Schedule Chart Widget (Themable)
Introduction
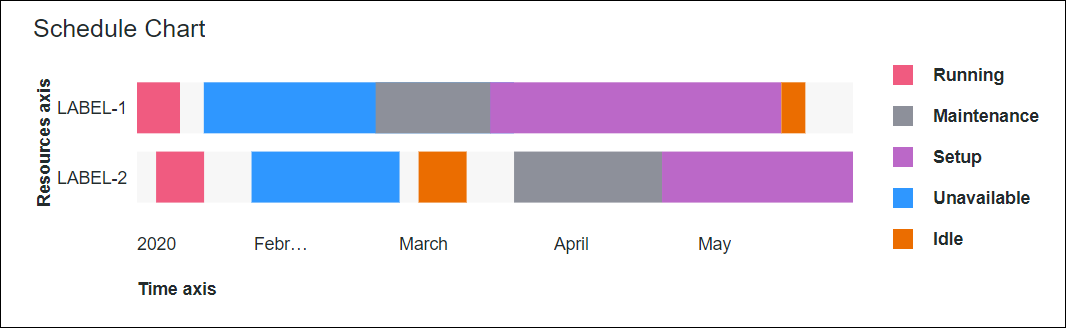
The Schedule Chart widget displays a schedule chart in your mashup.

The Schedule Chart widget is available as a standard widget in the platform and as a web component that can be imported from an SDK. |
Data Format
The Schedule chart data should consist of an infotable with two field definitions:
• Resources—Defines the resources to display on the resources axis.
• Data—Defines the nested infotables with the data to display for each resource.
Resource | Data Infotable | |
|---|---|---|
Field Definition | Resource:{name:'Resource',baseType:'STRING'} | Data:{name:'Data',baseType:'INFOTABLE'} |
Use | Defines the X-axis values for the chart bar or column. The data must be a string. Each row is displayed as a category on the X-axis. The defined name for this column is the option that you should select for the ResouceField widget property. | Defines the infotable with the data for the resource. |
Base Type | STRING | INFOTABLE |
Row Example | Resource:'Apple'—Where Apple is the resource name. | Data:'Infotable1'—The infotable entity with the resource data. |
For each resource that you define in the first infotable, you must create an infotable with field definitions that represent the data structure for the resource on the chart. The following table lists the required data structure and the field definitions to use for the data infotable:
reason | info | start | end | color | |
|---|---|---|---|---|---|
Field Definition | reason:{name:'reason',baseType:'STRING'} | info:{name:'info',baseType:'STRING'} | start:{name:'start',baseType:'DATETIME'} | end:{name:'end',baseType:'DATETIME'} | color:{name:'color',baseType:'STRING'} |
Use | A mandatory field that defines the task name or the reason for logging the resource event. Data from this column appears as chart legends. | An optional field that defines the description for the resource event. | A mandatory field that defines the start date for the resource event. | A mandatory field that defines the end date for the resource event. | An optional field that defines a specific color for the event representation on the chart. |
Base Type | STRING | STRING | DATETIME | DATETIME | STRING |
Row Example | reason:'Maintenance'—Where Maintenance is the event name that you want to display on the chart. | info:'Maintenance event description'—Where Maintenance event description is the event description to show on the chart. | start:'2020-01-07 03:57:43.322'—The start date for the maintenance event. | end:'2020-01-26 07:38:12.102'—The end date for the maintenance event. | color:'red'—The event is displayed using a red color. |
The infotable field definitions must match the names specified in the previous table. |
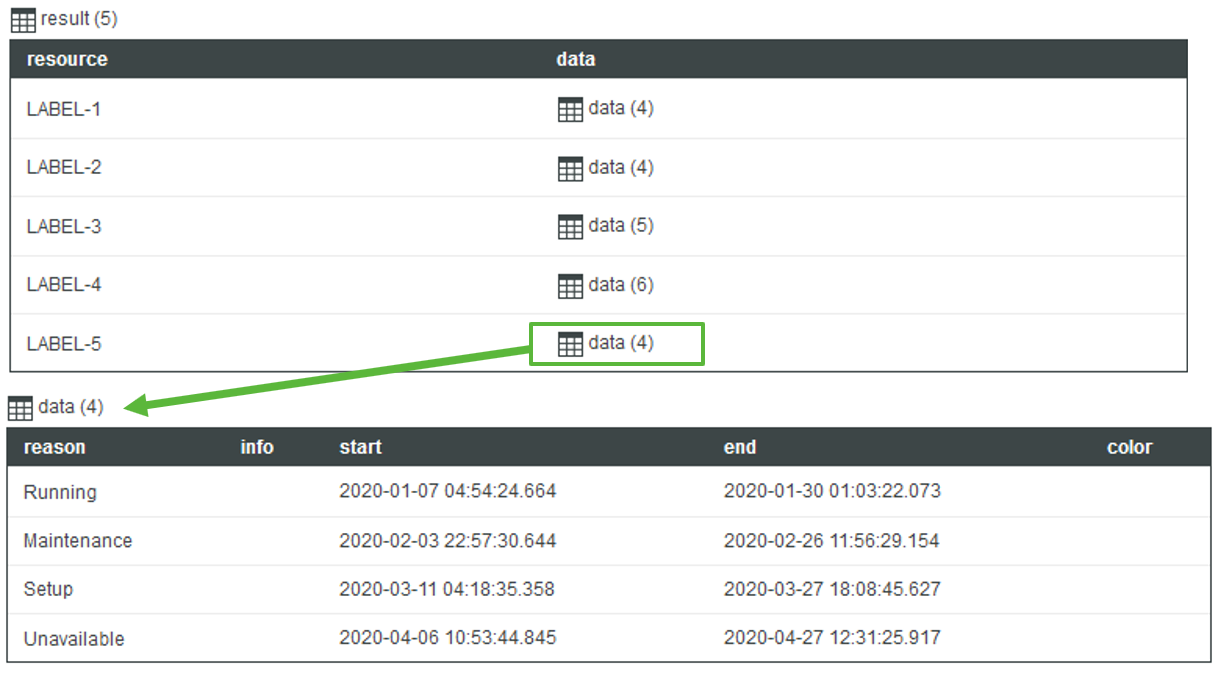
Each row represents the time or duration for an event or a task within the resource. The following image shows the returned data format of a data service for the Schedule chart:

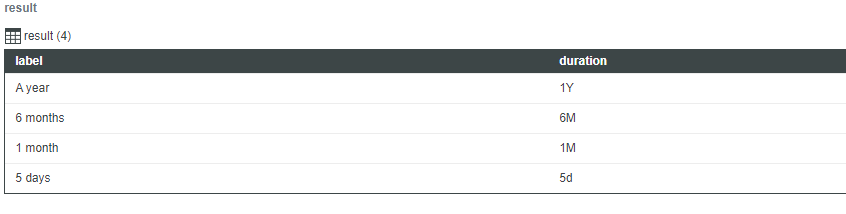
For the interval zoom control options, you must create an infotable which consists of two fields: label and duration. The base type of data in the two fields should be STRING. The following image shows the returned data format of a data service:

The values that you can use in the duration field and the range that these represent follow:
• Y — year
• M — month
• W — week
• d — day
• h — hour
• m — minute
• s — second
• ms — millisecond
The characters are case sensitive. For example, “M” represents month and “m” represents minute. |
Binding a Data Source
To display data on the chart:
1. On the Data panel, add a data service that returns an infotable with the correct data format for the widget.
2. Bind the All Data property of the data service to the Data property of the chart.
3. Select the chart, then on the Properties panel, set the following properties:
◦ ResourceField—Select the infotable column to use for the resource axis.
◦ DataField—Select the infotable column with the data for each resource. Each field is a contained infotable.
4. Click Save, and then View Mashup.
The infotable data is displayed on the chart.
Adding a Secondary Axis
You can add a secondary axis to the schedule chart. The secondary axis is used to display the date in a different format or locale. To add a secondary time axis to the chart, do the following:
1. Select the chart and then open the Properties panel.
2. Select the check box next to the SecondTimeAxis property. Additional properties are listed.
3. To specify a different date format for the secondary axis, type a date pattern for the SecondTimeAxisDateFormatToken property, or select a localization token.
4. Click Save and then View Mashup.
The secondary time axis is displayed according to the specified format date.
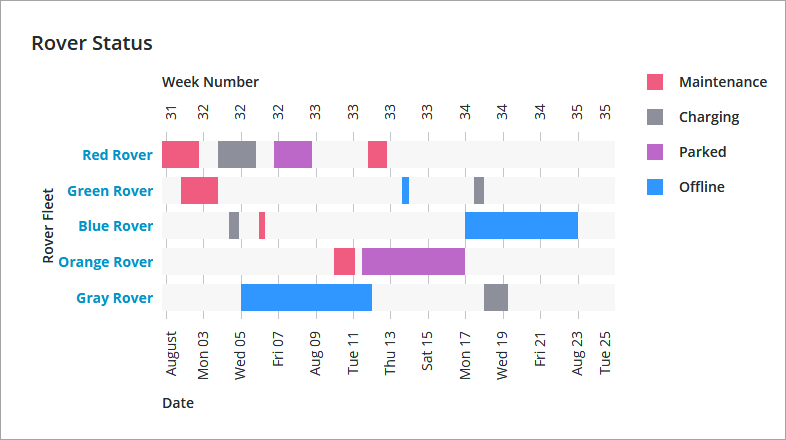
The following figure shows the Schedule Chart widget with a secondary axis:

The chart shows events for multiple resources. The secondary and primary time axes are used to display the date using two different formats. The primary axis shows the date and the month, and the secondary axis shows the week number. To display the date format using the week number, set the SecondTimeAxisDateFormatToken property to w. For more information about the available formats, see Formatting Date and Time for Widgets.
The secondary time axis properties are available only in ThingWorx 9.1 and later. |
The following table lists the properties that you can use to enable and configure the secondary Time axis:
Property | Description | Base Type | Default Value | Bindable? (Y/N) | Localization Support |
|---|---|---|---|---|---|
SecondTimeAxis | Adds a secondary time axis to the chart. | BOOLEAN | False | Y | N |
SecondTimeAxisLabel | Specifies the text label for the secondary time axis. | STRING | Second Time axis | Y | Y |
SecondTimeAxisLabelAlignment | Aligns the label for the secondary Time axis. By default, the label is aligned to the left. | STRING | Left | N | N |
SecondTimeAxisDateFormatToken | Enables you to localize the date format using for the secondary time axis using a "dd-mm-yy" pattern. By default, the date format of the operating system is used. | STRING | N/A | Y | Y |
Widget Properties
The following table lists properties that are available in ThingWorx 9.4 or later:
Property Name | Description | Base Type | Default Value | Bindable | Localizable |
|---|---|---|---|---|---|
EmptyChartIcon | Specifies the icon to display when the chart is empty. | Media Entity | not visible | N | N |
EmptyChartLabel | Specifies the text to display when the chart is empty. | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | Specifies the icon to display when the chart is empty. | Media Entity | error | N | N |
ErrorStateLabel | Specifies the text to display when the chart is empty. | STRING | N | Y | |
LoadingIcon | Specifies the icon to display when the chart data is loading. | Media Entity | chart loading icon | N | N |
NoDataSourceIcon | Specifies the icon to display when the chart is not bound to a data source. | Media Entity | bind | N | N |
NoDataSourceLabel | Specifies the text to display when the chart is not bound to a data source. | STRING | [[ChartStateLabelNoData]] | N | Y |
The following table lists properties that are available in ThingWorx 9.3.5 and later:
Property Name | Description | Base Type | Default Value | Bindable | Localizable |
|---|---|---|---|---|---|
ShowZoomButtons | Shows zoom in and out buttons on the chart toolbar when zoom is enabled. | BOOLEAN | False | N | N |
The following table lists properties that are available in ThingWorx 9.3.2 and later:
Property Name | Description | Base Type | Bindable | Localizable | ||
|---|---|---|---|---|---|---|
NumberOfTimeLabels | Sets the number of labels to display on the Time axis.
| NUMBER | N | Y |
The following table lists the chart properties that are available in ThingWorx 9.2 and later:
Property Name | Description | Base Type | Bindable | Localizable |
|---|---|---|---|---|
NumberOfReferenceLines | Specifies the number of reference lines to display on the chart. You can add up to 24 reference lines. Additional properties are added for each reference line. | NUMBER | Y | N |
ReferecneLineNLabel | Sets the text label of the reference line. | STRING | Y | Y |
ReferecneLineNValue | Sets the value of the reference line. You can pick a date to set the reference line. | DATETIME | Y | N |
The properties of the Schedule Chart widget are listed below.
Property Name | Description | Base Type | Default Value | Bindable? (Y/N) | Localizable? (Y/N) | ||
|---|---|---|---|---|---|---|---|
AxisZoom | Allows you to zoom in on the Time Axis. When you select this property, the DirectSelectionZoom, DragSelectionZoom, TimeAxisIntervalControl, and TimeAxisRangeZoom properties appear on the properties list. | BOOLEAN | False | Y | N | ||
CustomClass | The user defined CSS class to apply to the top div of the widget. Multiple classes can be entered, separated by space. | STRING | n/a | Y | N | ||
DirectSelectionZoom | Allows you to zoom in by selecting two data items on the chart. The available options are None, Resources Axis, Time Axis, and Both. | STRING | None | Y | N | ||
DragSelectionZoom | Allows you to zoom in on a specific part of the chart by drawing a selection box around the data range that you want to view. The options available to you are None, Resources Axis, Time Axis, and Both. | STRING | None | Y | N | ||
Data | The infotable data source for the chart. | INFOTABLE | n/a | Y | N | ||
DataField | Selects the infotable field that contains the time data for the chart resources. | INFOTABLE | n/a | Y | N | ||
Disabled | Disables the widget in the mashup. The widget is displayed in the mashup, but you cannot click or select it. | BOOLEAN | False | Y | N | ||
EndTime | Sets the date and time for the end of the zoom range. | DATETIME | n/a | Y | N | ||
ExternalPadding | Sets the padding from axes. Padding is a percentage of the bar width. | NUMBER | 25 | Y | N | ||
HideDataTooltips | Hides tooltips that are displayed on hovering or selecting a data point on the chart.
| BOOLEAN | False | N | N | ||
HideLegend | Hides the legend area. When you select this property, the LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth, and LegendPosition properties do not appear on the properties list. | BOOLEAN | False | Y | N | ||
HideNotes | Hides the notes area. When you select this property, the Notes, NotesAlignment, and NotesPosition properties do not appear on the properties list. | BOOLEAN | False | Y | N | ||
HideResourcesAxis | Hides the Resources axis. | BOOLEAN | False | Y | N | ||
HideTimeAxis | Hides the Time axis. | BOOLEAN | False | Y | N | ||
HorizontalAxisMaxHeight | Sets a maximum height for the horizontal axis. | NUMBER | 85 | Y | N | ||
HorizontalAxisLabelsRotation | Sets the rotation angle of labels on the horizontal axis. You can enter a value from — 180 to 180. | NUMBER | Autosize | N | N | ||
InternalPadding | Sets the padding between the series. Padding is a percentage of the bar width. | NUMBER | 25 | Y | N | ||
Label | Displays the text label for the schedule chart. | STRING | Schedule Chart | Y | Y | ||
LabelType | Selects the label type for the schedule chart as Header, Sub-Header, Label, or Body. | STRING | Sub-Header | Y | N | ||
LabelAlignment | Aligns the label of the schedule chart widget to the Left, Center, or Right. The available options for this property depend on the setting of LabelPosition property. | STRING | Left | N | N | ||
LabelPosition | Sets the position of the label at the Top or the Bottom. | STRING | Top | N | N | ||
LabelReset | Sets the label that is displayed in the reset button for the zooming control. | STRING | Reset | Y | Y | ||
LegendAlignment | Aligns the legend text to the Top, Middle, or Bottom. The options that are available to you for this property depend on the setting of LegendPosition property. | STRING | Top | N | N | ||
LegendFilter | Adds a legend filter that allows the user to filter the chart at runtime. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | Sets the marker shape of the data series legends as Square, Circle, or None. | STRING | Square | N | N | ||
LegendMaxWidth | Sets the maximum width for the legend area. | NUMBER | 736 | Y | N | ||
LegendPosition | Sets the position of the legend at the Top, Bottom, Left, or Right. | STRING | Right | N | N | ||
MultipleDataSources | Allows you to visualize data from multiple sources on the chart. When you select this property, NumberOfDataSources property appears on the properties list. | BOOLEAN | False | N | N | ||
Notes | Specifies the text to display within the notes area on the chart. You can enter a string or select a localization token. | STRING | n/a | Y | Y | ||
NotesAlignment | Aligns the note text to the Left, Right, or Center. The available options for this property depend on the setting of NotesPosition property. | STRING | Left | N | N | ||
NotesPosition | Sets the position of the notes area at the Top or Bottom. | STRING | Bottom | N | N | ||
NumberOfDataSources | Sets the number of data sources that you can bind to the chart. | NUMBER | 2 | N | N | ||
ResetToDefaultValue | Resets the input for this widget to their default values. | n/a | n/a | Y | N | ||
ResourceField | The infotable field containing the resources that are shown on the chart. | INFOTABLE | n/a | n/a | n/a | ||
ResourcesAxisLabel | Displays the text label for the Resources axis. | STRING | Resources axis | Y | Y | ||
ResourcesAxisLabelAlignment | Aligns the Resources axis label to the Top, Middle, or Bottom. | STRING | Middle | N | N | ||
ReverseResourcesAxis | Displays the Resources axis values in the reverse order. | BOOLEAN | False | N | N | ||
ReverseTimeAxis | Displays the Time axis values in the reverse order. | BOOLEAN | False | N | N | ||
RulersInFront | Shows the rulers in front of the data values. By default, rulers are displayed behind the data. | BOOLEAN | False | Y | N | ||
SeriesClicked | Triggers an event when you click on a data point. | n/a | n/a | Y | N | ||
ShowHideLegend | Adds a show/hide button that enables you to show or hide the chart legend at run time.
| BOOLEAN | False | N | N | ||
ShowResourcesAxisRuler | Shows the Resources axis ruler. | BOOLEAN | False | Y | N | ||
ShowTimeAxisRuler | Shows the Time axis ruler. | BOOLEAN | False | Y | N | ||
SparkView | Shows a simplified view of the chart visualization. Enable this property to hide the labels, legends, and rulers. | BOOLEAN | False | Y | N | ||
StartTime | Sets the date and time for the start of the zoom range. | DATETIME | n/a | Y | N | ||
TabSequence | The sequence number of the schedule chart widget when you press the TAB. | NUMBER | n/a | N | N | ||
TimeAxisIntervalControl | Adds controls that allow you to zoom in on the Time axis according to specific intervals. The selection of this property is None by default. When you select Dropdown list, the TimeAxisIntervalControlLabel, TimeAxisIntervalData, TimeAxisIntervalAnchorPoint, and TimeAxisIntervalAnchorPointLabel properties appear on the properties list. | STRING | None | Y | N | ||
TimeAxisIntervalControlLabel | Specifies the label for the interval zoom controls for the Time axis. | STRING | n/a | Y | Y | ||
TimeAxisIntervalData | The data source for the interval zoom control options. When you select an entry from the interval dropdown list, the chart is zoomed in according to the selected duration value and the start/end anchor point. | INFOTABLE | n/a | Y | N | ||
TimeAxisIntervalAnchorPoint | Allows you to select the anchor position of the interval range within the data set. Select Start to place the interval at the start of the data set, or End to place the interval at the end. For example, if you specify a 3 — month interval in a 12 — month data set, you can select Start to show the first 3 months or End to show the last 3 months of the data set. | STRING | Start | Y | N | ||
TimeAxisIntervalAnchorPointLabel | Specifies the label for the interval anchor point for the Time axis. | STRING | n/a | Y | Y | ||
TimeAxisLabelAlignment | Aligns the Time axis label to the Left, Right, or Center. | STRING | Left | N | N | ||
TimeAxisLabel | Displays the text label for the Time axis. | STRING | Time axis | Y | Y | ||
TimeAxisDateFormatToken | Localizes the date format using DD-MM-YY pattern for the Time axis. | STRING | n/a | Y | Y | ||
TimeAxisRangeZoom | Adds controls that allow you to specify a date and time range to zoom to on the Time axis. You can set the range using the StartTime and EndTime properties. When you select this property, the TimeAxisStartZoomLabel and TimeAxisEndZoomLabel properties appear on the properties list. | BOOLEAN | False | Y | N | ||
TimeAxisStartZoomLabel | Specifies the label for the start of the range selection. | STRING | n/a | Y | Y | ||
TimeAxisEndZoomLabel | Specifies the label for the end of the range selection. | STRING | n/a | Y | Y | ||
VerticalAxisMaxWidth | Sets the maximum width for the vertical axis. | NUMBER | 85 | Y | N |