Legacy-Layouts migrieren
Sie können ein reaktionsfähiges oder statisches Legacy-Layout in ein reaktionsfähiges Layout migrieren, das auf dem CSS Flexible Box Module (Flexbox) basiert. Mit Flexbox-Layouts können Sie komplexere Layouts einfacher erstellen. Nachdem Sie ein Legacy-Layout migriert haben, wird das Mashup-Layout in Container unterteilt, die zum Gruppieren von Elementen verwendet werden. Sie können den Fensterbereich Layout verwenden, um Layouts auf folgende Weise zu erstellen:
• Fügen Sie Container innerhalb des Mashups hinzu, konfigurieren oder entfernen Sie sie.
• Legen Sie die Layout-Regeln für Elemente innerhalb jedes Containers fest. Sie können Optionen wie Elementrichtung, -ausrichtung und Umbruchoptionen festlegen.
• Konfigurieren Sie die Containergröße relativ zu anderen Containern innerhalb des Mashups.
Weitere Informationen zu den verfügbaren Optionen finden Sie unter Reaktionsfähige Mashups.
Die folgenden Abschnitte enthalten unterschiedliche Anwendungsfälle für die Migration von Legacy-Layouts.
Statisches Legacy-Mashup migrieren
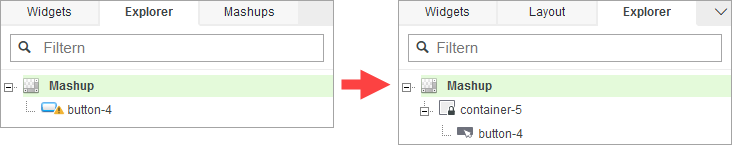
Ein statisches Legacy-Mashup wird zu einem reaktionsfähigen Mashup mit einem Container der obersten Ebene migriert, der eine statische Positionierung und eine feste Größe aufweist. Widgets innerhalb des Mashups werden zum neuen Container migriert. Die Positionseigenschaften Top und Left jedes Widgets innerhalb des Layouts werden migriert. Die folgende Abbildung zeigt die Strukturänderungen nach dem Migrieren eines statischen Legacy-Mashups, das das Widget "Schaltfläche" enthält.

Das Legacy-Widget "Schaltfläche" wird durch eine Standardschaltfläche ersetzt, die dieselben Eigenschaftswerte Top und Left aufweist. Sie können die statischen Eigenschaften konfigurieren und Elemente im Fensterbereich Layout ausrichten.
Reaktionsfähige Legacy-Mashups migrieren
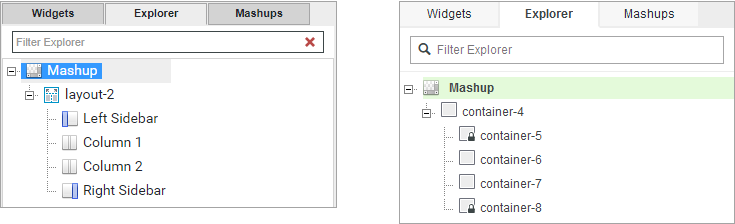
Das Widget Layout in einem reaktionsfähigen Legacy-Mashup wird durch Container ersetzt. Spalten oder Zeilen werden durch reaktionsfähige Container ersetzt. Kopfzeilen, Fußzeilen und Seitenleisten werden durch Container mit fester Breite oder Höhe ersetzt.
In ThingWorx 9.1 und früher werden die Funktionen zum Verkleinern und Erweitern von Seitenleisten im Widget "Layout" nicht migriert. Verkleinerbare Bereiche werden durch Standardcontainer ersetzt. |
Die Werte für feste Breite stammen aus den Eigenschaften LeftSidebarWidth und RightSidebarWidth des Widgets "Layout". Kopf- und Fußzeile werden zu Containern mit fester Höhe migriert. Die Werte für feste Höhe stammen aus den Eigenschaften HeaderHeight und FooterHeight des Widgets "Layout". Die folgende Abbildung zeigt die Migration eines Mashups mit einem Layout-Widget zu Containern.

Spalten im Layout werden als reaktionsfähige Container migriert. Informationen zum Konfigurieren von Containern finden Sie unter Container-Eigenschaften konfigurieren und Reaktionsfähige Mashups.