日時ピッカーウィジェット (テーマ指定可能)
概要
日時ピッカーウィジェットを使用して、ユーザーがマッシュアップで特定の日付/時刻の選択や範囲選択ができるようにすることができます。ランタイムで、ウィジェットは折りたたまれた状態で表示されます。カレンダーアイコンをクリックするとカレンダービューが開き、各月の日付に加えて選択ドロップダウンリストが表示されます。カレンダーのドロップダウンリストは、キーボード入力をサポートするコンボボックスです。値を入力することで、アイテムをさらに速やかに選択できます。カレンダーボタンをクリックするとポップアップカレンダーが開き、日付を対話的に選択できます。日付ピッカーのコンフィギュレーションに基づいて、カレンダーにさまざまなコントロールが表示されます。以下の方法でウィジェットを設定できます。
• 範囲選択を有効にします。
• 範囲から選択する際に最小値と最大値を適用します。
• 日付の表示順序を変更します。
• 秒付きまたは秒なしで、時刻選択を有効にします。
• 24 時間形式または 12 時間形式で時刻を表示します。
|
|
日時ピッカーウィジェットに対する変更は、日付または時刻フィルタを適用する際のチップベースのデータフィルタウィジェットのインタフェースにも影響します。
|
日付選択は「選択」ボタンをクリックしたときにのみ保存され、ウィジェットの外側の領域をクリックしたときや Esc キーを押したときには保存されません。
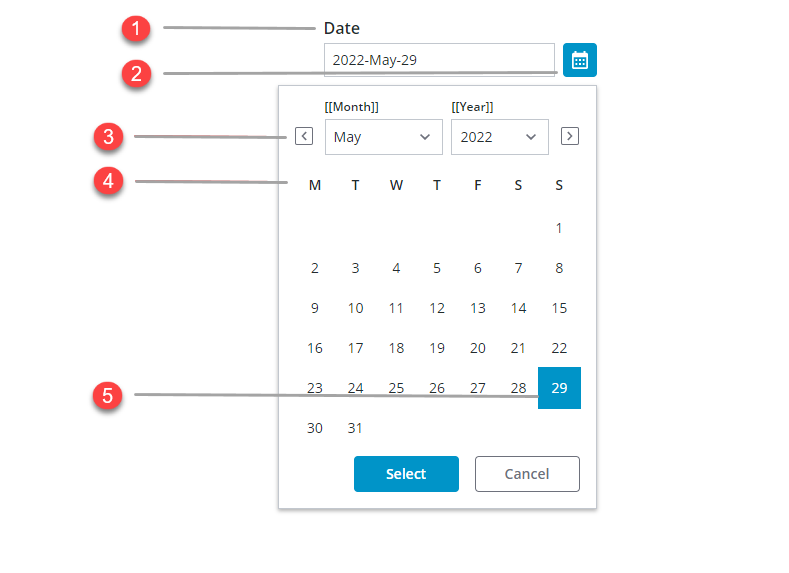
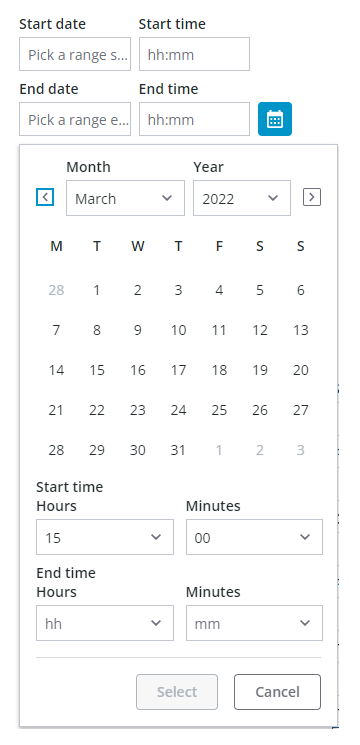
ウィジェットの構造

1. ウィジェットラベル
2. カレンダーボタン
3. 次月/前月ボタン
4. 月間カレンダー
5. 選択されている日付
設定されている日付選択に応じて、追加の選択ボックスがウィジェットに追加されます。次の表に、使用可能なオプションを示します。
状態とコンフィギュレーション | 日付の選択 | 日付の範囲選択 | 日付と時刻の選択 | 日付と時刻の範囲選択 |
|---|---|---|---|---|
閉じた状態 |  |  |  |  |
開いた状態 |  |  |  |  |
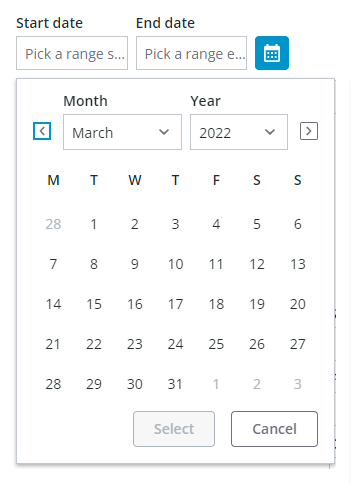
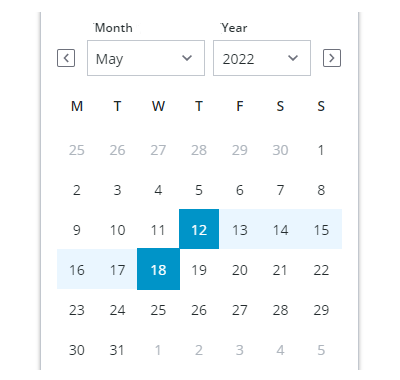
範囲選択の有効化

範囲選択する場合、1 つ目の選択が範囲の開始として使用されます。ただし、2 つ目に選択した日付が最初に選択した日付よりも前の日付である場合、有効な範囲を維持するために日付が自動的に入れ替わります。また、新しい日付をクリックすると既存の範囲がクリアされ、新しい範囲の選択が開始されます。
日付の選択への制限の適用
カレンダーで選択可能な日付範囲を、次の 3 つの方法のいずれかによって制限できます。
• プロパティ MinDate および MaxDate (1 つの日付を選択する場合) またはプロパティ MinStartDate、MaxStartDate、MinEndDate、MaxEndDate を使用する。
• プロパティ YearRange を使用する。デフォルトでは、範囲の値は 10 年に設定されています。
• MaxRange プロパティを使用して、使用可能な日付を特定の範囲に制限します。
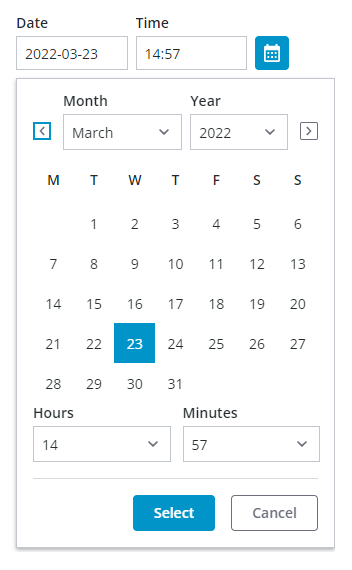
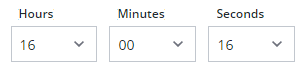
時刻選択の有効化
デフォルトでは、日時ピッカーを使用して日付を選択できます。時刻選択を有効にすると、ユーザーはカレンダーで日付を選択するだけでなく、特定の時刻や時刻範囲を選択できるようになります。このウィジェットに時刻選択を追加するには、ウィジェットの DateOnly プロパティを false に設定します。デフォルトでは、時刻選択は時と分に設定されています。DisplaySeconds プロパティを true に設定することで、ユーザーが秒を選択できるようにすることができます。次のイメージでは、ウィジェットの時刻選択に秒が含まれています。

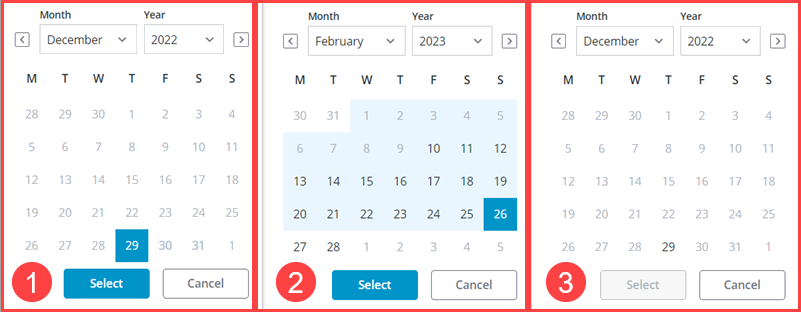
範囲値のカスタマイズ
デフォルトでは、ウィジェットにはすべての日付が表示されます。プロパティ MaxRange を使用して、日付選択を特定の範囲に制限できます。たとえば、可能な範囲を 20 日間に設定するには、DateRange プロパティを true に設定し、「検証」パネルの MaxRange プロパティを 20 に設定します。
次のイメージは、選択された範囲値と範囲外の日付を示しています。範囲は、ユーザーが最初の開始日または終了日を選択した後、ランタイムで計算されます。MaxRange は、開始日と終了日の最小値と最大値の範囲内です。選択すると、設定した値から外れる日付は無効になります。イメージの例 3 を参照してください。

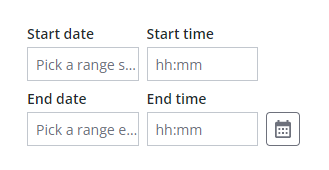
時刻のフォーマットのカスタマイズ
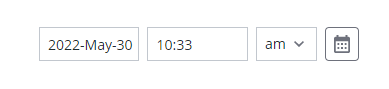
時刻はデフォルトでは 24 時間形式で表示されます。12 時間形式で時刻を表示するには、ウィジェットの TwelveHourClock プロパティを true に設定します。AM または PM を選択する追加のドロップダウンリストが表示されます。

矢印キーを使用して PM または AM を選択できます。 |
日付と時刻の間隔の設定
Interval プロパティを使用して、ランタイムでこのウィジェットが表示されるときの現在の日付または時刻を基準にして、デフォルトで選択される値をオフセットします。IntervalType プロパティを使用して、選択される値を前後にオフセットするときの単位を日、時、分、または秒に設定できます。たとえば、日付ピッカーウィジェットで選択される時間を 30 分進めるには、IntervalType プロパティを「分」に設定し、Interval プロパティを 30 に設定します。
日付順序のカスタマイズ
デフォルトでは、日付順序はマッシュアップを表示しているユーザーのロケールに従って自動的に設定されます。たとえば、日付が日-月-年フォーマットで表示される地域と、月-日-年フォーマットで表示される地域があります。ウィジェットの DateOrder プロパティを使用して、すべてのユーザーについて順序を手動で設定できます。特定の順序を適用すると、MonthFormat および DateDelimiter がプロパティのリストに追加されます。
日付の形式のカスタマイズ
日付の形式を設定するには、MomentJS ライブラリの構文に基づいてウィジェットの FormatToken プロパティを設定します。日付のフォーマットのオプションの詳細については、ウィジェットの日付と時刻のフォーマットを参照してください。
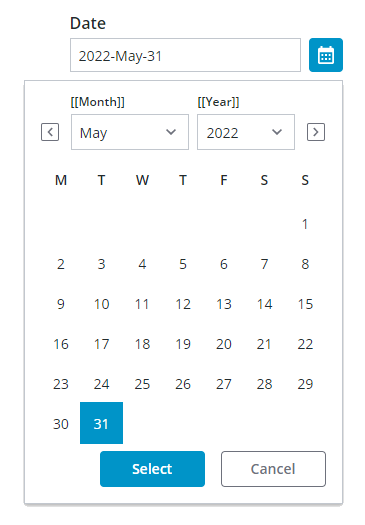
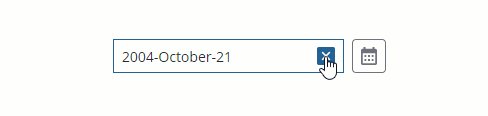
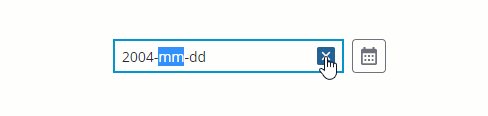
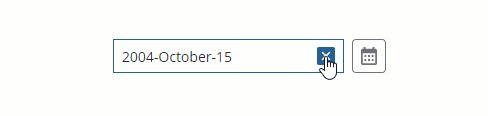
入力マスクの使用
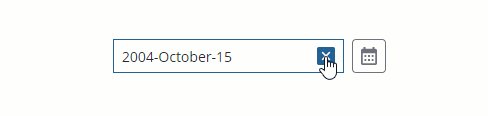
デフォルトでは、このウィジェットでサポートされている日付または時刻のフォーマットを示す文字列が表示されます。コンボボックスを使用することで、カレンダーを開くことなく、ウィジェットの値をさらに速やかに入力できます。DisableMaskedInput プロパティを true に設定することで、入力マスクを無効にできます。次のイメージは、入力マスクが表示された日付の更新を示しています。

ウィジェットのプロパティ
プロパティ | 説明 | ベースタイプ | デフォルト値 | バインド可能か(Y/N) | ローカライズ可能か | ||
|---|---|---|---|---|---|---|---|
Label | 日時ピッカーウィジェットのラベルに表示されるテキスト。 | STRING | 該当なし | Y | Y | ||
LabelAlignment | ウィジェットラベルを、「左」、「右」、または「中央」に整列します。 | STRING | 左 | Y | N | ||
Disabled | このプロパティを使用して、マッシュアップ内のウィジェットを無効にします。ウィジェットはマッシュアップ内に表示されますが、クリックできません。 | BOOLEAN | False | Y | N | ||
DisableMaskedInput | ランタイムで日付パターンのプレビューを表示する入力マスクを無効にします。 | BOOLEAN | False | Y | N | ||
HintText | このフィールドに何を入力すべきかを示すプレースホルダーテキストが表示されます。 | STRING | SELECT DATE & TIME | Y | Y | ||
DateOnly | ユーザーが日付のみを選択できるようにします。時刻選択を有効にするには、このプロパティを false に設定します。 | BOOLEAN | TRUE | N | N | ||
DisplaySeconds | 時刻を秒数付きで表示できます。DateOnly が false の場合に使用できます。 | BOOLEAN | FALSE | N | N | ||
DateDelimiter | 日、月、年の区切りに使用する文字を指定します。たとえば、(-) ハイフンを使用した場合、日付は 05–10–2020 と表示されます。 | STRING | 該当なし | N | Y | ||
MonthFormat | 日付内の月のフォーマットを制御できます。サポートされているオプション: • 「完全」 - October • 「短縮」 - Oct • 「数値」 - 10 | STRING | 完全 | N | N | ||
PrimaryActionPosition | 1 つ目の操作ボタンの位置を「左」または「右」に設定できます。 1 つ目の操作は • 「完了」 ボタン (ボタングループ) です。 | STRING | 左 | N | N | ||
DateOrder | 日付表示のフォーマットを設定できます。サポートされているオプション: • 自動 • 日-月-年 • 月-日-年 • 年-月-日 このプロパティを「自動」から特定の順序に変更すると、DateDelimiter および MonthFormat プロパティがウィジェットに追加されます。 | STRING | 自動 | N | N | ||
FormatToken | デフォルトの「自動」が選択されている場合、システムの日付がウィジェットに表示されます。さらに、プロパティ DateDelimiter と MonthFormat が非表示になります。
| STRING | 該当なし | N | Y | ||
MinDate | 日付の選択で使用可能な最小日付を設定します。 | DATETIME | デフォルトのヒントテキスト | 入力 | N | ||
MaxDate | 日付の選択で使用可能な最大日付を設定します。 | DATETIME | デフォルトのヒントテキスト | 入力 | N | ||
DateRange | 日付の範囲選択を有効にします。 | BOOLEAN | False | ||||
RangeChanged | 選択されている日付範囲が変更されるとトリガーされるイベント。 | イベント | 該当なし | Y | N | ||
HintText | ウィジェット内のプレースホルダーとして表示されるヒントテキスト。入力マスクが有効になっている場合、ヒントテキストは適用されているパターンに基づいて表示されます。 | STRING | Autohint | Y | Y | ||
StartDateHintText | 範囲選択が有効になっている場合に開始日に表示するヒントテキストを設定します。 | STRING | Autohint | Y | Y | ||
EndDateHintText | 範囲選択が有効になっている場合に終了日に表示するヒントテキストを設定します。 | STRING | Autohint | Y | Y | ||
StartDateLabel | カレンダー上の開始日に表示するラベルを設定します。 | STRING | 該当なし | Y | Y | ||
EndDateLabel | カレンダー上の終了日に表示するラベルを設定します。 | STRING | 該当なし | Y | Y | ||
StartTimeLabel | ウィジェットの終了時刻フィールドに表示するラベルを設定します。 | STRING | 開始 | Y | Y | ||
EndTimeLabel | ウィジェットの終了時刻フィールドに表示するラベルを設定します。 | STRING | ターゲット | Y | Y | ||
AMPMLabel | 12 時間形式の時刻フォーマットを使用する場合に AM/PM ドロップダウンリストに表示するラベルを設定します。 | STRING | AM/PM | Y | Y | ||
CalendarStartTimeLabel | 範囲選択が有効になっている場合にカレンダーの開始時刻フィールドの上に表示するラベルを設定します。 | STRING | 該当なし | Y | Y | ||
CalendarEndTimeLabel | 範囲選択が有効になっている場合にカレンダーの終了時刻フィールドの上に表示するラベルを設定します。 | STRING | 該当なし | Y | Y | ||
MinStartDate | 日付範囲の選択で使用可能な最小日付を設定します。 | DATETIME | デフォルトのヒントテキスト | 入力 | N | ||
MaxStartDate | 日付範囲の選択時に開始日で使用可能な最大日付を設定します。 | DATETIME | デフォルトのヒントテキスト | 入力 | N | ||
MinEndDate | 日付範囲の選択時に終了日で使用可能な最小日付を設定します。 | DATETIME | デフォルトのヒントテキスト | 入力 | N | ||
MaxEndDate | 日付範囲の選択で使用可能な最大日付を設定します。 | DATETIME | デフォルトのヒントテキスト | 入力 | N | ||
IntervalType | 間隔タイプを「時間」、「分」、「秒」、または「日」に設定できます。 | STRING | 時間 | N | N | ||
Interval | 日付または時間間隔を設定します。 | NUMBER | 該当なし | N | N | ||
CustomClass | ウィジェットの最上位の div エレメントに適用する CSS クラス名を定義できます。複数のクラスをスペースで区切って入力できます。 | STRING | 該当なし | Y | N | ||
TabSequence | ユーザーが Tab キーを押したときにウィジェットがハイライトされる順序。 | NUMBER | 該当なし | N | N | ||
WeeklyCalendarStart | 日曜日または月曜日から始まる週間カレンダーを設定できます。 | STRING | 月曜日 | N | N | ||
InitializeWithCurrentDateTime | ランタイムでウィジェットを表示したときのデフォルト選択として現在の日付と時刻を表示します。 | BOOLEAN | TRUE | N | N | ||
LabelAlignment | ウィジェット上でラベルを左、右、または中央に整列できます。 | STRING | 左 | N | N | ||
DateTime | ウィジェットで選択した値を設定または取得できます。 | DATETIME | 該当なし | Y | N | ||
Changed | このウィジェットのデータが修正されたときにトリガーされる、バインド可能なイベント。 | 該当なし | 該当なし | Y | N | ||
ResetToDefaultValue | このウィジェットの入力をそのデフォルト値にリセットします。 | 該当なし | 該当なし | Y | N | ||
Width | ウィジェットの幅。 | NUMBER | 該当なし | N | N | ||
Height | ウィジェットの高さ。デフォルトでは、この高さはラベルの最大幅に設定されます。ウィジェットのラベルが複数行である場合、より高くなります。高さを固定にするには、プロパティパネルで値を入力するか、キャンバスでウィジェットのサイズを変更します。 | NUMBER | 該当なし | N | N |
日時ピッカーウィジェットのデータの検証
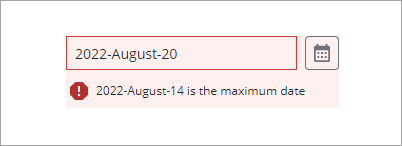
共通のプロパティに加えて、プロパティ MaxDate および MinDate を使用して、ウィジェットで使用可能な日付範囲を制限できます。範囲外の日付を選択すると、失敗メッセージが表示されます。

デフォルトの失敗メッセージを設定するには、プロパティ MinDateFailureMessage および MaxDateFailureMessage 、またはプロパティ MaxRangeFailureMessage を使用します。
共通の検証プロパティの詳細については、ウィジェットへの検証の適用を参照してください。
プロパティ | 説明 | ベースタイプ | デフォルト値 | バインド可能か (Y/N) | ローカライズ可能か (Y/N) |
|---|---|---|---|---|---|
CriteriaMessage | 検証に失敗したとき、および検証基準で表示されるメッセージ。 | STRING | 該当なし | Y | Y |
CriteriaMessageDetails | 検証基準および失敗のメッセージで表示される詳細。 | STRING | 該当なし | Y | Y |
MaxDate | 日付の選択で使用可能な最大日付を設定します。 | DATETIME | ${value} is the maximum value | Y | N |
MaxRange | 最大日数を設定して、ユーザーが選択する開始日と終了日を制限します。 | NUMBER | 該当なし | N | N |
MaxRangeFailureMessage | 開始日と終了日の間の選択した範囲が MaxRange 値を超えている場合に表示されるメッセージ。 | TEXT FIELD | 該当なし | いずれかに一致 | Y |
MaxDateFailureMessage | 選択した日付が日付の最大値よりも後の場合に表示されるメッセージ。 | DATETIME | ${value} is the maximum date | Y | Y |
MinDate | 日付の選択で使用可能な最小日付。 | DATETIME | ${value} is the maximum date | Y | N |
MinDateFailureMessage | 選択した日付が日付の最小値よりも前の場合に表示されるメッセージ。 | DATETIME | ${value} is the minimum date | Y | Y |
RequiredMessage | 必須の値が欠落している場合に表示されるメッセージ。 | STRING | 値は必須です | Y | Y |
ShowValidationCriteria | 日時ピッカーを編集しているときに、必須の入力に関するヒントメッセージを表示します。 | BOOLEAN | False | Y | N |
ShowValidationFailure | 入力した値が検証に失敗したときに、失敗のメッセージを表示します。 | BOOLEAN | False | Y | N |
ShowValidationState | ユーザーがランタイムでウィジェットを操作する前に検証状態を表示するために使用できるバインド可能なサービス。デフォルトでは、検証状態はユーザー操作の後にのみ表示されます。 | Service | 該当なし | 入力 | N |
ShowValidationSuccess | 入力した値が正しく検証されたときに、成功のメッセージを表示します。 | BOOLEAN | False | Y | |
SuccessMessage | 値が有効である場合に表示されるメッセージ。 | STRING | 該当なし | Y | Y |
SuccessMessageDetails | 検証成功のメッセージに関する詳細情報を表示するセカンダリメッセージ。 | STRING | 該当なし | Y | Y |
Validate | ウィジェットの値が変更されたときにトリガーされるバインド可能なイベント。このイベントをサービスまたは関数にバインドして、検証のパターンまたは定義式を適用します。 | イベント | 該当なし | Y | N |
ValidationCompleted | このウィジェットのすべての検証が完了したときにトリガーされるイベント。 | イベント | 該当なし | Y | N |
ValidationCriteriaIcon | 検証基準のヒントメッセージ内に表示する SVG アイコンを設定します。 | IMAGELINK | info | N | N |
ValidationFailureIcon | 検証に失敗した場合にステータスメッセージ内に表示する SVG アイコンを設定します。 | IMAGELINK | error | N | N |
ValidationOutput | ウィジェット検証の出力を取得します。戻り値は undefined、unvalidated、valid、または invalid です。 | STRING | 該当なし | Y | N |
ValidationState | 検証状態を設定するバインド可能なプロパティ。このプロパティは unvalidated、valid、invalid、undefined に設定できます。 | STRING | undefined | Y | N |
ValidationSuccessIcon | 検証に成功した場合にステータスメッセージ内に表示する SVG アイコンを選択します。 | IMAGELINK | success | N | N |
ValueRequired | ウィジェットで日付または時刻の選択を必須にします。 | BOOLEAN | False | Y | N |