複合グラフウィジェット (テーマ指定可能)
概要
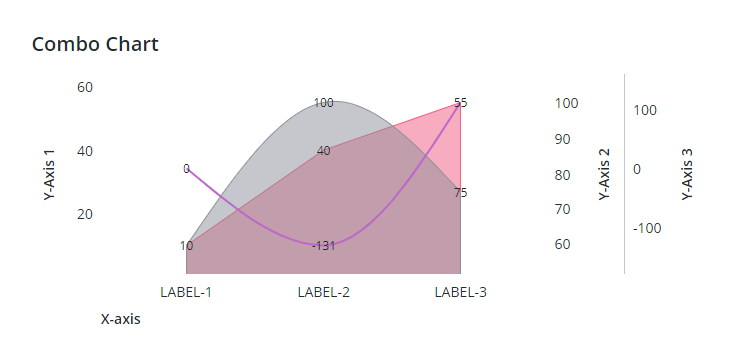
複合グラフウィジェットを使用すると、列、線、領域、点などの複数のマーカータイプを使用して、チャート上のデータ系列を表示できます。さまざまなタイプのビジュアリゼーションを使用して複数のデータセットをオーバーレイすることで、複数のデータ系列の単位量を比較できます。Y 軸は量を表し、X 軸はカテゴリを表します。さまざまなチャートビジュアリゼーションタイプを使用してデータを表示すると、Y 軸の異なるスケールが読みやすくなります。

複合グラフで使用できる主なコンフィギュレーションを次に示します。
• 線、列、領域、点を使用してデータ系列を視覚化します。
• 複数のソースからのデータをバインドします。
• データ系列の積み上げ順序 ZIndex を設定します。
• 状態フォーマットを適用して、値に基づいてチャートのスタイルを設定します。
• データ系列をグループ化および積み上げます。
最良事例
• ランタイムでのチャートのパフォーマンスを向上させるため、データサンプリングは有効な状態のままにします。チャートに複数の系列から数千個のデータポイントが表示されている場合、データサンプリングを無効にするとパフォーマンスが低下する可能性があります。サンプリングを無効にするのは、チャートのデータセットが小さい場合のみにしてください。
データ形式
グラフのデータ構造を表すフィールド定義を含むインフォテーブルを作成する必要があります。インフォテーブルには、X 軸と Y 軸の値のフィールド定義が含まれている必要があります。データ系列の値のフィールド定義を含む列を追加することによって、複数のデータ系列を追加できます。各インフォテーブル行は、X 軸のカテゴリとそれに対応する Y 軸の値を表します。次のテーブルに、インフォテーブルのデータ形式を示します。
X 軸 | Y 軸の値 | Y 軸の値 N | |||
|---|---|---|---|---|---|
フィールド定義 | x:{name: 'x', baseType: 'STRING'} | value1: {name: 'value1', baseType: 'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} | ||
使用 | X 軸の値を定義します。データのベースタイプは STRING、NUMBER、または DATETIME でなければなりません。各行が X 軸上にカテゴリとして表示されます。この列に定義されている名前は、XAaxisField ウィジェットプロパティに選択する必要があるオプションです。 | カテゴリの Y 軸の値と凡例ラベルを定義します。 | 追加した各データ系列の Y 軸の値と凡例ラベルを定義します。 | ||
ベースタイプ | STRING、NUMBER、または DATETIME
| NUMBER | NUMBER | ||
行の例 | x: 'Apple' - ここで、Apple は X 軸に表示するカテゴリ名 | value1: 10 - カテゴリの Y 軸の値 | value2: 30 - データ系列 N の Y 軸の値。 |
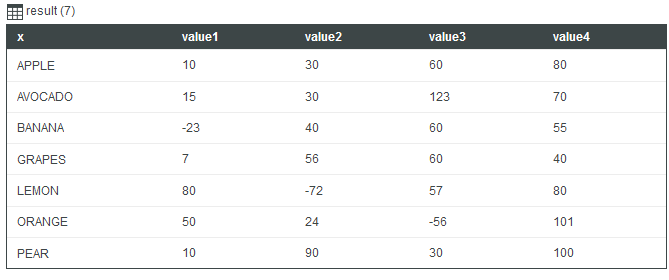
次のイメージは、y 軸に 4 つのフィールド定義があるインフォテーブルから返されたデータの例を示しています。

ウィジェットのプロパティ
複合グラフウィジェットのプロパティを以下に示します。
プロパティ名 | 説明 | ベースタイプ | デフォルト値 | バインド可能か(Y/N) | ローカライズ可能か(Y/N) |
|---|---|---|---|---|---|
AlignBarsAtZero | チャート上のすべての Y 軸のバーをゼロで整列します。 | BOOLEAN | false | Y | N |
AxisDisplayControl | チャートのツールバーにコンフィギュレーションメニューを追加して、ランタイムでの Y 軸の表示を制御できるようにします。 | BOOLEAN | false | Y | N |
ChartType | 系列データをチャートに表示するために使用するビジュアリゼーションのデフォルトタイプを設定します。SeriesNType プロパティを使用して、各データ系列のこの選択を手動でオーバーライドできます。 | STRING | 折れ線 | N | N |
CustomClass | このウィジェットに適用するカスタム CSS クラスを指定します。複数のクラスをスペースで区切って入力できます。 | STRING | 該当なし | Y | N |
Data | チャートのインフォテーブルのデータソース。 | Infotable | 該当なし | Y | N |
DataFieldN | データ系列 N に使用するインフォテーブルフィールドを指定します。 | Infotable | 該当なし | N | N |
DataLabelN | データ系列 N の凡例領域に表示するラベル。 | STRING | 該当なし | Y | Y |
DataPointSelection | ポインタの位置を基準にして選択するデータポイントを指定します。このプロパティを設定することで、垂直軸、水平軸、またはその両方の軸上の最も近いデータポイントを選択できます。オプション: • なし • ポインタの位置 • 最も近い水平軸 • 最も近い垂直軸 • 両軸 | STRING | 該当なし | Y | N |
DataSeriesStyleN | チャート内のデータ系列 N に状態フォーマットを適用できます。データ値に基づいて系列のスタイルを設定することで、傾向やパターンをさらに簡単に見つけることができます。 | 状態のフォーマット | 該当なし | N | N |
DirectSelectionZoom | グラフ上で 2 つのデータアイテムを選択することでズームインできます。 このプロパティに使用可能なオプションは、「水平軸」、「垂直軸」、「両方」、「なし」です。 このプロパティは HorizontalZoom または VerticalZoom を選択した場合にプロパティリストに表示されます。 | STRING | なし | Y | N |
DragSelectionZoom | 表示するデータ範囲を囲むように選択ボックスを描画することで、グラフの特定の部分にズームインできます。 このプロパティに使用可能なオプションは、「水平軸」、「垂直軸」、「両方」、「なし」です。 このプロパティは HorizontalZoom または VerticalZoom を選択した場合にプロパティリストに表示されます。 | STRING | なし | Y | N |
Disabled | マッシュアップ内のウィジェットを無効にします。 | BOOLEAN | 該当なし | Y | N |
DisplaySeriesNOn | データ系列 N の Y 軸または積み上げグループを設定します。 | STRING | N | N | |
EmptyChartIcon | チャートが空の場合に表示するアイコンを指定します。 | MEDIA | not visible | N | N |
EmptyChartLabel | バインドされたインフォテーブルにデータが含まれていない場合に表示するテキストを指定します。 | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | チャートのデータをロードできない場合に表示するアイコンを指定します。 | MEDIA | error | N | N |
ErrorStateLabel | チャートのデータをロードできない場合に表示するテキストを指定します。 | STRING | [[ChartStateLabelError]] | N | N |
ExternalPadding | 軸からのパディングを設定します。パディングの値は棒の幅の割合です。 | NUMBER | 25 | Y | N |
GroupPadding | 系列間のパディングを設定します。パディングの値は棒の幅の割合です。 | NUMBER | 25 | Y | N |
HideDataTooltips | チャート上のデータポイントにマウスポインタを合わせるか、チャート上のデータポイントを選択すると表示されるツールヒントを非表示にします。 | BOOLEAN | false | N | N |
HideLegend | 凡例領域を非表示にします。 | BOOLEAN | false | Y | N |
HideNotes | 注記領域を非表示にします。 | BOOLEAN | false | Y | N |
HideValues | チャート上の値のラベルを非表示にします。 | BOOLEAN | false | Y | N |
HideXAxis | X 軸を非表示にします。 | BOOLEAN | false | Y | N |
HideYAxisN | データ系列 N の Y 軸を非表示にします。 | BOOLEAN | false | Y | N |
HorizontalAxisLabelsRotation | -180 から 180 までの値を入力して、水平軸上のラベルの回転角度を設定します。 | NUMBER | 自動計算 | N | N |
HorizontalAxisMaxHeight | 水平軸の最大高さを設定します。 | NUMBER | 85 | Y | N |
HorizontalZoom | 水平軸上でのズームインとズームアウトが可能になります。 このプロパティを選択した場合、プロパティ HorizontalIntervalControl、HorizontalRangeZoom、HorizontalSliderZoom、DirectSelectionZoom、および DragSelectionZoom がプロパティリストに表示されます。 | BOOLEAN | false | Y | N |
HorizontalIntervalControl | 特定の間隔で水平軸にズームインできる制御を追加します。 使用可能なオプションは「なし」 (デフォルトの選択) と「ドロップダウンリスト」です。 「ドロップダウンリスト」を選択した場合、プロパティ HorizontalIntervalControlLabel および HorizontalIntervalData がプロパティリストに表示されます。 | STRING | なし | N | N |
HorizontalIntervalControlLabel | 水平軸の間隔ズーム制御のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
HorizontalIntervalData | 間隔ズーム制御オプションのデータソース。 水平間隔ドロップダウンリストからエントリを選択すると、選択した期間の値と開始/終了アンカー点に従ってグラフがズームインされます。 | INFOTABLE | 該当なし | Y | N |
HorizontalIntervalAnchorPoint | データセット内の間隔範囲のアンカー位置を選択できます。 「開始」を選択してデータセットの先頭に間隔を配置するか、「終了」を選択して末尾に間隔を配置します。 たとえば、12 カ月のデータセットで 3 カ月の間隔を指定する場合、「開始」を選択して最初の 3 カ月分のデータセットを表示するか、「終了」を選択して最後の 3 カ月分のデータセットを表示できます。 このプロパティはプロパティ ShowHorizontalAnchorPointControl を選択した場合に表示されます。 | STRING | 開始 | Y | N |
HorizontalIntervalAnchorPointLabel | 水平軸の間隔アンカー点のラベルを指定します。 このプロパティはプロパティ ShowHorizontalAnchorPointControl を選択した場合に表示されます。 | STRING | 該当なし | Y | Y |
HorizontalRangeZoom | 水平軸にズームインする値範囲を指定できる制御を追加します。 このプロパティを選択した場合、以下のプロパティ HorizontalStartZoomLabel および HorizontalEndZoomLabel がプロパティリストに表示されます。 | BOOLEAN | false | Y | N |
HorizontalRangeZoomDateFormat | 範囲選択ズームを使用するときの日付選択ボックス内の日付の形式を設定します。サポートされる形式は Moment.js JavaScript ライブラリに基づいており、大文字と小文字が区別されます。 | STRING | 該当なし | N | N |
HorizontalRangeZoomDateWidth | ズームが有効になったときの、水平軸上の日付選択ボックスの幅を設定します。 | NUMBER | 332px | N | N |
HorizontalStartZoomLabel | 範囲選択の開始位置のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
HorizontalEndZoomLabel | 範囲選択の終了位置のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
HorizontalSliderZoom | 水平軸上の最小値と最大値の間のデータを表示可能なスライダーコントロールを追加します。 このプロパティを選択した場合、プロパティ HorizontalSliderZoomMaxLabel および HorizontalSliderZoomMinLabel がプロパティリストに表示されます。 | BOOLEAN | false | Y | N |
HorizontalSliderZoomMaxLabel | スライダーズームコントロールの最大値のラベルを指定します。 | STRING | 該当なし | Y | Y |
HorizontalSliderZoomMinLabel | スライダーズームコントロールの最小値のラベルを指定します。 | STRING | 該当なし | Y | Y |
InternalPadding | 系列間のパディングを設定します。パディングの値は棒の幅の割合です。 | NUMBER | 25 | Y | N |
Label | 複合グラフで表示するテキストラベルを指定します。 | STRING | [[ComboChart]] | Y | Y |
LabelReset | チャートツールバーのリセットボタン内に表示されるラベルを設定します。 | STRING | リセット | Y | Y |
LabelAlignment | ウィジェットラベルのテキストを整列します。オプション: 「なし」、「左」、「中央」、「右」。 | STRING | 左 | N | N |
LabelPosition | テキストラベルの位置を設定します。オプション: 「なし」、「上」、「下」、「左」。 | STRING | 上 | N | N |
LabelType | 複合グラフのラベルタイプを、「ヘッダー」、「サブヘッダー」、「ラベル」、または「本文」に設定します。 | STRING | サブヘッダー | Y | N |
LegendAlignment | チャートの凡例を整列します。 | STRING | 左 | N | N |
LegendFilter | 凡例のデータ系列の横に、データ系列の表示を制御するチェックボックスを追加します。 | BOOLEAN | false | N | N |
LegendMaxWidth | 凡例領域の最大幅を設定します。 | NUMBER | 736 | Y | N |
LegendPosition | チャートの凡例の位置を設定します。オプション: 「なし」、「左」、「中央」、「右」。 | STRING | 左 | N | N |
LoadingIcon | チャートのデータがロード中である場合に表示するアイコンを指定します。 | STRING | chart_loading_combo_pareto | N | N |
Margin | このプロパティは無効です。このレスポンシブウィジェットの余白は、そのコンテナで定義する必要があります。 | STRING | 5 | N | N |
MarkerShape | チャート上のデータポイントのマーカーシェイプを設定します。オプション: 「なし」、「円」、「四角形」、「ひし形」。 | STRING | 円 | N | N |
MultipleDataSources | チャート上で複数のソースからデータを視覚化できます。 | BOOLEAN | false | N | |
NoDataSourceIcon | チャートがデータソースにバインドされていない場合に表示するアイコンを指定します。 | メディア | bind | N | N |
NoDataSourceLabel | チャートがデータソースにバインドされていない場合に表示するテキストを指定します。 | STRING | [[ChartStateLabelNoData]] | N | Y |
Notes | グラフの注記領域内に表示するテキストを指定します。文字列を入力するか、ローカライズトークンを選択できます。 | STRING | 該当なし | Y | Y |
NotesAlignment | 注記領域内のテキストを整列します。 | STRING | 左 | N | N |
NotesPosition | 注記領域の位置を設定します。 | STRING | 下 | N | N |
NumberOfReferenceLines | チャートに表示する基準線の数を設定します。基準線は特定の値を基準にしてチャートデータをハイライトするときに使用されます。最大 24 本の線を追加して、各線のラベル、軸、および値を設定できます。 | NUMBER | 0 | N | N |
NumberOfSeries | グラフに表示するデータ系列の数を設定します。 | NUMBER | 8 | N | N |
NumberOfStacks | チャートに表示するデータ系列の積み上げ数を設定します。 | NUMBER | 0 | N | N |
NumberOfXLabels | X 軸のラベル数を設定します。 | NUMBER | 自動 | Y | N |
NumberOfYaxes | チャートに表示する Y 軸の数を設定します。 | NUMBER | 1 | N | N |
PointerType | グラフにマウスポインタを合わせたときのポインタの外観を指定します。ガイドラインを使用して、軸に対するデータ値を追跡することができます。オプション: 「なし」、「標準」、「水平線」、「垂直線」、「十字線」。 | STRING | 標準 | Y | N |
ReferecneLineNLabel | 基準線のテキストラベルを設定します。 | STRING | Y | Y | Y |
ReferecneLineNValue | 基準線の数値を設定します。 | NUMBER | Y | N | Y |
ReferenceLineNAxis | 基準線に使用する軸を指定します。 | STRING | N | N | N |
ResetToDefaultValue | このウィジェットの入力をそれぞれのデフォルト値にリセットします。 | サービス | 該当なし | Y | N |
ReverseXAxis | X 軸の値を逆の順序で表示します。 | BOOLEAN | false | N | N |
ReverseYAxis | Y 軸の値の順序を反転します。 | BOOLEAN | false | N | N |
RulersInFront | データ値の前にルーラーを表示します。デフォルトでは、ルーラーはデータの後ろに表示されます。 | BOOLEAN | false | Y | N |
SampleSize | チャート上で大きなデータセットを視覚化する際に表示する、データポイントの最大数を設定します。サンプリングを無効にするには、このプロパティを 0 に設定します。 | NUMBER | 自動 | Y | N |
SelectedData | チャート上で選択したデータを含むインフォテーブル。 | INFOTABLE | 該当なし | Y | N |
SelectedSeriesChanged | 選択した時系列が変更されたときにトリガーされるイベント。 | イベント | 該当なし | Y | N |
SelectionMode | ユーザーが同時に選択可能なデータポイントの数を制御します。ユーザーが 2 つ以上のデータポイントを選択できるようにするには、複数を選択してください。オプション: 「なし」、「デフォルト」、「単一」、「複数」。 | STRING | デフォルト | Y | N |
Series1MarkerShape | チャート上の系列 1 データポイントのマーカーシェイプを設定します。 | STRING | デフォルト | N | N |
Series1MarkerSize | データ系列 1 のマーカーサイズを設定します。 | NUMBER | 8 | Y | N |
Series1Type | チャートの系列 1 データの表示に使用するビジュアリゼーションのタイプを設定します。 | STRING | デフォルト | N | N |
Series1ZAxis | Z 軸の系列の順序を設定します。デフォルトでは、すべてのグループが同じ Z 軸の値に設定されます。積み上げられたグループは、系列のタイプに基づいて整列され、このプロパティが後に続きます。 | NUMBER | 0 | N | N |
SeriesClicked | チャート上のデータポイントがクリックされるとイベントがトリガーされます。 | イベント | 該当なし | Y | N |
ShowChartBands | チャート上のバーカテゴリの予約済みスペースをハイライトします。真に設定すると、各カテゴリの領域が灰色でシェード表示されます。 | BOOLEAN | false | N | N |
ShowDataLoading | データのロード時にスピンアイコンを表示します。 | BOOLEAN | True | N | N |
ShowHideLegend | ランタイムにチャートの凡例を表示または非表示にすることができる表示/非表示ボタンを追加します。 | BOOLEAN | false | N | N |
ShowHorizontalAnchorPointControl | 水平軸のアンカー値を調整するための制御を追加します。 このプロパティを選択した場合、プロパティ HorizontalIntervalAnchorPoint および HorizontalIntervalAnchorPointLabel がプロパティリストに表示されます。 | BOOLEAN | false | Y | N |
ShowXAxis | X 軸ルーラーを表示します。 | BOOLEAN | false | Y | N |
ShowYAxis | Y 軸ルーラーを表示します。 | BOOLEAN | false | Y | N |
ShowXAxisRuler | X 軸ルーラーを表示します。 | BOOLEAN | false | Y | N |
ShowYAxisRuler | Y 軸ルーラーを表示します。 | BOOLEAN | false | Y | N |
ShowZeroValueRuler | ゼロの値のルーラーを表示します。 | BOOLEAN | false | Y | N |
SparkView | チャートビジュアリゼーションの簡略ビューを表示します。このプロパティを有効にすると、ラベル、凡例、およびルーラーが非表示になります。 | BOOLEAN | false | Y | N |
ShowZoomButtons | 水平ズームまたは垂直ズームが有効になっている場合に、チャートツールバーにズームインボタンとズームアウトボタンを表示します。 | BOOLEAN | false | N | N |
TabSequence | Tab キーを押したときの、ウィジェットのシーケンス番号。 | NUMBER | 0 | N | N |
ValuesPosition | データポイントに対するデータ値のラベルの位置を設定します。 | STRING | 上 | N | N |
ValuesPositionBar | チャートのバーに対するデータ値のラベルの位置を設定します。 | STRING | 棒の外側 | N | N |
ValuesTooltip | STRING | Y | Y | ||
VerticalAxisMaxWidth | 垂直軸の最大幅を設定します。 | NUMBER | 85 | Y | N |
VerticalZoom | 垂直軸上でのズームインとズームアウトが可能になります。 | BOOLEAN | false | Y | N |
VerticalSliderZoom | 垂直軸上の最小値と最大値の間のデータを表示可能なスライダーコントロールを追加します。 このプロパティを選択した場合、プロパティ VerticalZoomMaxLabel および VerticalZoomMinLabel がプロパティリストに表示されます。 | BOOLEAN | false | Y | N |
VerticalZoomMaxLabel | スライダーズームコントロールの最大値のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
VerticalZoomMinLabel | スライダーズームコントロールの最小値のテキストラベルを指定します。 | STRING | 該当なし | Y | Y |
Visible | 有効にすると、ウィジェットがマッシュアップに表示されます。 | BOOLEAN | True | Y | N |
XAxisField | X 軸のデータを含むインフォテーブルフィールドを選択します。 | INFOTABLE | 該当なし | N | N |
XAxisLabel | X 軸のテキストラベルを指定します。 | STRING | [[XAxis]] | Y | Y |
XAxisLabelAlignment | X 軸ラベルを整列します。 | STRING | 左 | N | N |
XAxisType | X 軸の値のフォーマットタイプを設定します。 | STRING | 文字列 | Y | N |
YAxesMaxWidth | Y 軸領域の最大幅を設定します。領域が最大幅を超えると、スクロールバーが表示されます。 | NUMBER | 1200 | Y | N |
YAxisNFormat | Y 軸 N の値のフォーマットを設定します。 | STRING | 0000.0 | Y | N |
YAxisNLabel | Y 軸 N のテキストラベルを指定します。 | STRING | [[YAxis]] | Y | Y |
YAxisNLabelAlignment | Y 軸 N のラベルを整列します。 | STRING | 中間 | N | N |
YAxisNMaximumValue | Y 軸の範囲の最大値を設定します。デフォルトでは、ウィジェットのデータに基づいて、範囲が自動的に計算されます。 | NUMBER | 自動 | Y | N |
YAxisNMinimumValue | Y 軸の範囲の最小値を設定します。デフォルトでは、ウィジェットのデータに基づいて、範囲が自動的に計算されます。 | NUMBER | 自動 | Y | N |
YAxisNNumberOfLabels | Y 軸 N のラベル数を設定します。 | NUMBER | 自動 | Y | N |
YAxisNPosition | Y 軸の位置を指定します。「自動」に設定した場合、最初の Y 軸がプライマリとして表示され、それ以外はセカンダリとして表示されます。 | STRING | 自動 | N | N |
YAxisNValuesFormat | Y 軸 N の値ラベルのフォーマットを設定します。 このプロパティは、HideValues を False に設定した場合に使用できます。 | STRING | Y | N | |
ZeroValueRuler | チャート上のゼロ値のルーラーの表示を制御します。プライマリ Y 軸またはセカンダリ Y 軸のルーラーのみを表示できます。オプション: 「プライマリ軸」、「セカンダリ軸」、「なし」、「両方」。 | STRING | なし | Y | N |