Daten aus Infotables binden
Sie können Bindungen zwischen den zurückgegebenen Daten aus Infotables und Widgets in einem Mashup erstellen. Der INFOTABLE-Basistyp ist eine gängige Methode, um Daten als Zeilen und Spalten in einem Dienst zu strukturieren und zu speichern. Um eine Infotable zu definieren, müssen Sie einen Data Shape erstellen, der über Felddefinitionseigenschaften für jede Spalte verfügt. Sie können den Basistyp für die einzelnen Felddefinitionen festlegen, um den Typ der zulässigen Daten in der Infotable-Spalte zu bestimmen. Sie können beispielsweise STRING, NUMBER oder DATETIME auswählen. Um eine verschachtelte Infotable zu erstellen, fügen Sie eine Eigenschaft zum Data Shape hinzu, und legen Sie den Basistyp auf INFOTABLE fest. Weitere Informationen finden Sie unter Infotables.
Wenn Sie dem Fensterbereich Daten einen Dienst hinzufügen, wird die zurückgegebene Datenstruktur unter Zurückgegebene Daten aufgeführt. Es gibt zwei Arten von Daten:
• Alle Daten – Vollständige Daten aus der Infotable. Sie können einzelne Dateneigenschaften oder die vollständigen Daten an Widgets binden, je nachdem, was Sie anzeigen möchten, und abhängig vom Typ des Widgets, das Sie verwenden.
• Ausgewählte Zeile(n) – Datenwerte der aktuell ausgewählten Infotable-Zeilen. Um diese Eigenschaft zu verwenden, müssen Sie die Eigenschaft Alle Daten an ein Widget binden und dann zur Laufzeit eine oder mehrere Zeilen aus den Infotable-Daten auswählen.
|
|
Sie können Bindungen zu den Eigenschaften verschachtelter Infotables im Bereich Ausgewählte Zeile(n) eines Datendiensts erstellen.
|
Um Daten in einem Widget wie "Wertanzeige", "Raster - Erweitert" oder einem beliebigen Diagramm anzuzeigen, binden Sie die zurückgegebenen Daten von einem Dienst an die Data-Eigenschaft im Fensterbereich Eigenschaften. Einige Widgets wie "Raster - Erweitert" können Daten aus der Eigenschaft Alle Daten anzeigen. Im Gegensatz dazu erfordern Widgets wie Diagramme möglicherweise das Auswählen von Datenspalten aus der Infotable. Weitere Informationen finden Sie im Eigenschaftenabschnitt der einzelnen Widget-Themen.
Daten von einer verschachtelten Infotable binden
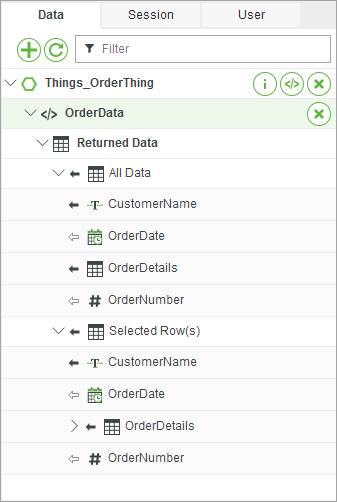
Sehen wir uns ein Mashup mit zwei Widgets des Typs "Raster - Erweitert" und einem Datendienst an, der eine Infotable mit allgemeinen Details zu aktuellen Bestellungen zurückgibt. OrderDetails ist eine verschachtelte Infotable, die zusätzliche Details zu jeder Bestellung enthält. In diesem Beispiel können Sie Bindungen zu Dateneigenschaften unter Ausgewählte Zeile(n) erstellen, um die Details für jede ausgewählte Bestellung anzuzeigen. Die folgende Abbildung zeigt die zurückgegebenen Daten aus dem OrderData-Dienst.

So zeigen Sie Daten aus dem verschachtelten Mashup an:
1. Binden Sie All Data an die Data-Eigenschaft des ersten Raster-Widgets.
2. Binden Sie die verschachtelte OrderDetails-Infotable unter Ausgewählte Zeile(n) an die Data-Eigenschaft des zweiten Raster-Widgets.
3. Stellen Sie sicher, dass der Dienst an ein Ereignis gebunden ist, klicken Sie auf Speichern und dann auf Mashup anzeigen.
Zur Laufzeit werden die zurückgegebenen Daten vom Dienst im ersten Raster angezeigt. Wenn Sie eine Zeile im ersten Raster auswählen, werden die Daten im zweiten Raster mit Werten aus der OrderDetails-Infotable aktualisiert.