Definición de los elementos de la barra de menús mediante una infotable
Además de las entidades de menú, se puede utilizar la definición de datos MenuEntry para crear una infotable que defina los elementos de menú. Cada fila de la infotable es un elemento de la barra de menús. Las infotables se pueden enlazar a la barra de menús de Mashup Builder mediante las propiedades de widget PrimaryNavData y SecondaryNavData. Para mostrar los elementos de los grupos de navegación principal y secundaria, cree dos servicios que devuelvan una infotable con formato: una para el principal y otra para los elementos secundarios. Se pueden utilizar los campos parentMenuId y MenuId para definir la jerarquía de elementos cuando el menú contenga varios niveles de navegación. Los menús sin un valor parentMenuId se muestran como elementos de nivel superior en la barra de menús.
1. En Composer, abra una cosa, una plantilla de cosa o cualquier otro tipo de entidad y, a continuación, abra la ficha Servicios.
2. Pulse en Añadir para crear un nuevo servicio para la barra de menús.
3. En Información de servicio, escriba un nombre para el servicio y, a continuación, pulse en Guardar y continuar.
4. En el editor de código, defina una nueva infotable mediante la definición de datos MenuEntry.
Opcionalmente, utilice los fragmentos de código disponibles:
a. En el panel izquierdo, expanda Fragmentos y, a continuación, en Fragmentos de código, expanda Infotable.
b. Seleccione el fragmento Create Infotable from datashape para crear una infotable. Se abre un cuadro de diálogo.
c. En el cuadro de diálogo, seleccione la definición de datos MenuEntry y, a continuación, pulse en Insertar fragmento de código. El fragmento de código se añade al editor de código.
5. Defina los elementos de menú mediante la adición de filas con valores para cada campo de la infotable mediante la definición de datos. La sintaxis para definir una fila es la siguiente:
<infotable_name>.AddRow(<Row_Object>);
6. Cuando termine de definir el servicio, pulse en Terminado y, a continuación, en Guardar para guardar los cambios en la entidad.
|
|
Pulse en Ejecutar para obtener una vista previa de la infotable de salida devuelta desde el servicio de datos.
|
En la siguiente tabla se muestran las definiciones de campo de la definición de datos MenuEntry.
|
Definición de campo
|
Descripción
|
Tipo base
|
Clave principal
|
|---|---|---|---|
|
linkDestination
|
Permite definir el tipo de elemento al que se debe vincular. El valor se puede definir en URL o en Mashup.
|
STRING
|
Sí
|
|
isDefault
|
Se muestra el elemento automáticamente cuando la barra de menús se visualiza en tiempo de ejecución. Solo se puede configurar un elemento como valor por defecto.
|
BOOLEAN
|
No
|
|
parentMenuId
|
El ID del elemento de menú padre al que se asignará el elemento. Deje este campo vacío para mostrar el elemento como menú de nivel superior.
|
STRING
|
No
|
|
imageURL
|
El nombre de la entidad multimedia que se utilizará como icono para el elemento.
|
IMAGELINK
|
No
|
|
linkTarget
|
Permite controlar cómo se abre el destino del vínculo cuando linkType se define en Hyperlink.
• Popup: permite abrir el vínculo en una ventana emergente del explorador.
• New: permite abrir el vínculo en una nueva ficha del explorador.
• Replace: permite reemplazar la página de la ficha actual.
• Vacío: permite reemplazar la ventana actual.
|
STRING
|
No
|
|
description
|
Campo opcional que contiene una descripción del elemento de menú.
|
STRING
|
No
|
|
menuId
|
Un identificador exclusivo para el elemento de menú.
|
STRING
|
No
|
|
linkType
|
Los valores soportados son: Hyperlink, Mashup, Menu o Logout.
|
STRING
|
No
|
|
title
|
El texto que se debe mostrar para el elemento vinculado en la barra de menús.
|
STRING
|
Sí
|
Servicio de datos de ejemplo
En el siguiente servicio de datos se muestra un ejemplo de cómo crear elementos de menú fijos y dinámicos.
En la primera sección, cree una infotable mediante el método CreateInfoTableFromDataShape():
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
La infotable se almacena en una variable denominada result. A continuación, defina los elementos de menú de nivel superior mediante la definición de datos MenuEntry. Los valores de campo de datos se pueden pasar como objetos JSON mediante el método de infotable AddRows(). En la siguiente sección se definen varios elementos de menú estáticos.
result.AddRow({
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
También se pueden generar elementos de menú dinámicamente utilizando datos. El siguiente fragmento de código se utiliza para generar elementos de menú para cosas que se definen mediante una plantilla de cosa común. Los elementos se vinculan al mashup de inicio asociado a cada cosa y se muestran bajo un menú denominado Devices.
Utilice el método GetImplementingThings() para recuperar la lista de cosas definidas por la plantilla de cosa DevicesTemplate. El resultado de la infotable se puede almacenar en una variable.
let thingsList = ThingTemplates["DevicesTemplate"].GetImplementingThings();
|
|
La infotable devuelta se implementa mediante la definición de datos RootEntityList.
|
Para generar los elementos de menú de cada cosa, convierta la infotable devuelta en una matriz y, a continuación, cree un bucle sobre cada elemento:
thingsList.rows.toArray().forEach(row => {
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
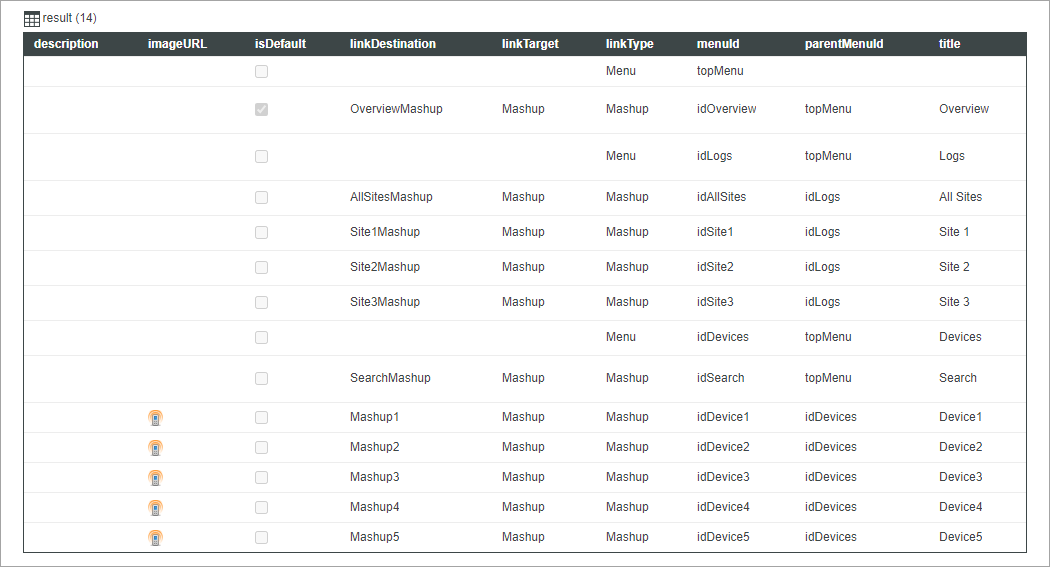
Se puede pasar a una variable cada valor de propiedad de cosa dentro del objeto JSON. En la siguiente imagen se muestra la salida de la infotable después de que se ejecute el servicio de datos:

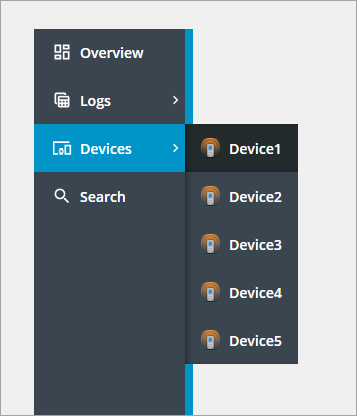
La infotable contiene 14 elementos, incluido un elemento de menú de nivel superior y cinco elementos que se generan dinámicamente mediante un bucle ejecutado en los resultados del método GetImplementingThings(). En la siguiente imagen se muestran los elementos de menú en el widget de barra de menús en tiempo de ejecución.

Los elementos se agrupan y se muestran en Devices. Cuando se pulsa en un vínculo, se abre el mashup de inicio correspondiente de la cosa actual.