ThingWorx 9.4 以降のレスポンシブレイアウト内での拡張配置 (ベータ) の使用
|
|
ThingWorx 9.4 以降では拡張配置をベータ機能として使用できます。
|
Flexbox ベースのレイアウトは、一般的にレスポンシブ設計を作成するためにマッシュアップで使用されます。以前のバージョンの ThingWorx では、コンテナ内に静的に配置されるアイテムは絶対的に配置されていました。Flexbox ベースのコンテナ内で絶対配置を使用すると、コンテナとそのアイテムの表示に影響する場合があります。たとえば、拡大比が 0 で、縮小比が 1 より大きいコンテナにレスポンシブウィジェットを追加すると、レスポンシブウィジェットの高さまたは幅の寸法が設定されていないため、レイアウト内でコンテナが空に見える可能性があります。コンテナが拡大せず、縮小するように設定されている場合、コンテナのアイテムが絶対的に配置されているため、コンテナが縮小して非表示になる可能性があります。この問題は、ウィジェットがランタイムで動的に展開されるとき、または折りたたまれるときにも発生します。
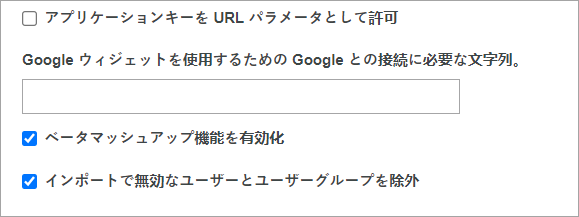
これらのレイアウトの問題に対処するために、ThingWorx 9.4 ではベータ機能としてフレキシブルコンテナの拡張配置モードを使用できます。このモードは、レガシーレイアウトで使用されている絶対配置を相対位置でオーバーライドし、コンテナの拡大比と縮小比の値が原因でレスポンシブウィジェットが適切に表示されない場合がある問題を修正します。「レイアウト」パネルを使用して、新規および既存のマッシュアップの拡張配置を有効にできます。このモードを新規マッシュアップに対してデフォルトで有効にするには、プラットフォームサブシステムの「コンフィギュレーション」タブの「ベータマッシュアップ機能を有効化」チェックボックスをオンにします。
新規マッシュアップのデフォルトモードとしての拡張配置の設定
ThingWorx 9.4 で新規マッシュアップの拡張配置を有効にするには、次の手順を実行します。
1. Composer で、「ブラウズ」をクリックし、「システム」の下にある「サブシステム」を選択します。プラットフォームサブシステムがリストされます。
2. PlatformSubsystem エンティティを開きます。
3. 「コンフィギュレーション」タブで、「ベータマッシュアップ機能を有効化」チェックボックスをオンにします。

このオプションが有効になっていると、すべての新規マッシュアップに自動的に拡張配置が適用されます。 |
4. 「保存」をクリックします。
新規マッシュアップで拡張配置が有効になりました。
既存のマッシュアップのレガシー配置の無効化
既存のマッシュアップのレガシー配置を無効にするには、次の手順を実行します。
1. Mashup Builder で任意のマッシュアップを開き、コンテナをキャンバス上で選択するか、「エクスプローラ」パネルを使用して選択します。
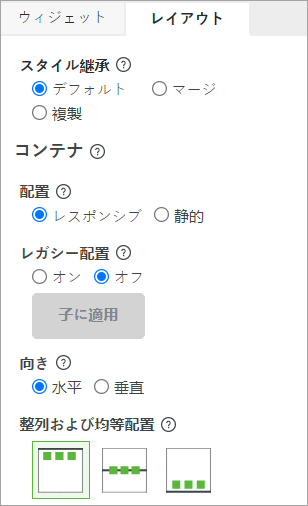
2. 「レイアウト」パネルで、「レガシー配置」オプションを「オフ」に設定します。

3. マッシュアップ内のすべての子コンテナに対して拡張配置を有効にするには、「子に適用」をクリックします。
1 つのマッシュアップレイアウトでレガシー配置モードと拡張配置モードの両方を使用しないでください。 |
4. 「保存」をクリックし、「マッシュアップを表示」をクリックします。
マッシュアップで拡張配置が使用されるようになり、レガシー配置モードが無効になりました。拡張配置を使用するには、レガシー配置の動作に基づいている既存のレイアウトを変更する必要がある場合があります。以下のセクションでは、拡張配置を使用してレイアウトを作成または設定する際に従うことが推奨される最良事例のリストを示します。
レイアウトのリマインダーメッセージのレビュー
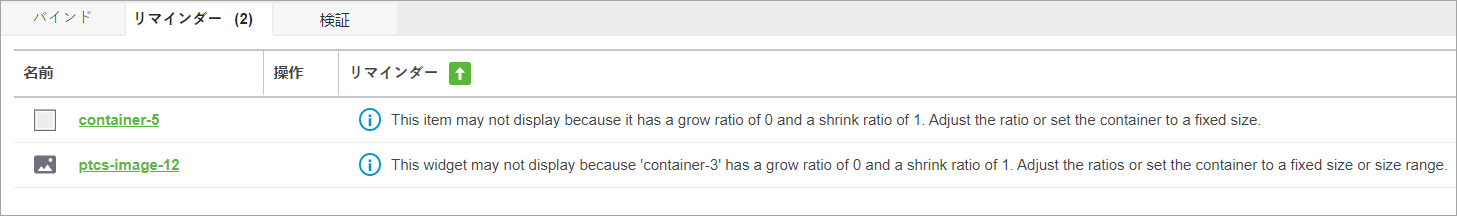
レガシー配置が無効になっている場合、ウィジェットの表示に影響を与えるレイアウトコンフィギュレーションのリマインダーメッセージが Mashup Builder の「リマインダー」パネルに表示されます。マッシュアップ内のこれらの問題に対処するには、各メッセージをレビューし、マッシュアップ内の各コンテナのレイアウトオプションを調整します。影響を受けるコンテナとウィジェットの名前がメッセージに表示されます。「エクスプローラ」パネルを使用してコンテナを選択し、「レイアウト」パネルを使用してレイアウトオプションを更新します。

拡大比が 0 のレスポンシブウィジェットのコンテナサイズの指定
一部のレスポンシブウィジェットにはデフォルトの幅または高さは設定されておらず、そのコンテナの寸法に基づいてサイズが設定されます。たとえば、次のようになります。
拡大比が 0 で、縮小比が 1 より大きいコンテナでレガシー配置が無効になっている場合、これらのウィジェットが正しく表示されないことがあります。このコンフィギュレーションでは、コンテナはレイアウト内で拡大しません。この問題を修正するには、コンテナを固定サイズに設定するか、サイズ範囲を指定します。
このコンフィギュレーションがマッシュアップで検出されると、「リマインダー」パネルにリマインダーメッセージが表示されます。 |
静的配置と拡大比 0 を使用する場合のコンテナサイズの指定
静的配置を使用するコンテナのレガシー配置を無効にすると、拡大比が 0 に設定され、縮小比が 1 以上に設定されている場合、そのコンテナ内のコンテンツがランタイムで表示されないことがあります。レイアウトにウィジェットを表示するには、コンテナに対して特定の高さを設定するか、サイズ範囲を指定するか、拡大比を更新する必要があります。このレイアウトの問題がマッシュアップで発生すると、Mashup Builder の「リマインダー」パネルにリマインダーメッセージが表示されます。固定サイズを設定することにより、静的ウィジェットを表示するために必要な最小スペースが棒グラフに占有されることを防止できます。
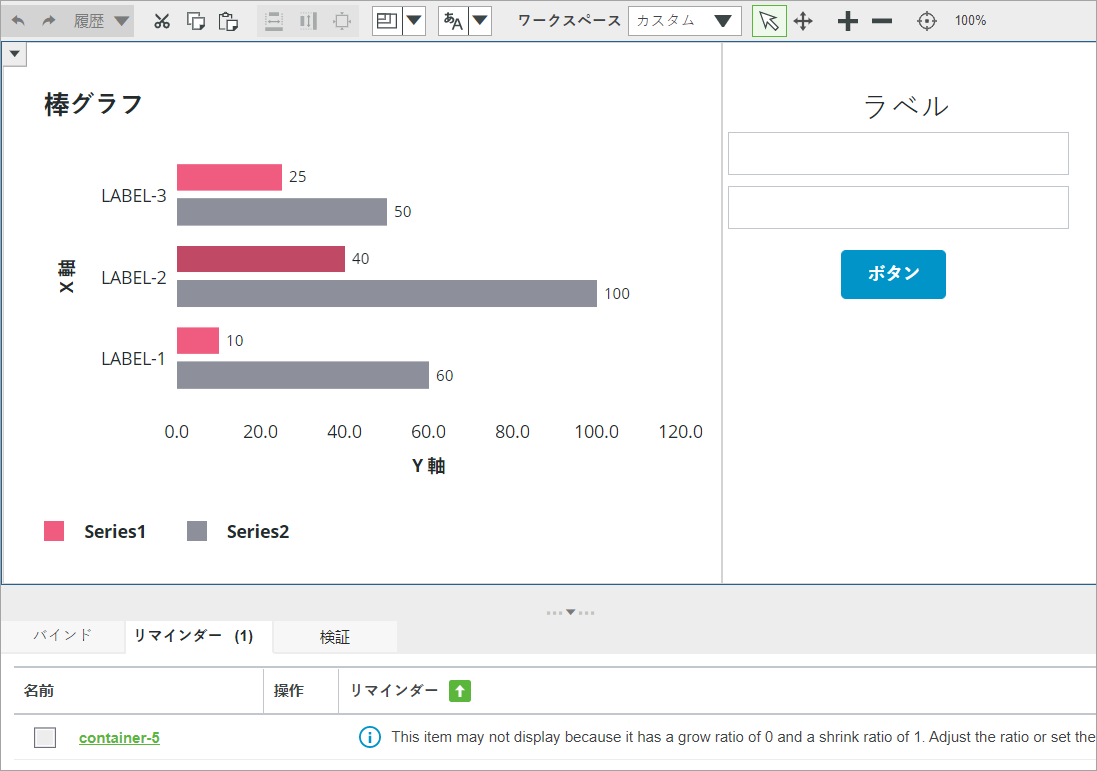
次の例は、レスポンシブ棒グラフウィジェットと複数のウィジェットが静的に配置されているマッシュアップレイアウトを示しています。

このレイアウトは、次のように設定された 2 つのコンテナに分割されています。
オプション | 左側のコンテナ | 右側のコンテナ - container-5 |
|---|---|---|
コンテナのサイズ | レスポンシブ | レスポンシブ |
配置 | レスポンシブ | 静的 |
拡大比 | 1 | 0 |
縮小比 | 1 | 1 |
右側のコンテナは静的配置を使用していることが理由です。ランタイムで使用可能なスペースが制限されている場合、そのコンテンツが表示されないことがあります。右側のコンテナに対して固定サイズまたはサイズ範囲を指定することにより、この問題を修正できます。
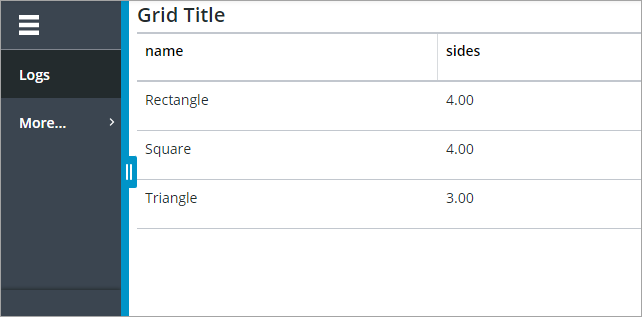
メニューバーのサイズ変更時のグリッドスクロールバーの非表示
レガシー配置を無効にした場合、グリッドウィジェットの横に配置されているメニューバーのサイズを変更すると、水平スクロールバーがグリッドに表示されることがあります。スクロールバーを非表示にするには、「レイアウト」パネルを使用してグリッドコンテナにサイズ範囲を適用し、最小幅を 1 以上に設定します。次のイメージは、グリッドウィジェットとメニューバーウィジェットがあるレイアウトを示しています。メニューバーのサイズが変更されると、グリッドが使用可能なスペースに収まるように拡大または縮小します。