Benutzerdefinierte CSS-Stile auf Webkomponenten-Widgets anwenden
Es wird empfohlen, Komponenten-Widgets zu formatieren, indem Sie benutzerdefinierte Stilthemen erstellen oder die Stileigenschaften verwenden, die in Mashup Builder im Fensterbereich Stileigenschaften verfügbar sind. Das Anwenden von benutzerdefinierten CSS-Stilen auf Webkomponenten-Widgets wird nicht empfohlen. Weitere Informationen finden Sie unter Stilthemen und Fensterbereich "Stileigenschaften" verwenden.
Beim Anwenden von CSS auf ein Webkomponenten-Widget sollten Sie die folgenden Richtlinien beachten:
• Benutzerdefiniertes CSS funktioniert möglicherweise nicht mehr, wenn die DOM-Struktur einer Webkomponente in einer zukünftigen Version von ThingWorx geändert wird. Sie müssen Ihre benutzerdefinierten CSS-Regeln nach dem Upgrade manuell prüfen und aktualisieren.
• Im Gegensatz zu Legacy-Widgets werden Funktionalität, Verhalten und Stil der Webkomponenten in einem ausgeblendeten Baum gekapselt, der an das Haupt-DOM angebunden ist. Der ausgeblendete Baum heißt Schatten-DOM. Einfaches CSS funktioniert möglicherweise nicht, wenn Sie komplexe Widgets mit Unterkomponenten formatieren. Weitere Informationen zu Schatten-DOM-Konzepten finden Sie im folgenden englischen Artikel: Using shadow DOM - Web Components | MDN (mozilla.org).
• Sie sollten mit der Webkomponenten-Struktur vertraut sein, einschließlich Unterkomponenten, Teilenamen, verfügbare Status und Stileigenschaften, um benutzerdefiniertes CSS anzuwenden. Weitere Informationen zu Webkomponenten und ihren Stileigenschaften, Varianten und Status finden Sie in der englischen Dokumentation ThingWorx Web Component SDK.
• Verwenden Sie die CSS-Pseudoauswahl ::part(), um Unterkomponenten-Teile zu formatieren, die mit dem Attribut part verfügbar gemacht werden.
• Zur Unterstützung von Stilelementen im Schatten-DOM unterstützen die meisten komplexen Webkomponenten das Hinzufügen externer Stilmodule zur Komponente. Diese Stilmodule können mithilfe der CSS-Auswahlmöglichkeiten auf die untergeordneten Teile der Komponente und ihre Status abzielen.
• CSS-Funktionen werden nicht konsistent in allen Browsern unterstützt. Das kann dazu führen, dass Stile Benutzern, die unterschiedliche Browser verwenden, unterschiedlich angezeigt werden. Sie können ptcs-style-unit hinzufügen, wenn einfache CSS-Syntax oder CSS-Syntax für Schattenteile nicht korrekt auf eine Webkomponente angewendet wird.
Einfaches CSS verwenden
Sie können einfaches CSS verwenden, um das Element zu formatieren, an das der Schatten-DOM-Baum angebunden ist. Das folgende Beispiel zeigt die Verwendung von einfachem CSS zum Formatieren von ptcs-button als große Schaltfläche:
ptcs-button
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
Vorschau

Sie können nur einfaches CSS verwenden, um die Haupt-Webkomponente zu formatieren oder vererbbare Eigenschaften anzugeben. Diese Methode funktioniert nicht, wenn Sie Komponenten formatieren, die mehrere Unterkomponenten enthalten. In den folgenden Abschnitten wird die Verwendung von Stilen für Unterkomponenten beschrieben, die ptcs-style-unit innerhalb des Schatten-DOM verwenden.
ptcs-style-unit-Element hinzufügen
Sie können die standardmäßige CSS-Regel @supports verwenden, um ein ptcs-style-unit-Element in einer Webkomponente hinzuzufügen, wenn einfaches CSS oder CSS für Schattenteile nicht funktioniert. Mit diesem Element können Sie CSS auf Unterkomponenten innerhalb des Schatten-DOM-Baums anwenden. Verwenden Sie das Attribut part, um das zu formatierende Element innerhalb der Schatten-DOM-Hierarchie anzugeben. Beispiel:
@supports (ptcs-style-unit: "PTCS-DATEPICKER") {
[part=date-field] {
background-color: red;
}
}
[part=date-field] {
background-color: red;
}
}
Sie können auch Varianten- und Statusauswahlmöglichkeiten hinzufügen. Die folgenden Abschnitte zeigen Beispiele für die Verwendung von ptcs-style-unit, um benutzerdefiniertes CSS auf verschiedene Widgets in Mashup Builder anzuwenden.
Mit Stileigenschaften können Sie einige der folgenden Stile erreichen. Es wird empfohlen, Stileigenschaften anstelle von CSS zu verwenden (wenn möglich). |
Weitere Informationen zu ptcs-style-unit und den verfügbaren Auswahlmöglichkeiten finden Sie unter ptcs-style-unit - ThingWorx Web Component SDK (auf Englisch).
Beispiel: Widget "Schaltfläche" formatieren
CSS | Beschreibung | Vorschau |
|---|---|---|
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host { background-color: red !important; border-color: blue; border-width: 2px; } } | Legt die Hintergrundfarbe der Schaltfläche auf Rot fest und wendet einen blauen Rahmen an. |  |
@supports (ptcs-style-unit: "PTCS-BUTTON.danger") { [part=label] { color: Blue; font-style: Italic; } } | Legt die Beschriftungsfarbe der Schaltflächenvariante "Gefahr" auf Blau und den Schriftschnitt auf kursiv fest. |  |
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host(:not([disabled]):hover) { border-color: red; border-width: 2px; } } | Zeigt einen roten Rahmen um die Schaltfläche an, wenn der Hover-Status aktiv ist. |  |
Beispiel: Textfeld formatieren
CSS | Beschreibung | Vorschau |
|---|---|---|
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=clear-button] { color: red; } } | Legt die Farbe der Schalfläche zum Löschen auf Rot fest. |  |
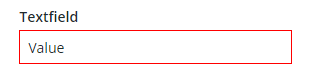
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=text-box] { border-color: red; } } | Legt die Farbe des Textfeld-Rahmens auf Rot fest. |  |
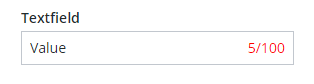
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=counter] { color: red; } } | Legt die Farbe des Zeichenzählers auf Rot fest. |  |
Beispiel: Widget "Dropdown" formatieren
CSS | Beschreibung | Vorschau |
|---|---|---|
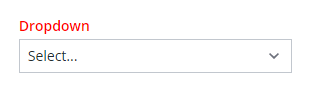
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=label] { color: red; } } |  | |
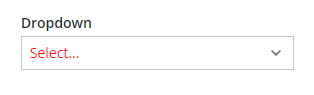
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=icon] { color: red; } } | ||
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part~=selected-item-value] { color: red; } } | Legt die Farbe des ausgewählten Elementwerts auf Rot fest. |  |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=select-box] { background-color: red; border-color: blue; border-width: 2px; } } | Legt die Hintergrundfarbe des Dropdowns auf Rot und den Rahmen auf Blau fest. |  |
Beispiel: Balkendiagramm formatieren
CSS | Beschreibung | Vorschau |
|---|---|---|
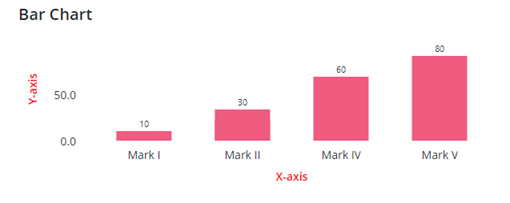
@supports (ptcs-style-unit: "PTCS-CHART-AXIS") { [part=label] { color: red; } } | Legt die Farbe der Diagrammachsen auf Rot fest. |  |
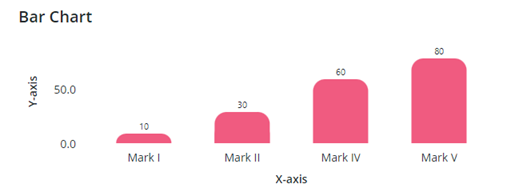
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=bar] { border-top-left-radius:15px; border-top-right-radius:15px; } } | Rundet die oberen rechten und linken Ecken von Spalten. |  |
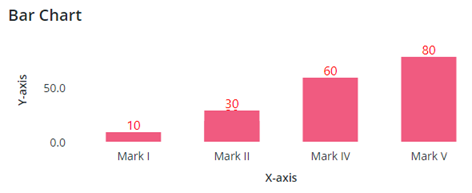
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=value] { color: red; font-style:bold; font-size:16px; } } | Legt die Farbe und den Schriftschnitt der Spaltendaten-Beschriftungen fest. |  |