Container-Bildlauf konfigurieren
In einem reaktionsfähigen Layout werden Container verwendet, um Widgets in Abschnitte zu unterteilen und zu organisieren, auf die Sie Layout-Optionen anwenden können. Standardmäßig wird der gesamte Inhalt eines reaktionsfähigen Mashups basierend auf der verfügbaren Bildschirmgröße angezeigt. Wenn der Inhalt innerhalb eines Containers größer als der für die Anzeige des Inhalts erforderliche Platz ist, werden im Container Bildlaufleisten angezeigt. Dadurch wird das von Ihnen definierte Container-Layout beibehalten, wenn sich der verfügbare Platz auf dem Bildschirm ändert. Die erforderliche Containergröße kann sich auch basierend auf dem Typ der Widgets ändern, die im Container angezeigt werden sollen. Sie können beispielsweise Schaltflächen mit statischen Textbeschriftungen in einem Container gruppieren, der die zur Anzeige der Schaltflächen benötigte Mindestbreite und -höhe aufweist. In diesem Beispiel wird nicht erwartet, dass der Container größer wird, da er über statische UI-Elemente verfügt.
Wenn Sie geschachtelte Container hinzufügen und enthaltene Mashups verwenden, um komplexere Layouts zu erstellen, wird der verfügbare Platz für jeden Container kleiner. Dies kann sich auf Widgets wie Raster, Listen sowie andere Widgets auswirken, mit denen Daten dynamisch basierend auf Daten, die von Datendiensten oder Benutzereingaben abgerufen werden, angezeigt werden. Wenn ein oder mehrere Widgets größer als der verfügbare Platz im Container sind, wird ein Teil des Containers ausgeblendet, und es werden Bildlaufleisten angezeigt. In einigen Fällen kann sich dies auf das Benutzererlebnis auswirken. Es empfiehlt sich daher, den vollständigen Inhalt eines Containers ohne Bildlaufleiste anzuzeigen.
Mit den Optionen unter Container-Bildlauf im Fensterbereich Layout können Sie konfigurieren, wie sich ein Container verhält, wenn sein Inhalt zu groß für die Anzeige im verfügbaren Platz ist. Diese Optionen stehen für alle Container in einem Layout mit zwei oder mehr eingebetteten Containern zur Verfügung. Wenn ein Mashup-Layout zwei oder mehr eingebettete Container mit Bildlaufleisten enthält, können Sie die Bildlaufleiste im Elternteil anzeigen und zulassen, dass die eingebetteten Container nach Bedarf größer werden. Dadurch werden alle Bildlaufleisten in eingebetteten Containern ausgeblendet, und ihr vollständiger Inhalt wird angezeigt. Je nachdem, wie viele Containerebenen Ihr Layout enthält, können Sie wählen, ob eine Bildlaufleiste im Container der obersten Ebene oder ein eingebetteter Container mit mehreren eingebetteten Containern angezeigt werden soll. Mit dieser Option können Sie reaktionsfähige, dynamischere Mashups erstellen, wenn Sie mit Widgets oder enthaltenen Mashups arbeiten, deren Größe möglicherweise nicht vorhersehbar ist.
Bildlauf in ThingWorx 9.3 oder höher konfigurieren
Standardmäßig werden in Containern in einem Mashup horizontale und vertikale Bildlaufleisten angezeigt, wenn ihr Inhalt den verfügbaren Platz überschreitet. Die Position der Bildlaufleiste wird durch den Inhalt jedes Containers im Layout bestimmt. Das Aktivieren von Bildlaufleisten für jeden Container kann jedoch dazu führen, dass in einem komplexen Layout mehrere Bildlaufleisten angezeigt werden. Dies wirkt sich evtl. auf die Benutzerfreundlichkeit aus. Sie können jetzt den horizontalen und vertikalen Bildlauf konfigurieren, um die Position von Bildlaufleisten in einem Layout zu steuern.
Sie können den Bildlauf für einen Container nur deaktivieren, wenn er eines der folgenden Elemente enthält:
• Nicht reaktionsfähige Widgets wie Schaltflächen, Beschriftungen und Textfelder
• Reaktionsfähige Widgets, die auf eine feste Größe eingestellt sind
• Widget "Raster - Erweitert" mit der Eigenschaft EnableContainerScroll = true
So deaktivieren Sie den vertikalen Bildlauf:
1. Wählen Sie im Fensterbereich Explorer einen Container aus, und öffnen Sie dann den Fensterbereich Layout.
2. Wählen Sie unter > die Option Deaktiviert aus.
3. Klicken Sie auf Speichern.
So deaktivieren Sie den horizontalen Bildlauf:
• Wählen Sie im Fensterbereich Explorer einen Container aus, und öffnen Sie dann den Fensterbereich Layout.
• Wählen Sie unter > die Option Deaktiviert aus.
• Verwenden Sie optional den Fensterbereich Eigenschaften, um eine Mindestgröße für jedes Widget im Container festzulegen.
|
|
Das Festlegen einer Mindestgröße verhindert, dass Widgets zu klein werden, wenn der verfügbare Platz begrenzt ist. Außerdem werden die Beschriftungen für Widgets wie Schaltfläche, Link und Beschriftung abgeschnitten.
|
• Klicken Sie auf Speichern.
Bildlauf in ThingWorx 9.2 oder früher konfigurieren
|
|
Diese Option wirkt sich nur auf das aktuelle Mashup aus. Um diese Option auf ein Layout mit enthaltenen Mashups anzuwenden, deaktivieren Sie den eingebetteten Bildlauf für den Container der obersten Ebene jedes enthaltenen Mashups im Layout.
|
Gehen Sie wie folgt vor, um die Bildlaufoptionen für einen Container zu konfigurieren:
1. Wählen Sie im Fensterbereich Explorer einen beliebigen Container mit zwei oder mehr direkten Kindern aus. Der ausgewählte Container wird im Modellbaum und im Zeichenbereich hervorgehoben.

2. Wählen Sie im Fensterbereich Layout unter Container-Bildlauf die Option Bildlauf für aktuellen Container durchführen aus.
3. Stellen Sie sicher, dass die Ausrichtungs- und Verteilungsoptionen für den Container nicht auf "Mitte" festgelegt sind:
◦ Wenn die Ausrichtung auf Vertikal festgelegt ist, richten Sie die Elemente oben oder unten aus.
◦ Wenn die Ausrichtung auf Horizontal festgelegt ist, richten Sie die Elemente links oder rechts aus.
Bei Verwendung der Ausrichtung "Mitte" wird möglicherweise ein Teil des Inhalts innerhalb der eingebetteten Container ausgeblendet. |
Wenn ein eingebetteter Container größer als der verfügbare Platz wird, werden Bildlaufleisten im ausgewählten Container angezeigt. Eingebettete Container mit Inhalt, der mehr Platz benötigt, werden unter den folgenden Bedingungen erweitert, um den vollständigen Inhalt anzuzeigen:
• Wenn ein Widget oder ein Kind-Container eine feste Größe hat, die größer als der übergeordnete Container ist.
• Wenn sich die Höhe oder Breite eines reaktionsfähigen Widgets auf Grundlage des Inhalts ändert und das Widget größer als der übergeordnete Container wird.
Wenn Sie den eingebetteten Bildlauf für einen Container deaktivieren, wird diese Option automatisch auf alle Container auf derselben Ebene angewendet. Um den eingebetteten Bildlauf in einem dieser Container zu aktivieren, müssen Sie den Container auswählen und dann im Fensterbereich Layout eine feste Größe oder einen Größenbereich festlegen.
Beachten Sie das folgende Layout-Beispiel, in dem ein Mashup in mehrere Container unterteilt ist:
• Ein Menü-Container mit fester Höhe oben
• Ein Seitenleisten-Container mit fester Breite auf der linken Seite
• Ein Hauptcontainer mit drei eingebetteten Containern, die vertikal in der Mitte gestapelt sind
• Ein fester Behälter mit Schaltflächen unten
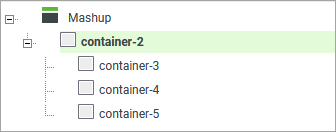
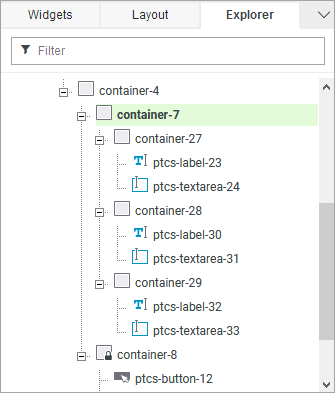
Die folgende Abbildung zeigt die Layout-Struktur des Hauptcontainers im Fensterbereich Explorer.

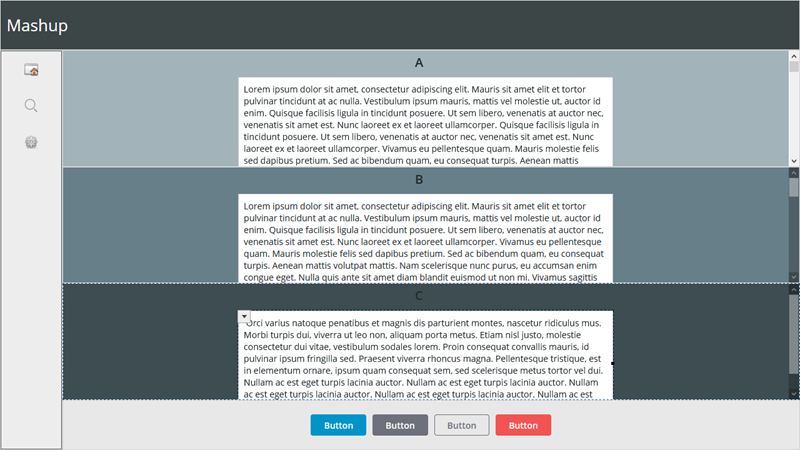
Der mittlere Container hat den Namen container-7. Jeder seiner eingebetteten Container verfügt über ein Beschriftungs- und ein Textfeld-Widget, das Daten aus einem Datendienst anzeigt. Wenn der Inhalt eines bestimmten Containers größer als der verfügbare Platz ist und daher "überläuft", wird standardmäßig eine Bildlaufleiste angezeigt. Die folgende Abbildung zeigt das Mashup mit dem mittleren Container, der in drei Container unterteilt ist. Jeder Container verfügt über reaktionsfähige Widgets, die größer als der verfügbare Platz sind, und eine Bildlaufleiste wird angezeigt.

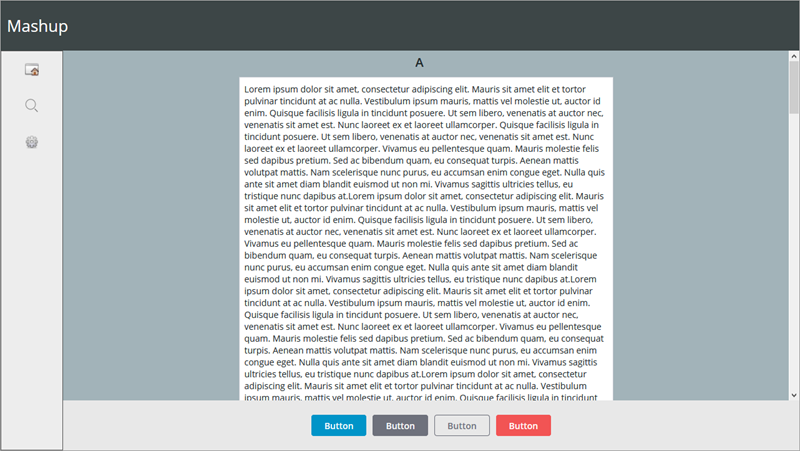
Um den Inhalt jedes Containers anzuzeigen, müssen Sie in jedem Container einzeln einen Bildlauf durchführen. Mit den Optionen für den Container-Bildlauf im Fensterbereich Layout können Sie die Größe der eingebetteten Container steuern. Die folgende Abbildung zeigt das Mashup, wenn die Option Bildlauf für aktuellen Container durchführen für container-7ausgewählt ist. Elemente innerhalb des Containers werden oben ausgerichtet.

Die eingebetteten Container werden innerhalb des Layouts erweitert, um ihren Inhalt einzupassen, und eine einzelne Bildlaufleiste wird im Eltern-Container angezeigt. Sie können einen Bildlauf im Eltern-Container durchführen, um den Inhalt aller drei eingebetteten Container anzuzeigen.