ツリーセレクタウィジェット (テーマ指定可能)
|
|
ツリーセレクタは、Mashup Builder 内のウィジェットとして、および Web Component SDK Library 内の Web コンポーネントとして使用できます。
|

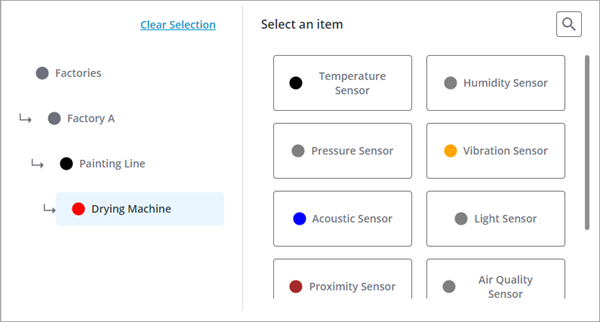
ツリーセレクタウィジェットを使用すると、インフォテーブルプロパティに保存されている単一のアイテムを階層データとして移動および選択できるようになります。たとえば、このウィジェットを使用することで、ユーザーはさまざまなファミリーおよびカテゴリから製品を選択したり、複数の異なるサイトにデプロイされているリモートマシンを選択したり、メンテナンス倉庫に保管されている在庫部品を選択したりできます。選択したアイテムをグリッドやプロパティ表示などのほかのウィジェットにバインドして、特定のオブジェクトに関する詳細情報を表示できます。ウィジェットは次の 2 つの領域に分かれています。
• 選択したアイテムへのパスを表示し、ツリー構造のナビゲーションを可能にするツリービュー。
• 現在のアイテムのすべての子をリストする選択ビュー。
さらに、サーチボタンを使用して、ツリーセレクタの階層全体をサーチできます。ツリーセレクタがランタイムでロードされると、選択領域にトップレベルのアイテムが表示されます。アイテムを選択すると、その子が表示され、ツリーが更新されてアイテムへのパスがハイライトされます。ツリーを使用して、データ階層内の上位レベルに移動できます。アイテムの子を表示するには、それを選択領域で選択する必要があります。アイテムに子がない場合は、メッセージが表示されます。このメッセージはウィジェットの NoChildrenMessage プロパティを使用してカスタマイズできます。
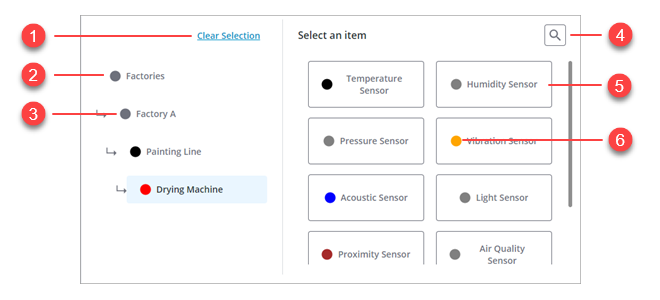
構造
ツリーセレクタは 2 つのビューに分かれています。現在のアイテムへのパスを示すツリービューと、選択したアイテムに使用できる子をリストする選択ビュー。

1. 現在の選択をクリアします。このボタンをクリックすると、ツリーセレクタがトップレベルのアイテムにリセットされます。
2. トップレベルのアイテム
3. Factories の子アイテムと Painting Line の親。
4. アイテムのサーチボタン
5. アイテム
6. アイテムのハイライト色
データ形式
ツリーセレクタウィジェットのリストアイテムを設定するには、以下のフィールド定義を含むインフォテーブルを返すサービスを作成する必要があります。
ID フィールド | 親 ID フィールド | 名前フィールド | 色フィールド | |
|---|---|---|---|---|
ベースタイプ | STRING | STRING | STRING | STRING |
説明 | ツリーセレクタ内の各アイテムの一意の識別子。 | ツリーセレクタ内の親アイテムの ID。 | ツリーセレクタ内のアイテムに表示するラベル。 | アイテムをハイライトするために使用する色を指定するオプションのフィールド。サポートされているフォーマット: CSS 色名 'red'、RGB 値 'rgb(255, 0, 0)'、または 16 進値 '#ff0000'。 |
行の例 | #2 | #1 | Factory | Red |
インフォテーブルの各行は、ツリーセレクタ内のアイテムを定義します。アイテムを静的に生成するようにデータサービスを設定することも、ほかのウィジェットまたはサービスからの入力に基づいて動的に生成するように設定することもできます。
ツリーセレクタのデータサービスの作成
1. Composer で、Thing、Thing Template、またはその他のタイプのエンティティを開いてから、「サービス」タブを開きます。
2. 「追加」をクリックして、ツリーセレクタ用の新規サービスを作成します。
3. 「サービス情報」で、サービスの名前を入力し、「保存して続行」をクリックします。
4. コードエディタで、ツリーセレクタデータ形式を使用して新規インフォテーブルを定義します。
5. このデータシェイプを使用して、各インフォテーブルフィールドの値を格納する行を追加することで、ツリーアイテムを定義します。行を定義する構文は以下のとおりです。
<infotable_name>.AddRow(<Row_Object>);
6. サービスの定義が完了した後、「完了」をクリックし、「保存」をクリックしてエンティティに対する変更を保存します。
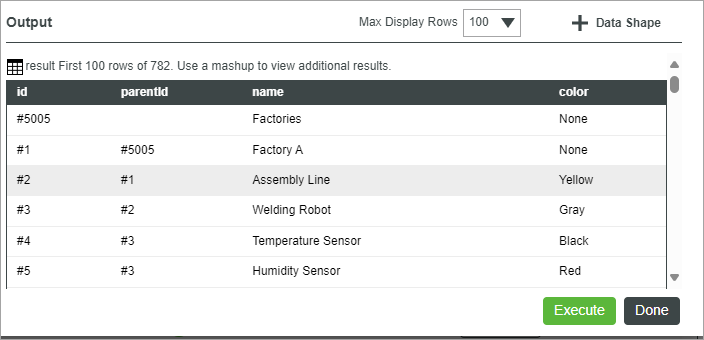
データサービスから返された出力インフォテーブルをプレビューするには、「実行」をクリックします。 |
以下のイメージは、データサービスが実行された後のインフォテーブル出力を示しています。

ツリーセレクタへのデータのバインド
データをツリーセレクタウィジェットにバインドするには、次の手順を実行します。
1. Mashup Builder で、「データ」パネルを使用して、ツリーセレクタアイテムのデータサービスが含まれている Thing を追加します。
2. サービスの All Data プロパティをウィジェットの Data プロパティにバインドします。
3. このサービスを Loaded マッシュアップイベントにバインドします。
4. 「プロパティ」パネルで、ツリーセレクタアイテムの設定に使用するインフォテーブル列を指定します。
◦ IDField - アイテムの一意の識別子の列。
◦ NameField - アイテムに表示する列のラベル。
◦ ParentIDField - アイテムの親 ID を指定するために使用する列。
◦ ColorField - 各アイテムをハイライトするために使用する色を含む列。
5. 「保存」をクリックし、「マッシュアップを表示」をクリックします。
ランタイムでは、ツリーセレクタを開くと、トップレベルのアイテムが表示されます。
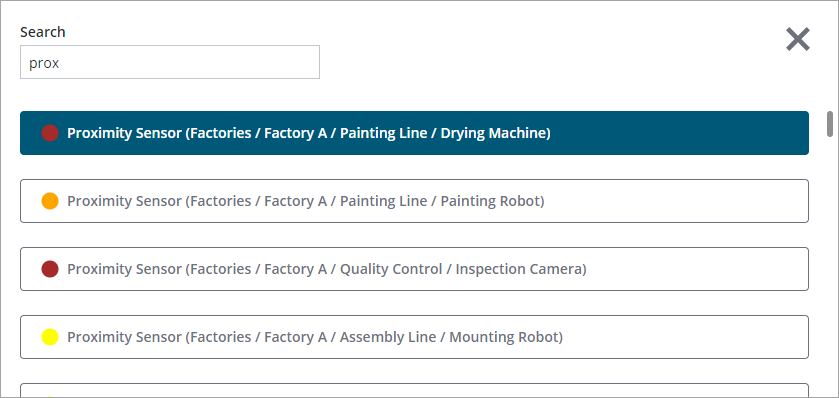
アイテムのサーチ
サーチにより、ツリーデータ全体から一致するアイテムのリストが表示されます。現在の選択との一致度が高いアイテムがサーチ結果の上位にリストされます。各アイテム名に続いて、ツリー構造内のフルパスが表示されます。さらに、より簡単に関連アイテムを識別できるようにハイライト色が表示されます。サーチを無効にするには、HideSearchButton プロパティを false に設定します。

選択したアイテムをほかのウィジェットまたはサービスに渡す
以下のいずれかのプロパティを使用して、選択したアイテムを渡すことができます。
• SelectedData
• SelectedItem - 選択したアイテムの名前が含まれています。
SelectedData プロパティを使用します (SelectedItem プロパティが一意の値を指定しない場合)。
データ構造である INFOTABLE には、元の入力 INFOTABLE の SelectedItem に対応する 1 つの行が含まれています。この設計選択肢は、SelectedItem のみでは同一の名前の複数のアイテムを区別できないという問題に対処するために用意されました。
たとえば、Figma 仕様で提供されている例を考えてみます。"Apple" という用語は "Computer companies"、"Record company"、および "Fruit" の 3 つのセクションに表示されます。"Apple" の各インスタンスは別々のアイテムです。SelectedItem のみに依存する場合、"Apple" の 3 つのインスタンスのうちどれがユーザーによって選択されたかを判断することはできません。
SelectedData を使用することで、この制限を回避できます。SelectedData は、選択したアイテムに関する包括的な情報を提供するため、ほかのアイテムが同じ名前を共有しているかどうかに関係なく、選択したアイテムを識別できます。これにより、正確かつ精密にアイテムを選択できるため、システムの機能とユーザーエクスペリエンスが向上しています。
ウィジェットのプロパティ
プロパティ名 | 説明 | ベースタイプ | デフォルト値 | バインド可能か (<-、->) | ローカライズ可能か (Y/N) |
|---|---|---|---|---|---|
Data | ウィジェット内に表示するアイテムを定義するために使用するインフォテーブルのデータソース。 | INFOTABLE | Y | N | |
IDField | 各アイテムの ID を含むデータ内のインフォテーブル列。 | インフォテーブルフィールド | N | N | |
ParentIDField | 各アイテムの親 ID を含むデータ内のインフォテーブル列。 | インフォテーブルフィールド | N | N | |
NameField | 各アイテムの表示名を含むデータ内のインフォテーブル列。 | インフォテーブルフィールド | N | N | |
ColorField | 各アイテムの色を含むデータ内のインフォテーブル列。サポートされているフォーマット: CSS 色名 'red'、RGB 値 'rgb(255, 0, 0)'、または 16 進値 '#ff0000'。 | インフォテーブルフィールド | N | N | |
SelectedData | 選択したアイテムの一意の識別子を示す行のデータを含むインフォテーブル。このプロパティは、SelectedItem プロパティが一意の値を指定しない場合に使用します。たとえば、同じ名前のアイテムが複数の親の下に表示される場合などです。 | INFOTABLE | Y | N | |
SelectedItem | 選択したアイテムの名前。ツリーセレクタで選択したアイテムを指定します。 | STRING | 空 | Y | N |
SelectedItemChanged | 選択したアイテムが変更されたときにトリガーされるバインド可能なイベント。 | イベント | Y | N | |
HideSearchButton | サーチボタンを非表示にします。サーチを使用するとき、選択したアイテムに最も近いアイテムが最初にリストされ、それに続いて残りのサーチ結果が表示されます。 | BOOLEAN | False | Y | N |
NoSelectionMessage | ツリー構造セレクタで選択が行われなかった場合にウィジェットの右側に表示されるメッセージ。 | STRING | Widgets.NoSelectionMessage | Y | Y |
EndOfSelectionMessage | 選択したアイテムに子がない場合にウィジェットの右側に表示されるメッセージ。 | STRING | Widgets.EndOfSelectionMessage | Y | Y |
NoSearchResultsMessage | サーチ結果がない場合にウィジェットの右側に表示されるメッセージ。 | STRING | Widgets.NoResultsMessage | Y | Y |
Label | ツリーセレクタラベルのテキストを指定します。 | STRING | 空 | Y | Y |
SelectionLabel | 右側の選択セクションの上に表示するラベルを指定します。 | STRING | Widgets.ChooseBelowMessage | Y | Y |
ClearSelectionLabel | 「選択をクリア」ボタンのラベルテキストを定義します。 | STRING | Widgets.ClearSelectionMessage | Y | Y |
Disabled | このプロパティを使用して、マッシュアップ内のウィジェットを無効にします。 | BOOLEAN | False | Y | N |