Fensterbereich "Stileigenschaften verwenden"
Standardmäßig befindet sich der Fensterbereich im unteren Bereich des linken Docks. Sie können ihn verwenden, um die folgenden Aufgaben auszuführen:
• Ändern Sie das Stilthema für das aktuelle Mashup, indem Sie aus einer Liste wählen oder eine Bindung verwenden.
• Stilthema-Eigenschaften für ein bestimmtes Element überschreiben
• Stildefinitionen für Elemente bearbeiten, auf die Stilthemen nicht angewendet werden können
Das Mashup-Stilthema wendet Stileigenschaften an, die das Aussehen und Verhalten aller Elemente in einem Mashup steuern. Standardmäßig leiten alle Elemente, die Themen in einem Mashup unterstützen, ihre Stileigenschaften vom angewendeten Stilthema ab. Stilthemen sind global, und Sie möchten ein bestimmtes Widget möglicherweise anpassen. Im Fensterbereich Stileigenschaften können Sie den Stil der individuellen Elemente im Mashup ändern. Jedes unterstützte Element verfügt über einen eigenen Satz von Stileigenschaften. Sie können Stileigenschaften ändern, um das Stilthema zu überschreiben und ein anderes Aussehen für zwei Widgets desselben Typs zu erzeugen.
Der Fensterbereich enthält zwei Arten von Stileigenschaften:
• Vordefinierte Eigenschaften – Stileigenschaften, die mit Werten und Einstellungen aus dem aktuellen Stilthema festgelegt werden.
• Leere Eigenschaften – Zusätzliche Stileigenschaften, die Sie ändern können, um das Aussehen des ausgewählten Widgets anzupassen. Diese Eigenschaften sind nicht im Stilthema festgelegt und werden nur im Fensterbereich aufgeführt. Sie können diese Eigenschaften verwenden, um eine erweiterte Stilkonfiguration für jedes Widget in einem Mashup anzugeben.
|
|
Sie können Stilthema-Einstellungen nicht im Fensterbereich Stileigenschaften ändern. Weitere Informationen finden Sie unter Stilthemen ändern und Registerkarte "Stile" verwenden.
|

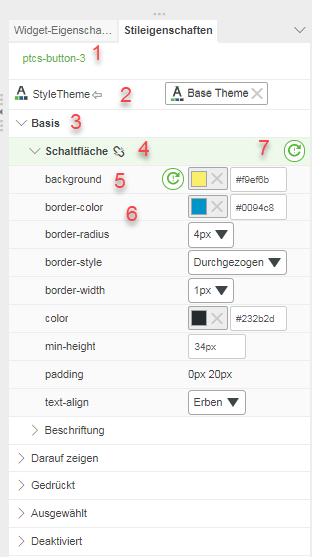
Fensterbereich-Schnittstelle
1. Der Name des ausgewählten Elements.
2. Die Mashup-Eigenschaft des Stilthemas.
3. Den Elementstatus.
4. Das Element innerhalb des Elements.
5. Eine Stileigenschaft.
6. Eine Stileigenschaft mit aktiven Überschreibungen.
7. Setzt alle Eigenschaften unter dem Element zurück.
Elemente für Formatierung auswählen
Sie können ein Element auswählen, um seine Stileigenschaften auf eine der folgenden Arten zu ändern:
• Wählen Sie ein Element aus der Liste im Fensterbereich Explorer aus.
• Klicken Sie auf ein Element direkt im Mashup.
Die Stileigenschaften für das Element werden im Fensterbereich Stileigenschaften angezeigt.
Stileigenschaften ändern
Um das Aussehen eines bestimmten Elements anzupassen, führen Sie die folgenden Schritte aus:
1. Wählen Sie das Element aus.
2. Klicken Sie auf den Fensterbereich Stileigenschaften.
Beispielsweise lautet der Standardstil für das Widget "Schaltfläche" im Status "Basis" wie folgt:

Um das Widget "Schaltfläche" anzupassen, erweitern Sie im Fensterbereich Stileigenschaften den Status Basis, und bearbeiten Sie dann die Stileigenschaften unter den folgenden Elementen:
• Schaltfläche
◦ background – Gibt die Hintergrundfarbe des Widgets an.
Geben Sie #ffff52 im Wertfeld ein.
◦ border-style – Gibt den Stil der Schaltflächenränder an.
Wählen Sie Gestrichelt in der Liste aus.
• Beschriftung:
◦ font-family – Legt die Schriftart fest, die für die Schaltflächenbeschriftung verwendet wird.
Wählen Sie Courier in der Liste aus.
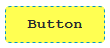
Die Änderungen werden automatisch im Mashup angewendet. Der Schaltflächen-Farbeffekt ändert sich wie folgt:

Unterschiedliche Widget-Typen haben unterschiedliche Status- und Stileigenschaften, abhängig von der Widget-Funktion und -Struktur. Beispielsweise hat das Widget "Schieberegler" mehr Status als das Widget "Schaltfläche".
Stileigenschaften zurücksetzen
Das Symbol  gibt an, dass eine Stileigenschaft geändert wurde. Sie können den Stilthemawert für eine einzelne Eigenschaft oder alle Eigenschaften unter einem Element wiederherstellen:
gibt an, dass eine Stileigenschaft geändert wurde. Sie können den Stilthemawert für eine einzelne Eigenschaft oder alle Eigenschaften unter einem Element wiederherstellen:
• Klicken Sie auf  neben der Eigenschaft, um eine einzelne Eigenschaft.
neben der Eigenschaft, um eine einzelne Eigenschaft.
 neben der Eigenschaft, um eine einzelne Eigenschaft.
neben der Eigenschaft, um eine einzelne Eigenschaft.• Klicken Sie auf  neben der Elementgruppe, um alle Eigenschaften unter einem Element zurückzusetzen.
neben der Elementgruppe, um alle Eigenschaften unter einem Element zurückzusetzen.
 neben der Elementgruppe, um alle Eigenschaften unter einem Element zurückzusetzen.
neben der Elementgruppe, um alle Eigenschaften unter einem Element zurückzusetzen.