縮小比および拡大比プロパティの使用
レスポンシブマッシュアップでは、マッシュアップに複数のコンテナが含まれる場合に拡大比および縮小比を定義できます。これらの設定は、CSS の Flexible Box レイアウトモジュール (Flexbox) に基づいています。
デフォルトでは、比率はコンテナ内のウィジェットの周囲にある残りのスペースに適用されます。「比率配分」プロパティを使用して、比率の値をコンテナの幅全体に適用できます。このオプションの詳細については、拡大比と縮小比の配分の制御を参照してください。
拡大比
追加のスペースが使用可能になった場合のコンテナ間の関係を定義するには、「拡大比」プロパティを使用します。レスポンシブコンテナは、ブラウザサイズに応じて、さまざまな比率で空きスペースに収まるように拡大できます。マッシュアップ内の複数コンテナ間の比率を制御するには、各コンテナに拡大比を割り当てます。
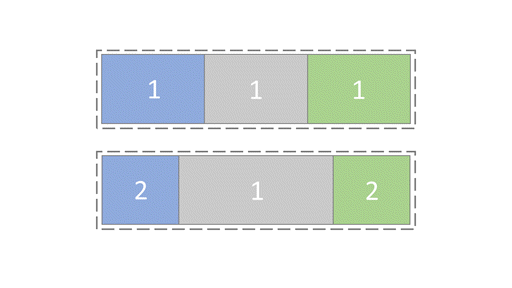
すべてのコンテナに 1 という値を指定した場合、ランタイムでは、空きスペースがすべてのコンテナ間で均等に分配されます。ブラウザウィンドウ内の空きスペースを埋めるように、コンテナがストレッチします。

縮小比
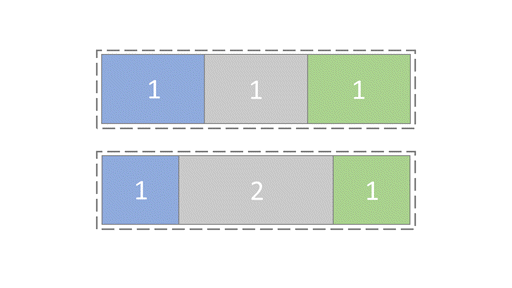
「縮小比」プロパティを使用すると、空きスペースが限定的になった場合のレスポンシブコンテナ間の比率を定義できます。空きスペースが小さくなると、デフォルトでは、各コンテナが均等な比率でシュリンクします。各コンテナに 1 という縮小比が指定されており、ランタイムでは、空きスペースがコンテナ間で均等に分配されます。

マッシュアップ内で、両側のコンテナに 2 という縮小比を割り当てた場合、これらは中央のコンテナの 2 倍の割合でシュリンクします。