Creating Actions
An action specifies the tasks that you want the workflow to perform. You can create a new action for your project using ThingWorx Flow CLI.
For example, the actions in Gmail are shown in the image that follows:

To add a new action or a new version of the action to your connector, do the following:
1. From the command prompt, execute the following commands:
a. cd <project root directory>
b. flow add action <name>
|
|
The action name cannot contain special character except a hyphen (-). For example, servicename-action is an action name.
|
Executing the above commands creates a folder at the following location <projectDir>\action\action name folder.
◦ The folder has a subfolder named v1 (version1).
◦ The v1 folder contains the following files:
▪ action.json file—Contains the metadata such as input and output of the action. The information that appear on the action form is defined in this file.
▪ index.js file—Contains the logic and implementation of the action code.
The following options are available for the add action command.
|
Options
|
Description
|
Data Type
|
|---|---|---|
|
--version
|
Displays the version number.
|
[Boolean]
|
|
--help
|
Displays the help.
|
[Boolean]
|
|
--parentDir, -d
|
The parent directory for the project.
|
[default: “.”]
|
|
--logLevel, -1
|
Sets the log level.
|
[default: “info”]
|
|
-- artifactVersion, -v
|
Version of the artifact to test.
|
[default: “v1”]
|
2. Set the input and output properties in the action.json file, and then add the JavaScript code to the index.js file.
The completed action.json file and its description are provided below:
{
"_id": "56b838816f724b0e259dae20",
"created_at": "2017-04-07T14:48:36.129Z",
"updated_at": "2017-04-07T14:48:36.129Z",
"uid": "actd47559da24fb85fae90b29099558e201cefa",
"name": "google-gmail-details-get",
"label": "Get Mail Details",
"input": {
"title": "Get Mail Details",
"type": "object",
"properties": {
"access_token": {
"title": "Authorize Gmail",
"type": "string",
"oauth": "gmail",
"minLength": 1
},
"id": {
"title": "Message ID",
"type": "string",
"minLength": 1,
"description": "Select/specify ID of the message of which details you wish to retrieve",
"lookup": {
"id": "g1",
"service": "gmail",
"auth": "oauth",
"enabled": true,
"searchable": true,
"dependencies": [
"access_token"
]
}
}
}
},
"output":
{
"title": "output",
"type": "object",
"properties": {
"id": {
"title": "id",
"type": "string",
"displayTitle": "ID"
},
"threadId": {
"title": "threadId",
"type": "string",
"displayTitle": "Thread ID"
},
"labelIds": {
"type": "array",
"title": "labelIds",
"displayTitle": "Label IDs",
"items": {
"type": "string"
}
},
"snippet": {
"title": "snippet",
"displayTitle": "Snippet",
"type": "string"
},
"historyId": {
"title": "historyId",
"displayTitle": "History ID",
"type": "string"
},
"internalDate": {
"title": "internalDate",
"displayTitle": "Internal Date",
"type": "string"
}
//schema truncated for clarity
},
"usage": {
"link": {
"href": "https://support.ptc.com/help/thingworx_hc/
thingworx_8_hc/activity/google-mail/get-mail-details",
"title": "Doc Link"
},
"html": "Fetch details of an email"
},
"version": "v1",
"icon": "gmail",
"act_type": "default",
"default_value": "",
"__v": 0,
"tags": [
"Gmail"
],
"category": "service"
}
"_id": "56b838816f724b0e259dae20",
"created_at": "2017-04-07T14:48:36.129Z",
"updated_at": "2017-04-07T14:48:36.129Z",
"uid": "actd47559da24fb85fae90b29099558e201cefa",
"name": "google-gmail-details-get",
"label": "Get Mail Details",
"input": {
"title": "Get Mail Details",
"type": "object",
"properties": {
"access_token": {
"title": "Authorize Gmail",
"type": "string",
"oauth": "gmail",
"minLength": 1
},
"id": {
"title": "Message ID",
"type": "string",
"minLength": 1,
"description": "Select/specify ID of the message of which details you wish to retrieve",
"lookup": {
"id": "g1",
"service": "gmail",
"auth": "oauth",
"enabled": true,
"searchable": true,
"dependencies": [
"access_token"
]
}
}
}
},
"output":
{
"title": "output",
"type": "object",
"properties": {
"id": {
"title": "id",
"type": "string",
"displayTitle": "ID"
},
"threadId": {
"title": "threadId",
"type": "string",
"displayTitle": "Thread ID"
},
"labelIds": {
"type": "array",
"title": "labelIds",
"displayTitle": "Label IDs",
"items": {
"type": "string"
}
},
"snippet": {
"title": "snippet",
"displayTitle": "Snippet",
"type": "string"
},
"historyId": {
"title": "historyId",
"displayTitle": "History ID",
"type": "string"
},
"internalDate": {
"title": "internalDate",
"displayTitle": "Internal Date",
"type": "string"
}
//schema truncated for clarity
},
"usage": {
"link": {
"href": "https://support.ptc.com/help/thingworx_hc/
thingworx_8_hc/activity/google-mail/get-mail-details",
"title": "Doc Link"
},
"html": "Fetch details of an email"
},
"version": "v1",
"icon": "gmail",
"act_type": "default",
"default_value": "",
"__v": 0,
"tags": [
"Gmail"
],
"category": "service"
}
See the table that follows for the descriptions of the properties in the action.json file.
|
Property
|
Enter the properties in the JSON file.
|
||
|---|---|---|---|
|
name
|
Name of the action.
In the action gmail-details-get, gmail is the name of the connector and details-get is the name of the action.
|
||
|
label
|
Display label for the action.
|
||
|
input
|
JSON schema for the input form. Refer to the sample input schema after the table.
The supported input field types are any, string, boolean, array, or object.
The input schema also defines the authentication mechanisms supported by the action.
|
||
|
output
|
The property defines the output schema that this action can return when it is executed.
The supported output key types are String, Number, Boolean, or any.
|
||
|
version
|
Version of the artifacts. When created using ThingWorx Flow CLI, this value should not be changed.
For more information, refer to the Versioning of Connector Artifacts topic.
|
||
|
tags
|
An string array with values that determines under which grouping the connector is shown on the user interface. Typically, it is the display name of the connector.
|
ThingWorx Flow supports multiple authentication schemes. For example, the following code shows the various authentication schemes such as None, Basic, and OAuth in the OData connector:
{
"type": "object",
"title": "Select an Authentication Scheme",
"oneOf": [
{
"type": "object",
"title": "None",
"id": "act1",
"properties": {
"odataUrl": {
"type": "string",
"title": "Odata Metadata Url",
"displayTitle": "Odata Metadata Url",
"minLength": 1,
"description": "Please provide the odata metadata url"
},
"entitySets": {
"type": "string",
"title": "Entity Set",
"minLength": 1
}
}
},
{
"type": "object",
"title": "Basic",
"id": "act2",
"properties": {
"connection": {
"title": "Odata Connection",
"type": "string",
"connection": "odata",
"minLength": 1
},
"entitySets": {
"type": "string",
"title": "Entity Set",
"minLength": 1
}
}
},
{
"type": "object",
"title": "OAuth",
"id": "act3",
"properties": {
"oauth": {
"title": "Odata OAuth",
"type": "string",
"oauth": "odata",
"minLength": 1,
"needUrl": true
},
"entitySets": {
"type": "string",
"title": "Entity Set",
"minLength": 1
}
}
}
]
}
"type": "object",
"title": "Select an Authentication Scheme",
"oneOf": [
{
"type": "object",
"title": "None",
"id": "act1",
"properties": {
"odataUrl": {
"type": "string",
"title": "Odata Metadata Url",
"displayTitle": "Odata Metadata Url",
"minLength": 1,
"description": "Please provide the odata metadata url"
},
"entitySets": {
"type": "string",
"title": "Entity Set",
"minLength": 1
}
}
},
{
"type": "object",
"title": "Basic",
"id": "act2",
"properties": {
"connection": {
"title": "Odata Connection",
"type": "string",
"connection": "odata",
"minLength": 1
},
"entitySets": {
"type": "string",
"title": "Entity Set",
"minLength": 1
}
}
},
{
"type": "object",
"title": "OAuth",
"id": "act3",
"properties": {
"oauth": {
"title": "Odata OAuth",
"type": "string",
"oauth": "odata",
"minLength": 1,
"needUrl": true
},
"entitySets": {
"type": "string",
"title": "Entity Set",
"minLength": 1
}
}
}
]
}
The index.js file for action should export an object with the execute method as shown in the code that follows:
module.exports = function () {
/*
This function will receive an input that conforms to the schema specified in
activity.json. The output is a callback function that follows node's error first
convention. The first parameter is either null or an Error object. The second parameter
of the output callback should be a JSON object that conforms to the schema specified
in activity.json
*/
this.execute = function (input, output) {
let outputData = {}
return output(null, outputData)
}
}
/*
This function will receive an input that conforms to the schema specified in
activity.json. The output is a callback function that follows node's error first
convention. The first parameter is either null or an Error object. The second parameter
of the output callback should be a JSON object that conforms to the schema specified
in activity.json
*/
this.execute = function (input, output) {
let outputData = {}
return output(null, outputData)
}
}
The connection object is available as a property on the input object. To access this fields, use expressions such as input.connection.user_name.
If your connector uses oauth instead, you can retrieve the access token using the expression input.access_token
The following video demonstrates the creation of a new action using ThingWorx CLI.
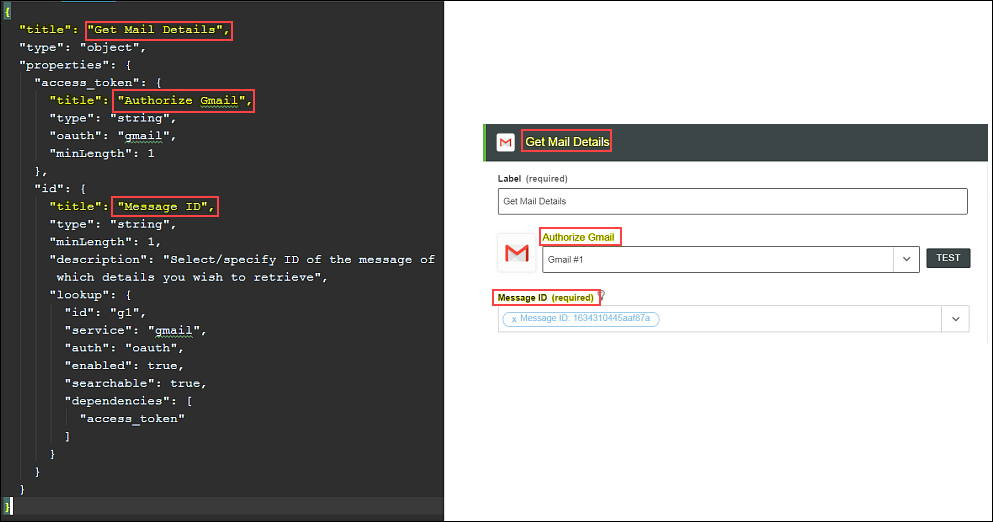
For example, to define a new action named gmail-details-get for your Gmail account, set the input property in the action.json file.
The figure below shows the mapping of your input property code and the action form that appears on your ThingWorx Flow canvas.

See the table that follows for descriptions of the input properties:
Property | Enter the input property as described below | ||
|---|---|---|---|
title | Title of the form that is used to accept inputs on ThingWorx Flow canvas. | ||
type(required) | The type of the top level object must always be an object. | ||
properties | Collection of inputs that are required to execute the action. Each property corresponds to some user interface element on the resulting form: text boxes, drop-downs, radio buttons, and so on. Each input must have the following properties: title, type, minLength (optional), and description (optional), format, minValue, maxValue, pattern, minItems, maxItems for array type and so on.
You can order the properties on the action form using the propertyorder element in the input schema. To make an optional field visible on the Action form, set this property to true. For example, visible=true | ||
lookup | Every input can have a lookup property specifying that the field should be populated by the values searched by the lookup described above. For every lookup, you need to specify the following properties: • id—Name of the function. • service—Name of the lookup function that is called when you click the arrow on the lookup.
• auth—Either Connection or OAuth. • searchable—If the value is set to true, then the searbyById and searchByValue mechanisms are enabled. • dependencies—A string array. It specifies the fields that are required by the lookup. • onSelect—Name of the lookup function that is called on selection of a specific item from the list displayed by the lookup. This is typically used to handle the form schema. |
Similarly, you need to set the output properties in the action.json file, and then execute the index.js file. For more information and examples, refer to Tutorial B: ThingWorx Flow Connectors Tutorial.
Remember the following when creating actions:
• Supported input field types—Any, String, Boolean, Array, Object
• Supported output key types—String, Number, Boolean, Any
• minLength marks the field as required.
• minItems marks an array field as required.
• maxItems sets maximum limit for an array field.
• select2—{active:true} marks the field as a select 2 field.
• Format—date/datetime/time to add date/date and time/time picker in the input field.
• ThingWorx Flow supports oneOf
• ThingWorx Flow currently supports $ref which refers to local only.
See the table that follows for descriptions of the output properties:
Property | Enter the output property as described below |
|---|---|
type(required) | Type of the top-level object must always be an object. |
properties | Used to define the output fields returned by your action, and which can be used in the subsequent actions. |
An example of the output property formatted for clarity, follows:
{
"title": "output",
"type": "object",
"properties": {
"id": {
"title": "id",
"type": "string",
"displayTitle": "ID"
},
"threadId": {
"title": "threadId",
"type": "string",
"displayTitle": "Thread ID"
},
"labelIds": {
"type": "array",
"title": "labelIds",
"displayTitle": "Label IDs",
"items": {
"type": "string"
}
},
"snippet": {
"title": "snippet",
"displayTitle": "Snippet",
"type": "string"
},
"historyId": {
"title": "historyId",
"displayTitle": "History ID",
"type": "string"
},
"internalDate": {
"title": "internalDate",
"displayTitle": "Internal Date",
"type": "string"
}
//schema truncated for clarity
}
"title": "output",
"type": "object",
"properties": {
"id": {
"title": "id",
"type": "string",
"displayTitle": "ID"
},
"threadId": {
"title": "threadId",
"type": "string",
"displayTitle": "Thread ID"
},
"labelIds": {
"type": "array",
"title": "labelIds",
"displayTitle": "Label IDs",
"items": {
"type": "string"
}
},
"snippet": {
"title": "snippet",
"displayTitle": "Snippet",
"type": "string"
},
"historyId": {
"title": "historyId",
"displayTitle": "History ID",
"type": "string"
},
"internalDate": {
"title": "internalDate",
"displayTitle": "Internal Date",
"type": "string"
}
//schema truncated for clarity
}
For information on SDK for APIs that can be used in actions, refer to the section ThingWorx Flow Connector SDK.
Creating Context Sensitive Help
ThingWorx Flow has a mechanism for connector developers to provide context-sensitive help for the URLs.

As shown in the image above, context sensitive help can be launched by clicking  on the action page.
on the action page.
For the context-sensitive help a URL is provided in the href attribute of the usage element.
"usage": {
"link": {
"href": "http://organization.com/help/topic",
"title": "connector:i18nkey-for-title"
},
"html": " connector:i18nkey-for-html"
}
"link": {
"href": "http://organization.com/help/topic",
"title": "connector:i18nkey-for-title"
},
"html": " connector:i18nkey-for-html"
}
The href can be any absolute URL that provides help about an action. In addition, if the site supports language specific help pages, there is a provision to provide a placeholder for the language id. ThingWorx Flow server replaces the placeholder with the language that is preferred by the user. The locale token can be placed as required by the site.
Examples follows:
If the users preferred language is French,for example, ThingWorx Flow constructs the URL by replacing <%=locale%> with fr resulting in the link: