拡大比と縮小比の配分の制御
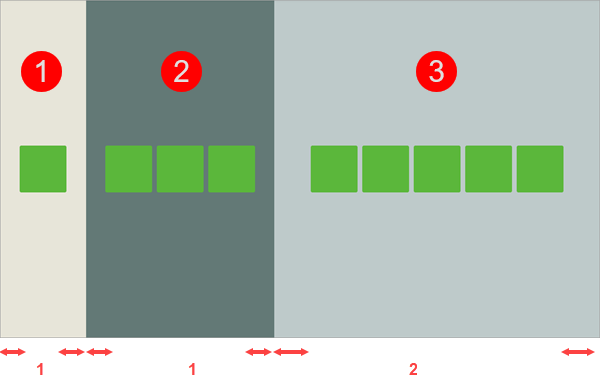
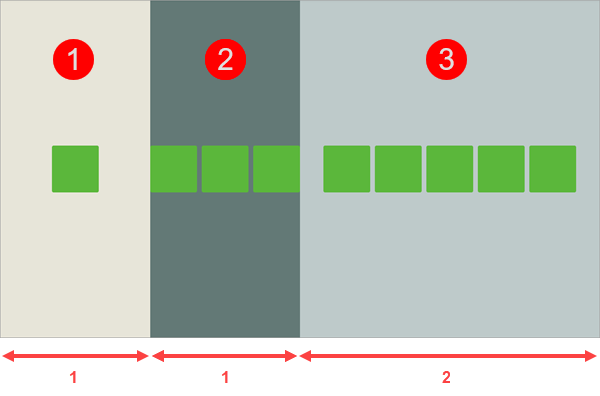
同じレベルに複数のコンテナがあるマッシュアップレイアウトを作成する場合、各コンテナの「拡大比」と「縮小比」の値を設定できます。比率の値を使用して、レイアウト内の各コンテナ用に確保される使用可能なスペースが設定されます。比率の値を適用してマッシュアップのレイアウトを定義するには 2 つの方法があります。比率はコンテナ内の残りの空きスペースまたはコンテナ全体のサイズに適用できます。デフォルトでは、比率はコンテナ内のウィジェットの周囲にある残りのスペースに適用されます。この方法はより柔軟性が高く、必要に応じてレイアウト内の追加の空きスペースを使用できます。必要に応じて、比率配分を設定することで、各コンテナ内のアイテムを計算に入れることなく、ビューポートの寸法が変わってもコンテナの比率が一定に保たれるレイアウトを作成できます。たとえば、以下の図に示すマッシュアップには 3 つのコンテナがあります。

各コンテナには異なる数のアイテムが表示されています。1 つ目と 2 つ目のコンテナの「拡大比」は 1 に設定され、3 つ目のコンテナの比率は 2 に設定されています。デフォルトでは、各コンテナ内のウィジェットの周囲にあるスペースが計算され、拡大比と縮小比が残りのスペースに適用されます。この例では、コンテナ 2 の完全なコンテンツが表示されており、拡大比が同じでウィジェットが 1 つしかないコンテナ 1 よりも大きく表示されています。コンテナ 3 内のウィジェットの周囲にあるスペースは、赤色の矢印が示すように、コンテナ 1 および 2 のサイズの 2 倍になっています。
マッシュアップレイアウトでの比率の配分を制御するには、以下の手順を実行します。
1. 「エクスプローラ」パネルを使用するかキャンバス上で、1 つ以上の兄弟コンテナがあるコンテナを選択します。
2. 「レイアウト」パネルの「アドバンス」で、以下のいずれかのオプションを選択します。
◦  - コンテナ内のウィジェットの周囲にある残りのスペースを計算し、比率を適用します。コンテナの flex-basis CSS プロパティが auto に設定されます。
- コンテナ内のウィジェットの周囲にある残りのスペースを計算し、比率を適用します。コンテナの flex-basis CSS プロパティが auto に設定されます。
 - コンテナ内のウィジェットの周囲にある残りのスペースを計算し、比率を適用します。コンテナの flex-basis CSS プロパティが auto に設定されます。
- コンテナ内のウィジェットの周囲にある残りのスペースを計算し、比率を適用します。コンテナの flex-basis CSS プロパティが auto に設定されます。◦  - 比率がコンテナのフルサイズに適用されます。コンテナの flex-basis CSS プロパティが 0 に設定されます。
- 比率がコンテナのフルサイズに適用されます。コンテナの flex-basis CSS プロパティが 0 に設定されます。
 - 比率がコンテナのフルサイズに適用されます。コンテナの flex-basis CSS プロパティが 0 に設定されます。
- 比率がコンテナのフルサイズに適用されます。コンテナの flex-basis CSS プロパティが 0 に設定されます。3. レイアウト内の同じレベルにあるその他の各コンテナについて手順 2 を繰り返します。
4. 「保存」をクリックして、マッシュアップに対する変更を保存します。
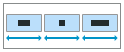
拡大比と縮小比はレイアウト内の各コンテナのフルサイズに適用されます。以下の図に示すマッシュアップの例では、拡大比と縮小比が同じであり、flex-basis プロパティが 0 に設定されています。

各コンテナの幅全体に比率が適用され、この例では、レイアウト内の空きスペースがあまり効率的に使用されていません。コンテナ 3 は、レイアウト内の使用可能なスペースの半分を使用しています。残りの 2 つのコンテナそれぞれは、使用可能なスペースの 4 分の 1 を使用しています。各コンテナ内のアイテムの寸法は無視され、コンテナ 1 と 2 は、含まれているウィジェットの数はそれぞれ異なりますが、同じサイズです。定義されている比率 1 では現在のビューポート上のすべてのウィジェットを表示するのに十分ではないので、コンテナ 2 のウィジェットは部分的に表示されます。