Binding Events and Managing the Execution Order in a Mashup
The number of data services and bindings in a mashup grows as you develop more advanced solutions and visualizations. In ThingWorx, events and subscriptions are used within the IoT development process to execute services, display alerts, and apply other types of business logic. Binding events to services enables you to build interactive applications that respond to user input and to perform actions based on real time events. The following are characteristics of events:
• They alert a change of state to indicate that something has happened.
• They can occur whether or not they are bound to a service that executes code. Events that are not bound do not affect the state of the application.
• They can trigger each time something occurs to execute bound services.
At the mashup run time, events can occur on a mashup, widget, function, or data service level. You can bind events to execute the following types of services:
• Data services that are added to the Data panel.
• Mashup services, such as the Refresh and ResetInputsToDefaults services.
• Widget services, such as the button TriggerClick service.
• Function services, such as the Expression function Evaluate service.
You can use events to design interactive mashups that respond to actions that a user performs, such as the Clicked event of a button, or the ValueChanged event of an input field. The mashup Loaded event is typically used to execute data services that display data within a mashup.
Managing the Execution Order of Functions and Data Services
Mashups contain collections of widgets, functions, and services that perform a range of tasks. Some services can be executed in parallel to maximize efficiency. However, there are services that depend on input from another service and must be executed in a sequential order. You can use the ServiceInvokeComplete service event to create a dependency between two services. A dependent service does not execute until the service that it depends on is executed. For example, if function A depends on function B, then function B does not execute until after function A executes and is completed.
The following list outlines the current default execution order at run time:
• First, JavaScript expressions that are defined within the Expression and Validator functions are evaluated asynchronously, unless you are using events to define the execution order.
• Then, data services are executed asynchronously, unless a specific order is defined using events in the mashup.
When you bind one event to multiple data services or functions in previous versions of ThingWorx, the order in which the bindings were created in a mashup established the sequence of their execution. Making additional changes to existing mashups and updating bindings could affect the execution order at run time.
This behavior has changed in versions 9.3.2, 9.2.7, 9.1.11, and 9.0.16 or later of the ThingWorx platform. When using the new standard secure functions, you cannot rely on the order in which they are defined or bound in Mashup Builder. To ensure that the execution order remains consistent, all expressions are executed before services at run time.
Use the function output events to define the correct sequence for evaluating expressions. Issues can occur if the mashup relies on a specific order when expressions are evaluated. The mashup complexity and the timing of the expression evaluation can determine when a result becomes available. When binding multiple input parameters to a function, it is recommended that the input are bound from the same output service or widget to avoid passing partially defined inputs when an expression evaluates.
You can use events to define a sequential order. For example, use the service ServiceInvokeCompleted event on the Data Properties panel to execute the dependent service instead of the mashup Loaded event.
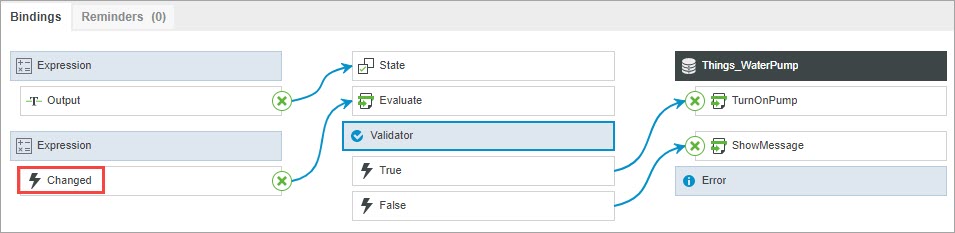
When your business logic requires creating dependent functions, you must use the Expression function Changed event in addition to the Output property. Similarly, use the True and False events of the Validator function to execute bound services that depend on the function output. The following example shows a binding between an Expression, a Validator function, and a data service. To run the functions in a sequential order, the Expression function Changed event is used to evaluate the Validator. The True and False events of the Validator are also bound to a service and a Status Message function.

Binding the Output and State properties without using function events to define the execution order is not recommended. The Validator function may evaluate before the Expression function and return an incorrect value at run time.