifs, tels que string, integer, number et boolean. Une table d'informations peut être utilisée pour décrire un ensemble d'arguments de service. Les paramètres et les valeurs de retour des services peuvent être transmis et reçus en tant que tables d'informations contenant une ou plusieurs lignes.
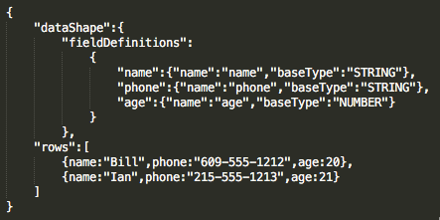
Lorsqu'elle est utilisée dans une application du SDK ThingWorx Edge Java, une table d'informations contient un élément DataShapeDefinition qui décrit les noms, les types de base et des informations supplémentaires concernant chaque champ de la table. Les données d'une table d'informations sont contenues dans des lignes. Chaque ligne peut comporter un ou plusieurs champs, décrits par l'élément DataShapeDefinition de la table d'informations. Voici un exemple de définition de table d'informations, avec sa forme de données et ses lignes :

Outre l'utilisation de tables d'informations avec les services, vous pouvez utiliser les tables pour stocker les données d'un événement ou les valeurs renvoyées par une demande de lecture pour plusieurs propriétés. La table d'informations peut contenir une ou plusieurs lignes. Lorsque les résultats sont renvoyés, vous devez extraire les valeurs de chaque ligne, à l'aide des méthodes du SDK Java (getFirstRow(), getSecondRow(), etc.). Vous utilisez également une fonction d'assistance qui fait correspondre le type de base requis pour le champ (par exemple, getStringValue()).
Pour vous familiariser avec les bonnes pratiques d'utilisation des tables d'informations, consultez la rubrique Utilisation de tables d'informations.
Voici un exemple d'utilisation d'une table d'informations pour renvoyer les résultats d'une lecture de propriété :
// Define result as an InfoTable
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
Pour plus d'informations sur l'utilisation de formes de données et de tables d'informations avec le SDK ThingWorx Edge Java, consultez la rubrique http://support.ptc.com/help/thingworx_hc/thingworx_edge_sdks_ems/#page/thingworx_edge_sdks_ems%2Fjava_sdk%2Fc_javasdk_data_shapes.html.
Référencement d'une propriété de table d'informations dans un service personnalisé
Il y a deux façons d'accéder à une propriété de table d'informations à l'aide du mot-clé "me". La première option consiste à utiliser une méthode qui référence directement l'objet sur la propriété de table d'informations. La seconde consiste à utiliser une méthode qui référence uniquement la valeur. Il est important de bien comprendre la différence entre ces deux approches afin de prévenir le risque de corruption potentielle des données associé à un référencement direct. Cette section décrit chacune de ces deux options.
Bien qu'il existe d'autres API utilisables pour obtenir une valeur de propriété dans un service personnalisé, cette section se concentre sur la manière de procéder au moyen du mot-clé "me". |
La première méthode permet de référencer directement l'objet sur la propriété de table d'informations. Toute modification apportée à une ligne sera directement répercutée sur la propriété. Toute modification sur un champ sera limitée et doit être effectuée via une autre méthode qui modifie explicitement la forme de données référencée par la propriété de table d'informations. Le référencement direct de l'objet s'effectue comme dans l'exemple suivant :
// Get a direct reference to the infoTableProperty on the entity
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
La propriété nommée infoTableProperty sur l'objet sera attribuée directement à la variable tempTable. Toute modification apportée à tempTable sera répercutée sur la propriété infoTableProperty. Gardez à l'esprit que si plusieurs services qui accèdent à cette valeur de propriété sont exercés simultanément, les résultats pourront être inattendus lors d'un nouvel affichage de la propriété de table d'informations. La méthode la plus sûre pour modifier une propriété de table d'informations, afin d'être certain qu'elle sera définie sur la valeur voulue, est la seconde.
Cette seconde méthode se contente de référencer la valeur, et non l'objet de propriété lui-même. Avec ce référencement uniquement de la valeur, toutes les modifications apportées aux lignes ou aux champs seront acceptées, sans être directement répercutées sur la propriété. Ce référencement de la seule valeur de la propriété de table d'informations peut être effectué à l'aide du service API Clone :
var params = {
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
Utilisation des types de base VEC
Lorsque vous utilisez des propriétés avec le type de base VEC2, VEC3 ou VEC4, vous ne pouvez pas définir les valeurs des coordonnées dans un service personnalisé avec les méthodes setX() ou setY(). Pour définir les valeurs des coordonnées, vous devez définir un objet JSON en tant que valeur de propriété, par exemple {"x": 2, "y": 4}. Vous ne pouvez pas utiliser une notation par points, telle que .x = 2 ou .y = 4.