Infotables
Una infotable es una matriz ordenada y con índice cero de objetos que exponen las mismas propiedades. Las infotables se puede representar en cualquier lenguaje de programación. En ThingWorx Platform, las infotables se utilizan normalmente en implementaciones de JavaScript y se pueden utilizar para representar valores de entrada y valores de salida para los servicios. Los SDK de ThingWorx Edge soportan infotables.
Puesto que una infotable es una matriz de objetos, también se puede considerar como una hoja de cálculo donde las entradas de la matriz son filas y las propiedades de cada objeto de la matriz son las columnas. Cuando se utilizan infotables en un servicio o una aplicación personalizados, es importante que cada objeto tenga las mismas propiedades, de modo que cada columna de la tabla se asigne a un valor de propiedad.
¿Cómo funcionan las matrices en JavaScript?
En ThingWorx se puede utilizar JavaScript para crear servicios personalizados mediante infotables para entrada y salida. Las matrices funcionan en ThingWorx de la misma manera que en JavaScript. En esta sección se resumen los aspectos básicos si se trabaja con matrices.
Para declarar una matriz, se pueden utilizar las siguientes instrucciones:
var myArray=new Array();
var mySecondArray=[];
Las dos sentencias anteriores son equivalentes. Ambas crean objetos de matriz. En una matriz se pueden incluir varios objetos en secuencia de cualquier tipo. Por ejemplo:
var myArrayOfStuff=[“Pickel”,3,{name:”Bill”,phone:”555-555-1212”}];
En la matriz anterior se incluyen una cadena, un número y un objeto personalizado con los campos name y phone. Para probar esta función, utilice el explorador Chrome y abra la consola JavaScript (CTRL + MAYÚS + J). A continuación, pegue la línea anterior para crear esta matriz y pruebe los siguientes ejemplos para acceder a los elementos de la matriz. A continuación se muestra una captura de pantalla de la consola JavaScript en Chrome, en la que se muestra cómo crear cada uno de los objetos de la matriz JavaScript y acceder a ellos.

En la línea 2 anterior, el valor undefined no es un error. Aunque la declaración de una variable de ámbito local (var) devuelva el objeto sin definir como resultado, se crea la variable.
¿Qué diferencias existen entre la infotable y una matriz?
En el ejemplo anterior, en la matriz JavaScript se incluyen tipos de objetos completamente diferentes. Las infotables solo puede contener un tipo de objeto. Este tipo se define, no con el mecanismo de escritura de objetos nativo de JavaScript, sino a través del uso de otra definición de escritura específica de ThingWorx, denominada definición de datos. JavaScript considera que todos los tipos de objetos que se almacenan en una infotable son de tipo Object, como se puede ver más arriba cuando se imprime el comando myArrayOfStuff[2]. Las infotables requieren que cada objeto de la matriz exponga exactamente las mismas propiedades.
¿Qué es una definición de datos?
Una definición de datos es una especificación de los nombres de propiedades y tipos de retorno obligatorios que cada propiedad de un "objeto" debe tener para que se pueda añadir a una infotable. En las definiciones de datos también se incluyen otros metadatos sobre una propiedad que es útil para dar formato a la infotable y mostrarla en una rejilla o en formato tabular. Se pueden declarar definiciones de datos en una aplicación de SDK de ThingWorx Edge y en ThingWorx Composer. Las definiciones de datos son necesarias para crear una infotable funcional. Básicamente, son un mecanismo de esquema para definir los campos obligatorios de una cosa en ThingWorx. Para obtener más información acerca de las definiciones de datos, consulte Definiciones de datos.
¿Cómo se utiliza una infotable con un servicio?
En ThingWorx Edge Java SDK se incluyen herramientas que permiten construir las infotables necesarias para invocar servicios. En este SDK se proporciona la base para mostrar cómo se puede utilizar una infotable con un servicio. Se debe tener en cuenta que un objeto INFOTABLE es uno de los tipos base de ThingWorx. En particular, se trata de un tipo base agregado.
Los servicios disponen de argumentos y devuelven valores que se expresan mediante primitivas, tales como cadenas, enteros, números y booleanos. Una infotable se puede utilizar para describir un conjunto de argumentos de servicio. Los parámetros de servicio y los valores devueltos se pueden transferir y recibir como infotables en las que se incluyen una o más filas.
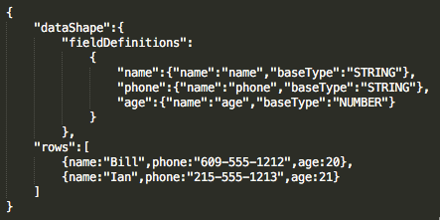
Cuando se utiliza en una aplicación del SDK de Java de ThingWorx Edge, una infotable tiene una DataShapeDefinition que describe los nombres, los tipos base e información adicional sobre cada campo de la tabla. Los datos de una infotable se incluyen en filas. Cada fila puede tener uno o más campos, descritos por la DataShapeDefinition de la infotable. A continuación, se muestra un ejemplo de una definición de infotable, con su definición de datos y filas:

Además de utilizar las infotables con servicios, se pueden utilizar infotables para retener los datos de un evento o los valores que devuelve una solicitud de lectura para varias propiedades. En la infotable se pueden incluir una o más filas. Cuando se devuelven resultados, se deben extraer los valores de cada fila, mediante los métodos del SDK de Java, getFirstRow(), getSecondRow(), etc. También se puede utilizar una función de asistente que coincida con el tipo base del campo, como getStringValue().
Para conocer las prácticas recomendadas sobre el uso de infotables, consulte Trabajo con infotables.
A continuación, se muestra un ejemplo de cómo utilizar una infotable para devolver los resultados de una lectura de propiedad:
// Define result as an InfoTable
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
Para obtener más información sobre las definiciones de datos y las infotables con el SDK de Java de ThingWorx Edge, consulte http://support.ptc.com/help/thingworx_hc/thingworx_edge_sdks_ems/#page/thingworx_edge_sdks_ems%2Fjava_sdk%2Fc_javasdk_data_shapes.html.
Referencia a una propiedad de infotable en un servicio personalizado
Hay dos maneras de acceder a una propiedad de infotable mediante el uso de la palabra clave "me". La primera opción es utilizar un método que permita una referencia de objeto directa en la propiedad de infotable. La segunda manera es utilizar un método que solo haga referencia al valor. Es importante comprender la diferencia con el fin de evitar que los datos resulten dañados por realizar una referencia directa. En esta sección se describen ambas opciones.
Aunque existen otras API que se pueden utilizar para obtener un valor de propiedad en un servicio personalizado, el propósito de esta sección es describir lo que se debe hacer al utilizar la palabra clave "me". |
El primer método permite la referencia de objeto directa en esa propiedad de infotable. Cualquier cambio realizado en una fila se reflejará directamente en esa propiedad. Los cambios realizados en un campo se restringirán y se deben llevar a cabo mediante otro método que cambie explícitamente la definición de datos a la que hace referencia la propiedad infotable. La referencia de objeto directa se puede realizar como en el siguiente ejemplo:
// Get a direct reference to the infoTableProperty on the entity
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
La propiedad denominada infoTableProperty en la cosa se asignará directamente a la variable tempTable. Los cambios que se realicen en tempTable se reflejarán en el elemento infoTableProperty. Se debe tener en cuenta que si se utilizan varios servicios que accedan a este valor de propiedad al mismo tiempo, es posible que se produzcan resultados inesperados al volver a visualizar la propiedad de infotable. La manera más segura de modificar una propiedad de infotable, para asegurarse de que el valor de la propiedad se defina en el valor que se espera, es el segundo método.
El segundo método solo hace referencia al valor, no al objeto de la propiedad en sí. Al hacer referencia al valor, los cambios realizados en filas o campos se aceptarán, pero no se reflejarán directamente en la propiedad. La referencia a solo el valor de la propiedad de infotable se puede realizar mediante el uso del servicio de API Clone:
var params = {
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
Utilización de los tipos base VEC
Cuando se utilizan propiedades con el tipo base VEC2, VEC3 o VEC4, no se pueden definir los valores de coordenadas en un servicio personalizado con los métodos setX() o setY(). Para definir los valores de coordenadas, se debe definir un fichero JSON como el valor de propiedad, por ejemplo, {"x": 2, "y": 4}. No se puede utilizar la notación de puntos, como .x = 2 o .y = 4.