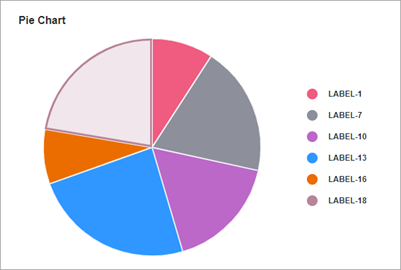
円グラフウィジェット (テーマ指定可能)
|
|
円グラフは、Mashup Builder 内のウィジェットとして、および SDK からインポート可能な Web コンポーネントとして使用できます。
|

円グラフウィジェットでは、インフォテーブル内の 1 つのデータ系列の値が表示されます。数値、日付、文字列などのカテゴリタイプの数値を表示できます。値はスライスとして相対的に視覚化されます。各スライスのサイズは、チャート上の値の合計を基準にした値の大きさに比例します。以下の方法で円グラフを設定できます。
• 半径を定義してドーナツグラフを表示します。
• 数値データをパーセント値で表示します。
• チャートの開始角度と終了角度を設定します。
• コーナーをラウンドして、チャートのスライス間にパディングを追加します。
データ形式
チャートにデータを表示するには、チャートのデータ構造を表すフィールド定義を含むインフォテーブルを作成する必要があります。インフォテーブルには、チャート上の各スライスのラベルと値のフィールド定義が含まれている必要があります。各インフォテーブル行は、チャートのスライスとそれに対応する値を表します。次のテーブルに、インフォテーブルのデータ形式を示します。
スライスラベル | スライス値 | |
|---|---|---|
フィールド定義 | x: { name: 'x', baseType: 'STRING' } | value: { name: 'value', baseType: 'NUMBER' } |
使用 | スライスラベルを定義します。データのベースタイプは STRING、NUMBER、または DATETIME でなければなりません。各行がチャートにスライスとして表示されます。この列に定義されている名前は、DataField ウィジェットプロパティに選択する必要があるオプションです。 | カテゴリの値と凡例ラベルを定義します。 |
ベースタイプ | STRING、NUMBER、または DATETIME | NUMBER |
行の例 | x: 'Apple' - ここで、Apple はスライスに表示するデータラベルです。 | value: 10 - スライスの値。 |
データソースのバインド
チャートをデータソースにバインドするには、以下の手順を実行します。
1. 「データ」パネルで、そのウィジェットに適したデータ形式のインフォテーブルを返すデータサービスを追加します。
そのサービスがランタイムにイベントによってトリガーされることを確認します。 |
2. データサービスの All Data プロパティをチャートの Data プロパティにバインドします。
3. チャートを選択し、「プロパティ」パネルで、プロパティ DataField を使用して、スライスのラベルに使用するインフォテーブル列を選択します。
4. 「保存」をクリックし、「マッシュアップを表示」をクリックします。
そのほかのプロパティを使用してウィジェットを設定することもできます。例:
使用可能なコンフィギュレーションオプションの詳細については、このトピックの「ウィジェットのプロパティ」のセクションを参照してください。
チャートデータをランタイムに自動的に更新するには、自動再表示関数を作成し、チャートデータサービスにバインドします。詳細については、自動再表示を参照してください。 |
最良事例
• チャートに追加するデータカテゴリが多すぎないようにします。小さいスライスは読みにくいです。
• 小さな領域にチャートが収まるようにするには値のラベルを非表示にします。
• データを最も高い値のものから順に並べ替えると、スライス間の違いがわかりやすくなります。
ドーナツグラフとしてのウィジェットの設定
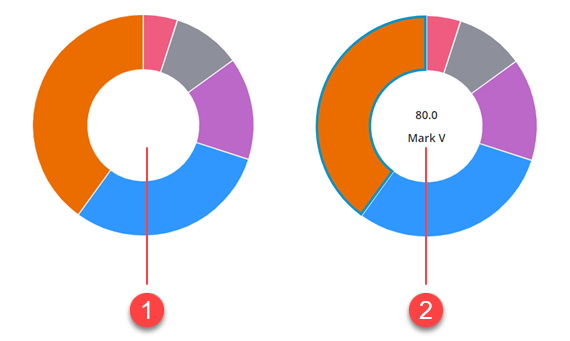
チャートの DonutHoleSize プロパティ内で値を指定することで、ウィジェットをドーナツグラフとして設定できます。ドーナツグラフは、中央部分がない円グラフです。必要に応じて、ウィジェットの ShowDonutSliceLabel プロパティを有効にすることで、ドーナツグラフの中央を使用して、選択したデータに関する追加情報を表示できます。選択したスライスの値とラベルの両方が、ドーナツグラフの中央にある空の領域に表示され、ValuesPosition プロパティは無視されます。

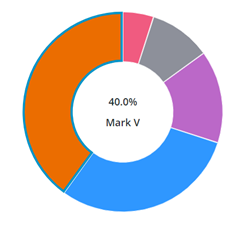
パーセントとしてのデータ値の表示
PercentileValues プロパティを使用して、選択したスライスの値をパーセントで表示できます。次の図は、チャート上のデータ合計の 40 % に相当するスライスが選択されたドーナツグラフを示しています。

開始角度と終了角度の設定
デフォルトでは、円グラフウィジェットでは 360 度の正円にデータが表示され、ここで 0 は 12 時の位置にあります。ウィジェット StartAngle と EndAngle プロパティを使用して、円グラフのビジュアリゼーションのカスタム開始および終了角度を設定できます。
極ビューモードの有効化
極ビューモードでは、チャート上の各スライスが等しい角度で表示されます。各スライスの半径長さを使用して、チャートデータの違いがハイライトされます。このモードを有効にするには、ウィジェットの PolarView プロパティを true に設定します。
ウィジェットがドーナツグラフとして設定されている場合、極ビューモードはサポートされません。 |

チャートスライスのコーナーのラウンド
円グラフのスライスのコーナーをラウンドするには、ウィジェットの PieSliceRadius プロパティに値を入力します。デフォルトでは、半径値は円グラフの外側コーナーに影響します。ただし、ウィジェットがドーナツグラフとして設定されている場合、半径値は内側コーナーと外側コーナーに適用されます。

チャートスライス間へのパディングの追加
チャート上のスライス間のスペースを指定するには、SlicePadding プロパティを使用します。

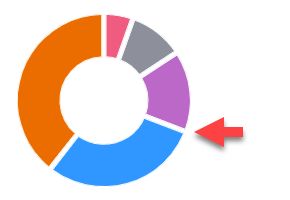
データ選択の設定
円グラフウィジェットでは、SelectionMode プロパティを使用して単一選択と複数選択がサポートされています。ウィジェットの SelectedData インフォテーブルプロパティを使用して、選択したデータをほかのウィジェットやデータサービスにバインドできます。
ウィジェットのプロパティ
名前 | 説明 | ベースタイプ | デフォルト値 | バインド可能か |
|---|---|---|---|---|
CustomClass | ウィジェットの最上位の div に適用するユーザー定義の CSS クラス。 複数のクラスをスペースで区切って入力できます。 | STRING | 該当なし | Y |
Data | チャートのデータが含まれているインフォテーブル。 | INFOTABLE | 該当なし | Y |
DataField | チャートに表示するデータラベルが含まれているインフォテーブル列を指定します。 | フィールド名 | 該当なし | N |
DataFieldType | データラベルのフォーマットを制御します。 | STRING | 文字列 | N |
DataStyle | チャートに状態のフォーマットを適用します。 | 状態定義 | 該当なし | N |
Disabled | マッシュアップ内のウィジェットを無効にします。 ウィジェットはマッシュアップ内に表示されますが、クリックまたは選択はできません。 | BOOLEAN | False | Y |
DonutHoleSize | 円グラフの中央の穴のサイズを設定します。ドーナツグラフを表示するには、このプロパティを使用します。サポートされている値の範囲は 40 から 99 です。 | NUMBER | 0 | Y |
DonutSelectionlabelType | ドーナツグラフで選択したスライスの値を表示するために使用するラベルのタイプ。 | STRING | 大きいタイトル | N |
EndAngle | 円グラフの終了角度を設定します。 | NUMBER | 360 | Y |
StartAngle | チャートの開始角度を設定します。 | NUMBER | 0 | Y |
HideDataTooltips | チャート上のデータポイントにマウスポインタを合わせるか、チャート上のデータポイントを選択すると表示されるツールヒントを非表示にします。 | BOOLEAN | False | N |
HideLegend | チャート上の凡例領域を非表示にします。 | BOOLEAN | False | Y |
HideNotes | チャート上の注記領域を非表示にします。 | BOOLEAN | False | Y |
HighlightSelection | チャート上の選択したスライスをハイライトします。 | BOOLEAN | False | N |
Label | 円グラフで表示するテキストラベルを指定します。 | STRING | 円グラフ | Y |
LabelAlignment | 円グラフウィジェットのラベルを「左」、「中央」、または「右」に整列します。 | STRING | 左 | N |
LabelPosition | ラベルの位置を、「上」または「下」に設定します。 | STRING | 上 | N |
LabelType | 円グラフに使用するラベルタイプを制御します。 | STRING | サブヘッダー | Y |
Margin | マッシュアップレイアウト内のウィジェットの周囲のスペースを設定できます。 | NUMBER | 5 | N |
Notes | グラフの注記領域内に表示するテキストを指定します。文字列を入力するか、ローカライズトークンを選択できます。 | STRING | 該当なし | Y |
NotesAlignment | 注記領域内で注記テキストを「左」、「右」、または「中央」に整列します。 | STRING | 左 | N |
NotesPosition | 注記領域の位置を、「上」または「下」に設定します。 | STRING | 下 | N |
PercentileValues | データ値をパーセントとして変換および表示します。 | BOOLEAN | False | N |
PieSlicePadding | 円グラフのスライス間のパディングのサイズを設定します。 | NUMBER | 0 | N |
PieSliceRadius | チャートスライスのコーナー半径を指定します。 | NUMBER | 0 | N |
PolarView | 半径を使用して値の違いを視覚化します。各カテゴリは等しい角度で表示されます。 | BOOLEAN | False | N |
ResetToDefaultValue | ランタイムでウィジェットをデフォルト値にリセットするバインド可能なサービス。 | サービス | 該当なし | Y |
SelectedData | チャート上で選択したスライスのデータが含まれているインフォテーブル。複数選択が有効になっている場合、複数の行が含まれます。 | INFOTABLE | 該当なし | Y |
SelectionMode | 選択モードを単一または複数に設定できます。 | STRING | 単一 | Y |
SeriesClicked | ウィジェット上のデータをクリックするとトリガーされるイベント。 | イベント | 該当なし | Y |
ShowDataLoading | ウィジェットのデータがロードされているときにロードアイコンを表示します。 | BOOLEAN | True | N |
ShowDonutSliceLabel | ドーナツグラフのスライスのラベルを表示します。 | BOOLEAN | False | N |
ShowHideLegend | ランタイムで凡例領域を表示または非表示にする切り替えボタンを表示します。 | BOOLEAN | False | N |
ShowValues | チャートにスライスの値を表示します。ウィジェットが小さなビューポートで開いている場合、表示するスライスの数を制限してください。 | BOOLEAN | False | Y |
ValuesPosition | チャート上のチャート値ラベルの位置を制御します。オプション: • スライス上 • スライス外 • スライス外 (行あり) | STRING | スライス上 | N |
SparkView | チャートを簡略表示します。 | BOOLEAN | False | Y |
TabSequence | Tab キーを押したときのウィジェットのシーケンス番号。 | NUMBER | 0 | N |
ValueField | チャート上の各ラベルのデータ値が含まれているインフォテーブル列。 | フィールド名 | 該当なし | N |
ValueFormat | チャートに表示されるデータ値をフォーマットします。チャートのラベルが小さいビューポートに収まるようにフォーマットをカスタマイズできます。 | STRING | 0000.0 | Y |
ValuesTooltip | チャートのツールヒントのフォーマットとコンテンツを設定できます。詳細については、カスタムチャートのツールヒントの作成を参照してください。 | STRING | PieChartDefaultTooltip | Y |
Visible | ランタイムでのウィジェットの表示/非表示を制御します。 | BOOLEAN | True | Y |