パレート図ウィジェット (テーマ指定可能)
概要
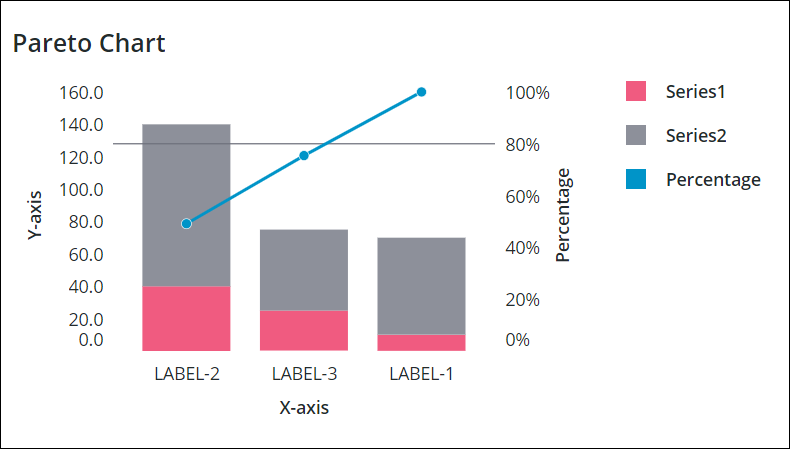
パレート図は、棒グラフと折れ線グラフを組み合わせたチャートの一種です。個々の値が棒グラフによって降順に表示され、累計値が折れ線グラフによって表されます。パレート図の累計線は、棒グラフ内のデータに基づいて自動的に計算されます。

Mashup Builder でパレート図を作成する方法については、以下のビデオをご覧ください。大きなウィンドウでビデオを視聴するには、ビデオのタイトルをクリックします。
このウィジェットは、プラットフォームの「標準」の組み込みウィジェットとして、および SDK からインポートした場合には Web コンポーネントとして使用できます。 |
データ形式
グラフのデータ構造を表すフィールド定義を含むインフォテーブルを作成する必要があります。インフォテーブルには、X 軸と Y 軸の値のフィールド定義が含まれている必要があります。データ系列の値のフィールド定義を含む列を追加することによって、複数のデータ系列を追加できます。各インフォテーブル行は、X 軸のカテゴリとそれに対応する Y 軸の値を表します。次のテーブルに、インフォテーブルのデータ形式を示します。
X 軸 | Y 軸の値 | Y 軸の値 N | |
|---|---|---|---|
フィールド定義 | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} |
使用 | グラフの棒 (列) の X 軸の値を定義します。データのベースタイプは STRING でなければなりません。各行が X 軸上にカテゴリとして表示されます。この列に定義されている名前は、XAaxisField ウィジェットプロパティに選択する必要があるオプションです。 | カテゴリの Y 軸の値と凡例ラベルを定義します。 | 追加した各データ系列の Y 軸の値と凡例ラベルを定義します。 |
ベースタイプ | STRING | NUMBER | NUMBER |
行の例 | x:'Apple' - ここで、Apple は X 軸に表示するカテゴリ名 | value1:10 - カテゴリの Y 軸の値 | value2:30 - 2 つ目のデータ系列の Y 軸の値 |
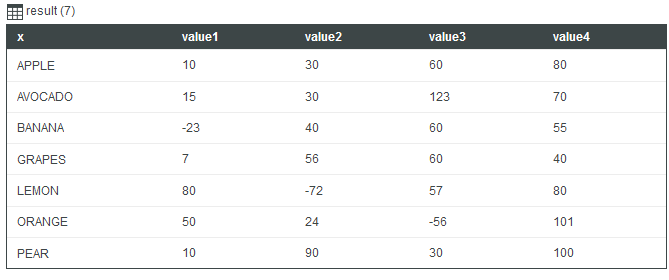
次のイメージは、y 軸に 4 つのフィールド定義があるインフォテーブルから返されたデータの例を示しています。

プロパティテーブル
パレート図ウィジェットのプロパティを以下に示します。
プロパティ名 | 説明 | ベースタイプ | デフォルト値 | バインド可能か(Y/N) | ローカライズ可能か(Y/N) |
|---|---|---|---|---|---|
SampleSize | チャートに表示するデータポイントの数を設定します。 | NUMBER | 該当なし | N | N |
ShowZoomButtons | 水平ズームまたは垂直ズームが有効になっている場合に、チャートツールバーにズームインボタンとズームアウトボタンを表示します。 | BOOLEAN | False | N | N |
EmptyChartIcon | チャートが空の場合に表示するアイコンを指定します。 | メディアエンティティ | not visible | N | N |
EmptyChartLabel | チャートが空の場合に表示するテキストを指定します。 | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | チャートが空の場合に表示するアイコンを指定します。 | メディアエンティティ | error | N | N |
ErrorStateLabel | チャートが空の場合に表示するテキストを指定します。 | STRING | N | Y | |
LoadingIcon | チャートのデータがロード中である場合に表示するアイコンを指定します。 | メディアエンティティ | chart loading icon | N | N |
NoDataSourceIcon | チャートがデータソースにバインドされていない場合に表示するアイコンを指定します。 | メディアエンティティ | bind | N | N |
NoDataSourceLabel | チャートがデータソースにバインドされていない場合に表示するテキストを指定します。 | STRING | [[ChartStateLabelNoData]] | N | Y |
CumulativeLineLabel | 凡例領域内の累計線ラベルとして表示されるテキストを指定します。 | STRING | 割合 | Y | Y |
CumulativeLineMarkerShape | 累計線上のデータポイントのマーカーシェイプを設定します。 使用可能なオプションは、「円」、「四角形」、「ひし形」、「なし」です。 | STRING | 円 | Y | N |
CumulativeLineMarkerSize | 累計線上のデータポイントのマーカーサイズを設定します。 | NUMBER | 8 | Y | N |
CustomClass | ウィジェットの最上位の div に適用されるユーザー定義の CSS クラス。スペースで区切って、複数のクラスを入力できます。 | STRING | 該当なし | Y | N |
Data | チャートのインフォテーブルのデータソース。 | INFOTABLE | 該当なし | Y | N |
DataLabel1 - DataLabel24 | これらのプロパティは、NumberOfSereis を特定の数値に設定した場合にリストされます。これらのプロパティを使用して、凡例内のデータ系列ごとにカスタムラベルを指定できます。詳細については、チャートの凡例のカスタマイズを参照してください。 | STRING | 該当なし | N | Y |
DataSeriesStyle | チャート上のすべてのデータ系列の状態フォーマットを設定します。 データ値に基づいて系列のスタイルを設定することで、傾向やパターンをさらに簡単に見つけることができます。 データ系列ごとにフォーマット規則を設定するには、プロパティ NumberOfSeries に特定の値を入力します。 | STATEDEFINITION | 該当なし | N | N |
EmphasizeThresholdFactors | 指定したしきい値より小さいデータを強調できます。 | BOOLEAN | False | Y | N |
ExternalPadding | 軸からのパディングを設定します。パディングとは棒の幅の割合です。 | NUMBER | 25 | Y | N |
HideCumulativeLine | 累計比率を表示する線を非表示にします。 | BOOLEAN | False | Y | N |
HideDataTooltips | チャート上のデータポイントにマウスポインタを合わせるか、チャート上のデータポイントを選択すると表示されるツールヒントを非表示にします。 | BOOLEAN | False | N | N |
HideLegend | 凡例領域を非表示にします。 | BOOLEAN | False | Y | N |
HideNotes | 注記領域を非表示にします。 | BOOLEAN | False | Y | N |
HideSecondYAxis | 2 番目の Y 軸を非表示にします。 | BOOLEAN | False | Y | N |
HideXAxis | X 軸を非表示にします。 | BOOLEAN | False | Y | N |
HideYAxis | Y 軸を非表示にします。 | BOOLEAN | False | Y | N |
HorizontalAxisMaxHeight | 水平軸の最大高さを設定します。 | NUMBER | 85 | Y | N |
HorizontalAxisLabelsRotation | 水平軸上のラベルの回転角度を設定します。-180 から 180 の範囲の値を入力できます。 | NUMBER | 自動サイズ調整 | N | N |
HorizontalZoom | 水平軸にズームインできます。 このプロパティを選択した場合、追加のプロパティ HorizontalRangeZoom、HorizontalSliderZoom、DirectSelectionZoom、および DragSelectionZoom がプロパティリストに表示されます。 | BOOLEAN | False | Y | N |
DirectSelectionZoom | チャート上で 2 つのデータアイテムを選択することで直接ズームインできます。 使用可能なオプションは、「水平軸」と「なし」です。 | STRING | なし | Y | N |
DragSelectionZoom | 表示するデータ範囲を囲むように選択ボックスを描画することで、グラフの特定の部分にズームインできます。 使用可能なオプションは、「水平軸」と「なし」です。 | STRING | なし | Y | N |
HorizontalRangeZoom | 水平軸にズームインする値範囲を指定できる制御を追加します。 このプロパティを選択した場合、プロパティ HorizontalStartZoomLabel および HorizontalEndZoomLabel がプロパティのリストに表示されます。 | BOOLEAN | False | Y | N |
HorizontalStartZoomLabel | 範囲選択の開始位置のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
HorizontalRangeZoomDateFormat | 範囲選択ズームを使用するときの日付選択ボックス内の日付の形式を設定します。サポートされる形式は Moment.js JavaScript ライブラリに基づいており、大文字と小文字が区別されます。 | STRING | 該当なし | N | N |
HorizontalRangeZoomDateWidth | ズームが有効になったときの、水平軸上の日付選択ボックスの幅を設定します。 | NUMBER | 332px | N | N |
HorizontalEndZoomLabel | 範囲選択の終了位置のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
HorizontalSliderZoom | 水平軸上の最小値と最大値の間のデータを表示可能なスライダーコントロールを追加します。 このプロパティを選択した場合、プロパティ HorizontalSliderZoomMinLabel および HorizontalSliderZoomMaxLabel がプロパティのリストに表示されます。 | BOOLEAN | False | Y | N |
HorizontalSliderZoomMinLabel | スライダーズームコントロールの最小値のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
HorizontalSliderZoomMaxLabel | スライダーズームコントロールの最大値のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
InternalPadding | 系列間のパディングを設定します。パディングとは棒の幅の割合です。 | NUMBER | 25 | Y | N |
Label | パレート図に表示されるテキストラベルを指定します。 | STRING | パレート図 | Y | Y |
LabelAlignment | ウィジェットのラベルテキストを「左」、「中央」、または「右」に整列します。 | STRING | 左 | N | N |
LabelPosition | テキストラベルの位置を、「上」または「下」に設定します。 | STRING | 上 | N | N |
LabelReset | チャートのズームをリセットするボタンのラベルを指定します。 | STRING | リセット | Y | Y |
LabelType | パレート図のラベルタイプを、「ヘッダー」、「サブヘッダー」、「ラベル」、または「本文」に設定します。 | STRING | サブヘッダー | Y | N |
LegendAlignment | 凡例テキストを、「上」、「中間」、または「下」に整列します。 このプロパティで使用できるオプションは、LegendPosition プロパティの設定によって異なります。 | STRING | 上 | N | N |
LegendFilter | ランタイムでチャートをフィルタできるように、凡例フィルタを追加します。 | BOOLEAN | False | N | N |
LegendMarkerShapes | データ系列の凡例のマーカーシェイプを、「四角形」、「円」、または「なし」に設定します。 | STRING | 四角形 | N | N |
LegendMaxWidth | 凡例領域の最大幅を設定します。 | NUMBER | 736 | Y | N |
LegendPosition | チャートの凡例の位置を、「上」、「右」、「下」、または「左」に設定します。 | STRING | 右 | N | N |
LineValuesPosition | 線上のデータポイントに対する値のラベルの位置を設定します。 使用可能なオプションは、「上」、「重なり」、「下」です。 | STRING | 上 | N | N |
MultipleDataSources | 複数のデータソースからのデータをチャートに表示できます。 このプロパティを選択した場合、追加のプロパティ DataSource および XAxisField がプロパティのリストに表示されます。 | BOOLEAN | False | N | N |
Notes | チャートの注記領域内に表示されるテキストを指定します。文字列を入力するか、ローカライズトークンを選択できます。 | STRING | 該当なし | Y | Y |
NotesAlignment | 注記領域内のテキストを「左」、「中央」、または「右」に整列します。 | STRING | 左 | N | N |
NotesPosition | 注記領域の位置を、「上」または「下」に設定します。 | STRING | 下 | N | N |
NumberOfSeries | チャートに表示されるデータ系列の数を設定します。デフォルトでは、自動設定によってインフォテーブルデータのすべての系列が表示されます。 設定に基づいて、インフォテーブルの追加の DataField プロパティがプロパティリストに表示され、これらのプロパティを使用して対応する数のデータ系列を表示できます。さらに、追加の DataSeriesStyle 状態フォーマットプロパティがプロパティのリストに表示されます。 | NUMBER | 自動 | N | N |
NumberOfYLabels | Y 軸に表示するラベルの数を設定します。 | NUMBER | 自動 | N | N |
ResetToDefaultValue | このウィジェットの入力をそれぞれのデフォルト値にリセットします。 | 該当なし | 該当なし | Y | N |
RulersInFront | データ値の前にルーラーを表示します。デフォルトでは、ルーラーはデータの後ろに表示されます。 | BOOLEAN | False | Y | N |
SecondYAxisLabel | 2 番目の Y 軸のテキストラベルを指定します。 | STRING | 割合 | Y | Y |
SecondYAxisLabelAlignment | 2 番目の Y 軸のラベルを「上」、「中間」、または「下」に整列します。 | STRING | 中 | N | N |
SecondYAxisMaximumValues | 2 番目の Y 軸の値の最大範囲を設定します。デフォルトでは、最大値は 100 % です。 | NUMBER | 自動 | Y | N |
SecondYAxisMinimumValues | 2 番目の Y 軸の値の最小範囲を設定します。デフォルトでは、最小値は 0 % です。 | NUMBER | 自動 | Y | N |
SeriesClicked | チャート上のデータポイントがクリックされるとイベントがトリガーされます。 | 該当なし | 該当なし | Y | N |
ShowLineValues | チャート内の線上に値のラベルを表示します。 | BOOLEAN | False | Y | N |
ShowHideLegend | ランタイムでのチャートの凡例の表示/非表示を切り替える表示/非表示ボタンを追加します。 | BOOLEAN | False | N | N |
ShowValues | チャート上の値のラベルを表示します。 | BOOLEAN | False | Y | N |
ShowXAxisRuler | X 軸のルーラーを表示します。 | BOOLEAN | False | Y | N |
ShowYAxisRuler | Y 軸のルーラーを表示します。 | BOOLEAN | False | Y | N |
SparkView | グラフを簡略表示します。 このプロパティを選択した場合、ラベル、凡例、ルーラーが非表示になります。 | BOOLEAN | False | Y | N |
ShowZoomButtons | 水平ズームまたは垂直ズームが有効になっている場合に、チャートツールバーにズームインボタンとズームアウトボタンを表示します。 | BOOLEAN | False | N | N |
TabSequence | Tab キーを押したときの、ウィジェットのシーケンス番号。 | NUMBER | 0 | N | N |
ThresholdLine | 累積比率のしきい値を示す水平線または垂直線を表示できます。 このプロパティに使用可能なオプションは、「水平」、「垂直」、「両方」、「なし」です。 | STRING | Horizontal | Y | N |
ThresholdValue | しきい値の線にパーセント値を設定します。 | NUMBER | 80 | Y | N |
VerticalAxisMaxWidth | 垂直軸の最大幅を設定します。 | NUMBER | 85 | Y | N |
XAxisField | チャートに表示される各カテゴリのデータを含むインフォテーブル列を指定します。 | INFOTABLE | 該当なし | N | N |
XAxisLabel | X 軸のテキストラベルを指定します。 | STRING | X 軸 | Y | Y |
XAxisLabelAlignment | X 軸ラベルを「左」、「中央」、または「右」に整列します。 | STRING | Center | N | N |
YAxisFormat | Y 軸の値のフォーマットを設定します。 | STRING | 0000.0 | Y | N |
YAxisLabel | Y 軸のテキストラベルを指定します。 | STRING | Y 軸 | Y | Y |
YAxisLabelAlignment | Y 軸のテキストラベルを「上」、「中間」、または「下」に整列します。 | STRING | 中 | N | N |
YAxisMaximumValues | Y 軸の値の最大範囲を設定します。デフォルトでは、範囲はウィジェットデータに基づいて自動的に計算されます。グラフデータにこれより大きい値が含まれている場合、このプロパティの値は無視されます。 | NUMBER | 自動 | Y | N |
YAxisMinimumValues | Y 軸の値の最小範囲を設定します。デフォルトでは、範囲はウィジェットデータに基づいて自動的に計算されます。グラフデータにこれより小さい値が含まれている場合、このプロパティの値は無視されます。 | NUMBER | 自動 | Y | N |
YAxisValuesFormat | Y 軸の値ラベルのフォーマットを設定します。 このプロパティは、ShowValues を True に設定した場合に使用できます。 | STRING | Y | N |