コンテンツセキュリティポリシーエラーのトラブルシューティング
ThingWorx サーバーでコンテンツセキュリティポリシー (CSP) を有効にすると、外部ソースからコンテンツを読み込むマッシュアップと拡張機能の動作に大きな影響が生じる可能性があります。ThingWorx で適用されるデフォルトの CSP ディレクティブは外部ソースからのコンテンツをブロックします。ThingWorx 管理者は、各自のマッシュアップのセキュリティ要件と機能要件に沿ったコンテンツポリシーを定義する必要があります。このトピックでは、デフォルトの CSP ディレクティブの影響を受ける可能性がある一般的なユースケースの概要と、CSP エラーを特定して解決する際のガイダンスを提供します。
マッシュアップ内の影響を受けるウィジェット、関数、レイアウトの特定
次の表に、CSP が有効になっている場合にブロックされる可能性があるマッシュアップコンテンツのさまざまなタイプをリストします。
|
マッシュアップコンテンツ
|
CSP ディレクティブ
|
解決方法
|
|---|---|---|
|
Web フレームウィジェットなどの、直接リンクを使用してコンテンツを埋め込むウィジェット。このウィジェットでは、URL プロパティを使用して外部ソースからのリンクを指定することによる、マッシュアップへのコンテンツの埋め込みがサポートされます。
|
frame-src
|
すべての Web フレームウィジェットをテストし、frame-src ディレクティブが URL プロパティ値をブロックしていないことを確認します。CSP frame-src ディレクティブの値に必要な URL を追加します。
|
|
URL からのイメージのロードをサポートする 1 つ以上のプロパティを持つウィジェット、関数、コンテナなどのマッシュアップアイテム。たとえば、イメージウィジェットの ImageSRC プロパティが URL からイメージをロードするように設定されている場合などです。このオプションは Mashup Builder のメディアエンティティピッカーで使用できます。  マッシュアップ内の次のアイテムには、URL からのイメージのロードをサポートする 1 つ以上のプロパティが含まれています。 • ウィジェット: ボタンウィジェット (テーマ指定可能)、チェックボックスウィジェット (テーマ指定可能)、日時ピッカーウィジェット (テーマ指定可能)、ドロップダウンウィジェット (テーマ指定可能)、ダイナミックパネルウィジェット (テーマ指定)、ファイルアップロードウィジェット (テーマ指定可能)、グリッドウィジェット、アイコンウィジェット (テーマ指定可能)、イメージウィジェット (テーマ指定可能)、ラベルウィジェット (テーマ指定可能)、ラジオボタンウィジェット (テーマ指定可能)、テキスト領域ウィジェット、テキストフィールドウィジェット (テーマ指定可能)、切り替えボタンウィジェット (テーマ指定可能)、値表示ウィジェット (テーマ指定可能)、メニューバーウィジェット (テーマ指定可能)、タブウィジェット (レガシー)、タブ - レスポンシブウィジェット (レガシー) • 関数: 確認関数 • コンテナ: Flexbox コンテナ |
img-src
|
これらのアイテムのイメージ URL の値を確認し、img-src ディレクティブに URL を追加します。
|
|
状態定義、スタイル定義、またはメニュー定義エンティティを使用するウィジェットを外部 URL のイメージにリンクできます。
|
img-src
|
ウィジェットのスタイル定義または状態定義で使用されているメディアエンティティを確認し、img-src CSP ディレクティブに外部 URL を追加します。
|
|
グリッドや値表示などのデータを表示するウィジェットは、HTML が含まれていたり、JavaScript コードを実行したりします。このタイプのコンテンツをマッシュアップにロードするには、複数のタイプの CSP ディレクティブが必要です。たとえば、イメージや参照オブジェクトを埋め込む HTML がウィジェットに表示されている場合などです。
|
すべて
|
表示されている HTML コードを確認し、すべての参照が CSP ポリシーに沿っていることを確認します。HTML データを表示するために必要なディレクティブを更新します。
|
|
外部イメージ、フォント、またはスタイルが参照されている場合、カスタム CSS を使用するマッシュアップが影響を受ける可能性があります。デフォルトでは、@import 文を使用して /Thingworx/FileRepositories に配置されていないファイルをインポートしてもブロックされます。
|
style-src、image-src、font-src
|
影響を受けるマッシュアップまたはスタイルテーマの「カスタム CSS」タブを確認し、関連する CSP ディレクティブを更新します。
|
|
フレーム、イメージ、フォント、スタイル、または URL への外部参照を含むカスタムウィジェットなどの、インポートされた拡張機能。
|
すべて
|
拡張機能のロードと使用に必要な外部参照を確認し、必要な参照が許可されるように CSP ディレクティブの値を更新します。
|
ランタイムでマッシュアップに適用されている CSP ディレクティブの表示
ブラウザの開発者ツールを使用して、マッシュアップに適用されている現在の CSP ディレクティブを表示できます。
1. Composer で、チェックするマッシュアップを開き、「マッシュアップを表示」をクリックします。
2. ブラウザで、開発者ツールを開き、ページを再ロードしてネットワークトラフィックをキャプチャします。
3. 「Network」タブで、ThingWorx サーバーからロードされているサービスまたは index.html ファイルを選択します。
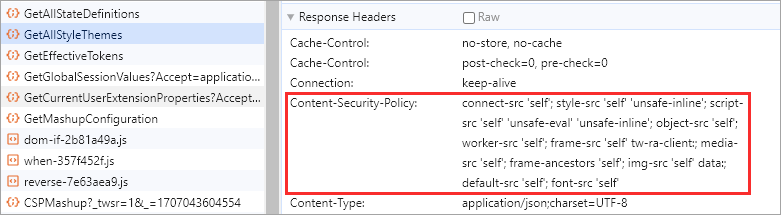
4. 「Response Headers」で、Content-Security-Policy ヘッダーを確認します。

適用されている CSP ディレクティブがリストされます。各ディレクティブはセミコロンで区切られています。
PlatformSystem の「コンテンツセキュリティポリシー規則」タブの CSP ディレクティブに対する変更が更新されるのに最大で 1 分かかる場合があります。 |
マッシュアップ内の CSP ディレクティブのエラーメッセージの解決
1. Composer で、チェックするマッシュアップを開き、「マッシュアップを表示」をクリックします。
2. ブラウザの開発者ツールを開き、「コンソール」ログを表示します。
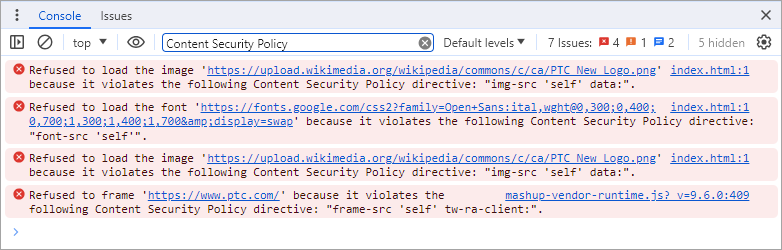
マッシュアップのコンテンツが CSP ディレクティブに違反している場合、CSP エラーメッセージが表示されます。各メッセージには、ディレクティブに違反するリソースの値と、リソースのロードを妨げている CSP ディレクティブの名前が含まれています。
3. ThingWorx 管理者の協力を得て、PlatformSubsystem で定義されている CSP ディレクティブを更新してください。
CSP ディレクティブの更新の詳細については、ThingWorx のコンテンツセキュリティポリシー (CSP) を参照してください。
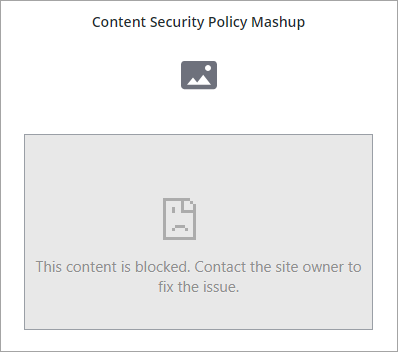
以下のイメージは、CSP ディレクティブが原因でコンテンツのロードに失敗したマッシュアップの例を示しています。

以下の各ウィジェットは、以下の値で設定されています。
• ラベル - 外部ソース https://fonts.google.com/ からカスタムフォントをロードするカスタム CSS
• イメージ - ImageURL プロパティは外部サイト wikimedia.org からイメージをロードするように設定されています
• Web フレーム - URL プロパティは外部 Web ページ https://www.ptc.com をロードするように設定されています
さらに、以下のカスタム CSS 規則もマッシュアップに適用されています。
@import url("/Thingworx/FileRepositories/Systemrepository/alerts.css");
@font-face {
font-family: "Open Sans";
src: url('https://fonts.google.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
}
@font-face {
font-family: "Open Sans";
src: url('https://fonts.google.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
}
ランタイムで、コンソールログに次の CSP エラーが表示されます。

以下のデフォルトディレクティブは、このマッシュアップへのコンテンツのロードを妨げます。
• img-src 'self' data: - 外部ソースからのイメージのロードを妨げます。
• font-src 'self' - @font-face 文を使用したフォントのインポートを妨げます。
• frame-src 'self' tw-ra-client: - ThingWorx サーバーと同じドメイン名でホストされていない Web ページをフレームがロードするのを妨げます。
これらのエラーを修正するには、このコンテンツのロードを妨げている関連 CSP ディレクティブを更新する必要があります。コンテンツのロードに必要な信頼済みサイトの URL を選択的に追加できます。この例のコンテンツをロードするには、各ディレクティブに以下の値を追加します。
• img-src: *wikimedia.org - wikimedia.org およびそのサブドメインからのイメージのロードを許可します。
• frame-src: ptc.com - ptc.com からのフレームのロードを許可します。
• font-src: https://fonts.google.com - HTTPS を介した fonts.google.com からのフォントのロードのみを許可します。
CSP ディレクティブとそのサポートされる値の詳細については、以下のリソースを参照してください。
• コンテンツセキュリティポリシー (CSP) ヘッダーのクイックリファレンス
• Mozilla Developer Network 上のコンテンツセキュリティポリシー (CSP)