Registerkarte "Stile" verwenden
Auf der Registerkarte Stile können Sie zwei Typen von Stilthema-Einstellungen ändern: Global und Elemente. Standardmäßig kaskadieren Stileinstellungen von Global zu Elemente.
Die Registerkarte Stile besteht aus drei Komponenten:
3. Stilvorschau
Styles
Globale Stileinstellungen
In der folgenden Tabelle werden die globalen Eigenschaften für Elemente aufgeführt.
|
Einstellung
|
Beschreibung
|
||
|---|---|---|---|
|
Farben
|
Die Farben der folgenden Elemente:
• Kernfarben – Kernfarbwerte für Elemente. Beinhaltet Primär, Sekundär, Erfolg und Gefahr
• Textfarben – Kopfzeilen, Beschriftungen und Text
• Hintergrundfarben – Hintergrundfarben für Seiten und Widgets
• Linienfarben – Rahmen, Trennlinien und Innenlinien
|
||
|
Text
|
Schriftart, Stärke und Größe der folgenden Textelemente:
• Kopfzeilen
• Beschriftungen
• Text
• Links
|
||
|
Linien
|
Die Stärke der folgenden Typen von Linientypen:
• Rahmen – Linien um die Ränder eines Widgets
• Trennlinien – Linien, die Abschnitte in einem Widget trennen
• Innen – Linien, die innerhalb einiger Widgets angezeigt werden
|
||
|
Fokus
|
Farbe, Typ und Dicke der Fokusfeldlinien.
|
Element-Stileinstellungen
Ermöglicht es Ihnen, das Aussehen bestimmter Widget-Elemente anzupassen. Sie können globale Stileigenschaften durch Ändern bestimmter Elemente überschreiben, die zu Widgets kaskadieren. Das Symbol Überschreibungen aktiv weist auf Elemente hin, die globale Einstellungen überschreiben. Klicken Sie auf Zurücksetzen, um globale Einstellungen für geänderte Elemente wiederherzustellen. Sie können die folgenden Elemente ändern:
|
Element
|
Beschreibung
|
||
|---|---|---|---|
|
Schaltflächen
|
Hintergrund, Rahmen, Text, Größenanpassung und Auffüllung für die folgenden Schaltflächentypen:
• Primäre Schaltflächen
• Sekundäre Schaltflächen
• Tertiäre Schaltflächen
• Gefahrschaltflächen
• Transparente Schaltflächen
Sie können den Status aktiver, gezeigter, gedrückter und deaktivierter Schaltflächen ändern.
|
||
|
Raster und Listen
|
Hintergrund, Rahmen, Text, Größenanpassung und Auffüllung für die folgenden Widget-Typen:
• Raster
• Listen und Dropdowns (Stile)
• Listen (Größenanpassung und Auffüllung)
• Dropdowns (Größenanpassung und Auffüllung)
|
||
|
Eingabeelemente
|
Stileinstellungen wie Hintergrund, Rahmen, Text, Größenanpassung und Auffüllung für die folgenden Widget-Typen:
• Textfelder und Textbereiche (Stile), Textfelder (Größenanpassung und Auffüllung), Textbereiche (Größenanpassung und Auffüllung)
• Kontrollkästchen – Ausgewählter und nicht ausgewählter Status
• Optionsfelder – Ausgewählter und nicht ausgewählter Status
|
||
|
Layout
|
Stileinstellungen wie Hintergrund und Rahmen von Layout-Containern innerhalb eines Mashups
|
||
|
Navigation
|
Stileinstellungen wie Hintergrund, Rahmen und Text für die folgenden Typen von Widgets:
• Menüs – Hintergrund, Rahmen, Trennlinie und Text für Menüelemente
• Primäre Links – Aktiver, gezeigter, gedrückter, deaktivierter und besuchter Status für primäre Links in einem Mashup
• Sekundäre Links – Aktiver, gedrückter, deaktivierter, besuchter und gezeigter Status für sekundäre Links in einem Mashup
|
||
|
Informationen
|
Stileinstellungen wie Standardgröße, Hintergrund, Rahmen und Text für Widget-Tooltips
|
||
|
Diagramme
|
Farben, die zum Formatieren der einzelnen Datenreihen in Diagrammen verwendet werden. Diese Stile wirken sich auf Diagrammelemente wie Linien, hervorgehobene Bereiche, Balken und Spalten aus, abhängig vom Diagrammtyp und seiner Konfiguration.
|
||
|
Symbolleiste
|
Hintergrund- und Randfarbe von Symbolleisten im Mashup. Sie können auch die Linienbreite des Randes für die obere, untere, linke und rechte Seite des Widgets "Symbolleiste (Vorschau)" festlegen.
|
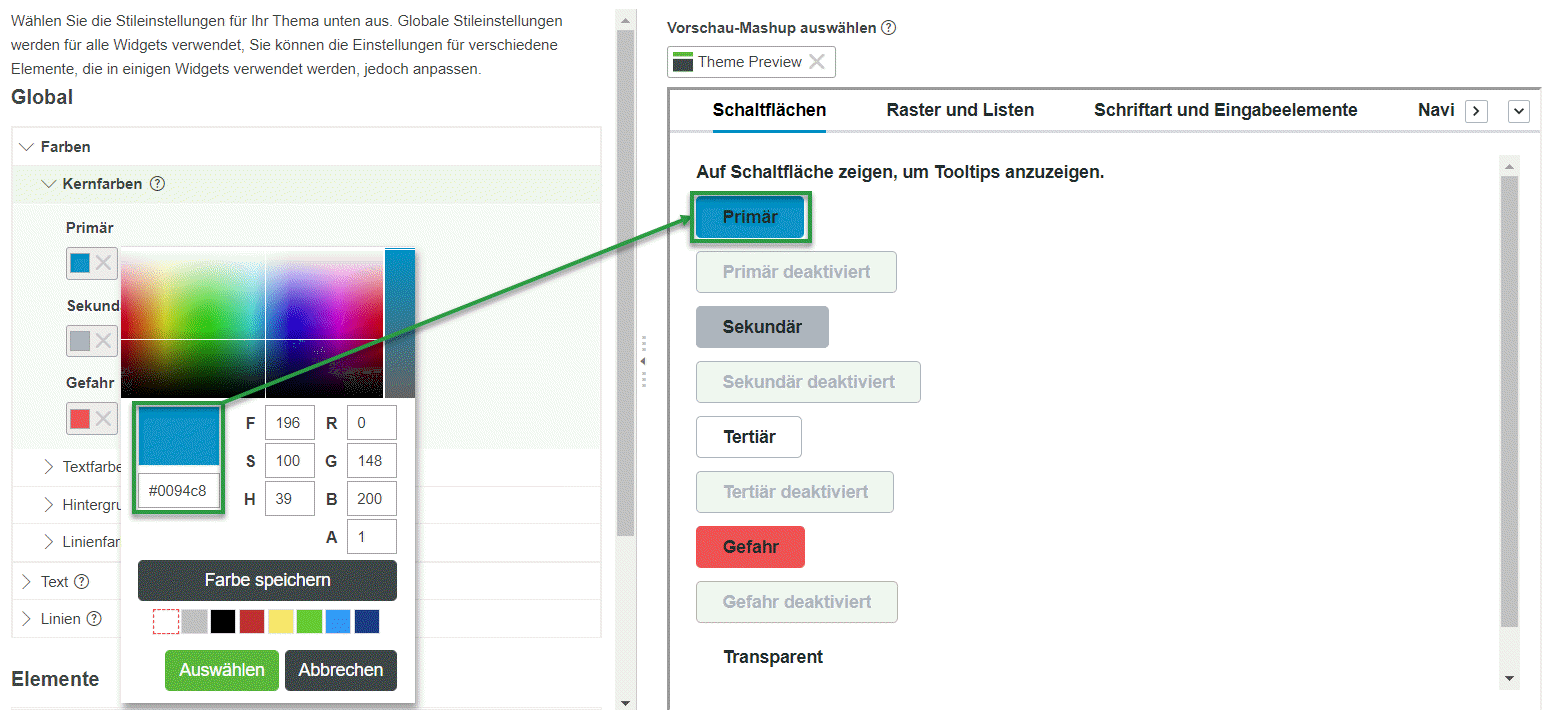
Stilvorschau
Auf der Registerkarte Stile wird eine Mashup-Vorschau angezeigt, die automatisch aktualisiert wird. Sie können ein beliebiges Mashup auswählen, um in der Vorschau anzuzeigen, wie sich Änderungen der Stileinstellungen auf das Aussehen Ihres Mashups auswirken. Standardmäßig zeigt die Vorschau Stile in einer Mashup-Entität mit dem Namen Theme Preview an. Das Vorschau-Mashup enthält einen Satz von Widgets und Elementen, auf die Themen angewendet werden können.
Um das Vorschau-Mashup zu ändern, führen Sie die folgenden Schritte aus.
1. Klicken Sie unter Vorschau-Mashup auswählen auf  , um das aktuelle Mashup zu entfernen.
, um das aktuelle Mashup zu entfernen.
 , um das aktuelle Mashup zu entfernen.
, um das aktuelle Mashup zu entfernen.2. Klicken Sie auf  . Eine Liste der verfügbaren Mashup-Elemente wird geöffnet.
. Eine Liste der verfügbaren Mashup-Elemente wird geöffnet.
 . Eine Liste der verfügbaren Mashup-Elemente wird geöffnet.
. Eine Liste der verfügbaren Mashup-Elemente wird geöffnet.3. Wählen Sie ein Mashup in der Liste aus.

Sie können auch die Registerkarte Stile verwenden, um CSS-Regeln für das Stilthema in der Vorschau anzuzeigen. |