Configuración del widget de recopilación
Selección de un esquema para la recopilación
El esquema del widget se puede configurar mediante la propiedad Layout.
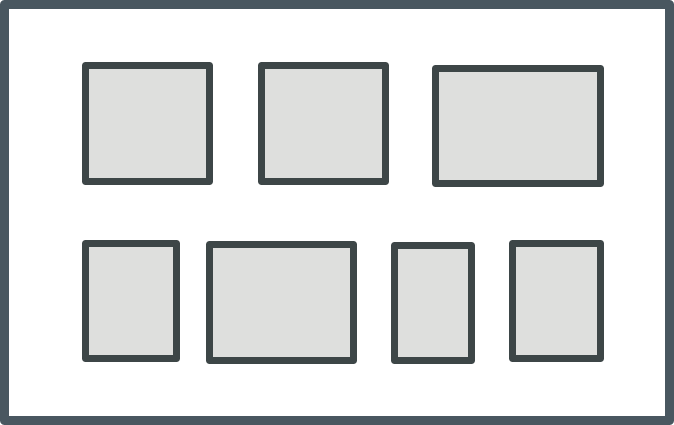
Flex: un esquema dinámico basado en las reglas de esquema de Flexbox. Este modo coloca tantas celdas como puedan caber en el espacio disponible para cada fila. Las celdas se ajustan automáticamente en una nueva fila cuando el espacio disponible se vuelve limitado. Cada celda se expande para rellenar el espacio disponible en una fila o se reduce hasta que se alcanza el espacio mínimo necesario para mostrar el contenido de la celda. Cuando se alcanza este límite, la celda se ajusta en una nueva línea. Para controlar la alineación horizontal de las celdas de la última fila, utilice la propiedad AlignLastRow.

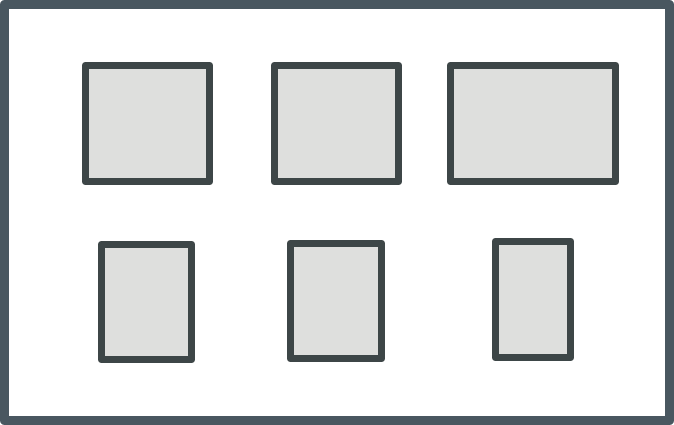
Rejilla: un esquema dinámico que muestra la recopilación como rejilla con las celdas organizadas como filas y columnas. Este modo se ajusta al mismo número de celdas en cada fila de la recopilación, según el espacio disponible y el ancho de la celda. Cuando una fila no se puede mostrar con el ancho disponible para la fila, la última celda se ajusta en una línea nueva y el número de columnas del esquema se reduce en una. El ancho de columna se define para que se ajuste a la celda más ancha de la columna y la altura de fila se define para que se ajuste a la celda más alta de la fila.

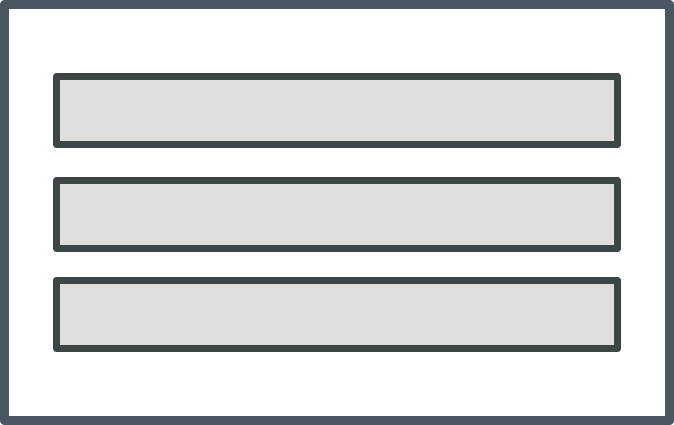
Tabla: permite mostrar las celdas de recopilación como una sola columna.

El modo en que se alinean las celdas dentro de una fila o columna se puede controlar mediante las propiedades VerticalAlignment y HorizontalAlignment. Por defecto, la alineación horizontal dentro de las filas definidas para distribuir las celdas con un espaciado igual entre las celdas. El espacio entre las celdas se puede controlar mediante las propiedades ColumnGap y RowGap. Para controlar la alineación de la última fila de la recopilación en un esquema de rejilla, utilice LeftAlignLastRow. Para que todas las filas de la recopilación tengan la misma altura, defina la propiedad UniformHeight en true. La altura de fila se incrementa para coincidir con la fila más alta de la recopilación.
Se pueden combinar diferentes esquemas anidando widgets de recopilación. Por ejemplo, se puede crear una recopilación de nivel superior con el esquema definido en Tabla y una recopilación contenida en la que el esquema está definido en Flex. |
Agrupación de filas de recopilación en secciones
Puede agrupar las filas de la recopilación en secciones con cabeceras o pies de página que contengan títulos y rótulos que separen visualmente los grupos o categorías de una recopilación. De este modo, se pueden organizar y rotular artículos de la recopilación, lo que facilita a los usuarios la navegación y la lectura de los datos. Para agrupar celdas en un widget de recopilación, se debe especificar una columna con un identificador de categoría para las celdas relacionadas en la infotable de recopilación. Para agrupar filas de recopilación, siga los siguientes pasos:
1. En el origen de datos de la recopilación, añada una columna que contenga un identificador de categoría. Esta columna debe contener valores que representen las categorías o grupos que desea crear dentro de la recopilación.
2. Cree dos mashups para utilizarlos como plantilla para los encabezados y pies de página de sección. Estos mashups pueden incluir rótulos, imágenes u otros elementos de interfaz de usuario deseados en los encabezados y pies de página.
3. Configure las propiedades del widget de recopilación en el panel Propiedades.
◦ Junto a la propiedad SectionField, seleccione el nombre de la columna que contiene los datos de la categoría.
◦ Defina las propiedades SectionHeaders y SectionFooters en Visible o Anclado. Cuando están anclados, los encabezados y pies de página se fijan en la parte superior e inferior del punto de visión como si se desplazase por una sección.
◦ Junto a las propiedades HeaderMashup y FooterMashup, seleccione el mashup que se ha creado en el paso 2.
◦ Para clasificar la recopilación, se puede utilizar la propiedad SortField.
◦ Para definir las alturas de cabecera y pie de página, especifique un valor numérico en las propiedades HeaderHeight y FooterHeight.
◦ Opcionalmente, si desea pasar contenido dinámico a las cabeceras o pies de página, utilice las propiedades HeaderSectionParam y FooterSectionParam para enlazar los nombres de columna del origen de datos a parámetros de mashup.
4. Guarde el mashup.
En tiempo de ejecución, las celdas se agrupan en función de la columna de infotable seleccionada para la propiedad SectionField.
Configuración del espacio entre las celdas de recopilación y alrededor de estas
Para configurar el espacio entre las celdas de la recopilación, utilice las propiedades ColumnGap y RowGap.
Para configurar el espacio entre la recopilación de celdas y el borde del widget, utilice las propiedades PaddingRight, PaddingLeft, PaddingTop y PaddingBottom.
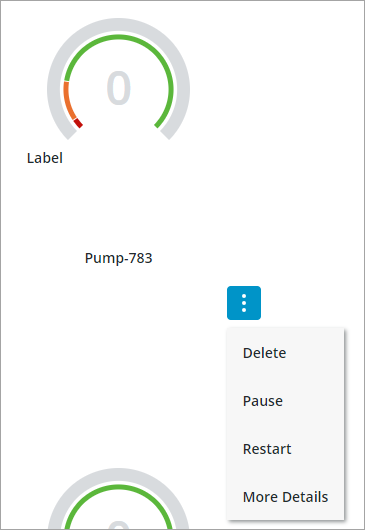
Adición de un botón de menú a las celdas de recopilación
Se puede mostrar un botón de menú debajo de cada celda de la recopilación añadiendo una definición de estado a la propiedad del widget CellMenu. El botón de menú permite a los usuarios efectuar una serie de acciones específicas de cada elemento de la recopilación. Por ejemplo, se pueden definir elementos de menú que permitan a los usuarios editar, borrar o ver más detalles sobre la celda. Para añadir un botón de menú a la recopilación, siga los pasos siguientes.
1. En Composer, cree una definición de estado que defina cada elemento de menú que desee mostrar para las celdas de recopilación.
No se soporta la aplicación de colores y estilos de fuente o de fondo a cada elemento de menú mediante una definición de estilo. Solo se soportan los iconos. |
2. En Mashup Builder, seleccione el widget de recopilación en el lienzo o utilice el panel Explorador.
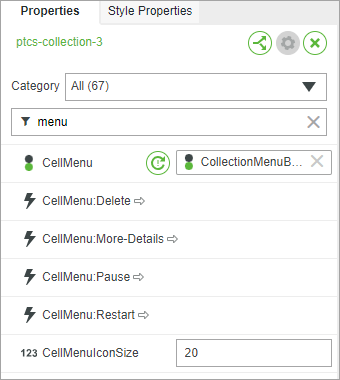
3. En el panel Propiedades, especifique la definición de estado que se ha creado para la propiedad CellMenu.
Se añade un evento para cada elemento de menú definido en la definición de estado mediante el formato siguiente: CellMenu:<MenuItem>

4. Enlace los eventos de cada elemento de menú a un servicio, una función o un widget para activar una acción al pulsar en el elemento de menú.
5. Pulse en Guardar y, a continuación, visualice el mashup.
En tiempo de ejecución, se añade un botón de menú debajo de cada celda y se muestran los elementos de menú en función de la entidad de definición de estado seleccionada.