コレクションウィジェットの設定
コレクションのレイアウトの選択
Layout プロパティを使用してウィジェットのレイアウトを設定できます。
「フレキシブル」 - Flexbox レイアウト規則に基づいたレスポンシブレイアウト。このモードでは、各行の使用可能なスペースに収まる最大数のセルが配置されます。使用可能なスペースが制限されると、セルは自動的に新しい行に折り返されます。各セルは、行内の使用可能なスペースを埋めるために拡張されるか、セルコンテンツを表示するために必要な最小スペースに達するまで縮小されます。この制限に達すると、セルは新しい行に折り返されます。最終行のセルの水平方向の整列を制御するには、AlignLastRow プロパティを使用します。

「グリッド」 - セルが行と列で整理されたグリッドとしてコレクションを表示するレスポンシブレイアウト。このモードでは、使用可能なスペースとセル幅に基づいて、コレクション内の各行が同じ数のセルで埋められます。使用可能な幅で行を表示できない場合、最終セルが新しい行に折り返され、レイアウト内の列の数が 1 つ減ります。列幅は列内の最も広いセルに合わせて設定され、行高さは行内の最も高いセルに合わせて設定されます。

「テーブル」 - コレクションセルを 1 つの列として表示します。

VerticalAlignment プロパティと HorizontalAlignment プロパティを使用して、行内または列内でセルを整列させる方法を制御できます。デフォルトでは、行内の水平方向の整列は、セル間の間隔が等しくなるように設定されています。ColumnGap プロパティと RowGap プロパティを使用して、セル間の間隔を制御できます。グリッドレイアウトのコレクション内の最終行の整列を制御するには、LeftAlignLastRow を使用します。コレクション内のすべての行を同じ高さにするには、UniformHeight プロパティを true に設定します。コレクション内の最も高い行と一致するように行高さが増します。
コレクションウィジェットをネストすることで、さまざまなレイアウトを組み合わせることができます。たとえば、レイアウトが「テーブル」に設定されているトップレベルのコレクションと、レイアウトが「フレキシブル」に設定されている組み込みコレクションを作成できます。 |
セクションへのコレクション行のグループ化
コレクション内のグループまたはカテゴリを視覚的に区別するタイトルとラベルを含むヘッダーまたはフッターの付いたセクションに、コレクション行をグループ化できます。これにより、コレクションの一部を整理してラベル付けできるため、データのナビゲーションと読み取りが簡単になります。コレクションウィジェットでセルをグループ化するには、コレクションのインフォテーブル内の関連セルのカテゴリ識別子を使用して列を指定する必要があります。コレクション行をグループ化するには、次の手順を実行します。
1. コレクションのデータソースで、カテゴリ識別子を含む列を追加します。この列には、コレクション内に作成するカテゴリまたはグループを表す値が含まれている必要があります。
2. セクションのヘッダーとフッターのテンプレートとして使用する 2 つのマッシュアップを作成します。これらのマッシュアップには、ヘッダーとフッター内に追加するラベル、イメージ、またはその他の UI エレメントを含めることができます。
3. 「プロパティ」パネルでコレクションウィジェットのプロパティを設定します。
◦ SectionField プロパティの横で、カテゴリデータを含む列の名前を選択します。
◦ SectionHeaders プロパティと SectionFooters プロパティを「表示」または「ピン留め」に設定します。ピン留めにすると、セクションをスクロールするときにヘッダーとフッターがビューポートの上部と下部に固定されます。
◦ HeaderMashup プロパティと FooterMashup プロパティの横で、手順 2 で作成したマッシュアップを選択します。
◦ コレクションを並べ替えるには、SortField プロパティを使用します。
◦ ヘッダーとフッターの高さを設定するには、HeaderHeight プロパティと FooterHeight プロパティで数値を指定します。
◦ 必要に応じて、ヘッダーまたはフッターにダイナミックコンテンツを渡す場合は、HeaderSectionParam プロパティと FooterSectionParam プロパティを使用して、データソースの列名をマッシュアップパラメータにバインドします。
4. マッシュアップを保存します。
ランタイムでは、SectionField プロパティに対して選択したインフォテーブル列に基づいてセルがグループ化されます。
コレクションセル間の間隔とコレクションセル周囲の余白の設定
コレクション内のセル間の間隔を設定するには、ColumnGap および RowGap プロパティを使用します。
セルコレクションとウィジェットの境界の間の余白を設定するには、PaddingRight、PaddingLeft、PaddingTop、および PaddingBottom プロパティを使用します。
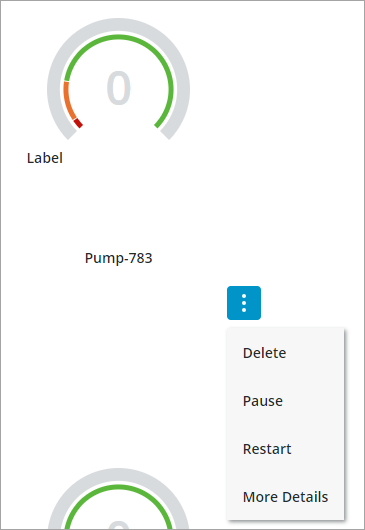
コレクションセルへのメニューボタンの追加
ウィジェット CellMenu プロパティに状態定義を追加することで、コレクション内の各セルの下にメニューボタンを表示できます。メニューボタンを使用して、コレクション内の各アイテムに固有のさまざまな操作を実行できます。たとえば、セルに関する詳細を編集、削除、または表示するためのメニューアイテムを定義できます。メニューボタンをコレクションに追加するには、次の手順を実行します。
1. Composer で、コレクションセルに表示する各メニューアイテムを定義する状態定義を作成します。
スタイル定義を使用して各メニューアイテムにフォントまたは背景色およびスタイルを適用することはできません。アイコンのみがサポートされています。 |
2. Mashup Builder で、コレクションウィジェットをキャンバス上から選択するか、「エクスプローラ」パネルを使用して選択します。
3. 「プロパティ」パネルで、CellMenu プロパティに対して作成した状態定義を指定します。
状態定義で定義したメニューアイテムごとに、CellMenu:<MenuItem> というフォーマットでイベントが追加されます。

4. メニューアイテムがクリックされたときに操作がトリガーされるようにするため、各メニューアイテムのイベントをサービス、関数、またはウィジェットにバインドします。
5. 「保存」をクリックして、マッシュアップを表示します。
ランタイムでは、各セルの下にメニューボタンが追加され、選択した状態定義エンティティに基づいてメニューアイテムが表示されます。