Infotables
Eine Infotable ist ein nullindiziertes, sortiertes Array von Objekten, die die gleichen Eigenschaften aufweisen. Infotables können in jeder beliebigen Programmiersprache dargestellt werden. In ThingWorx Platform kommen Infotables häufig in JavaScript-Implementierungen zum Einsatz und können verwendet werden, um Eingabe- und Ausgabewerte für Dienste darzustellen. Die ThingWorx Edge SDKs unterstützen Infotables.
Da eine Infotable ein Array von Objekten ist, kann sie auch als Arbeitsblatt betrachtet werden, in dem die Array-Einträge Zeilen und die Objekteigenschaften jedes Objekts im Array die Spalten sind. Wenn Sie Infotables in benutzerdefinierten Diensten oder Anwendungen verwenden, ist es wichtig, dass jedes Objekt über dieselben Eigenschaften verfügt, sodass jede Spalte der Tabelle einem Eigenschaftswert zugeordnet wird.
Wie funktionieren Arrays in JavaScript?
ThingWorx ermöglicht es Ihnen, JavaScript zum Erstellen benutzerdefinierter Dienste zu verwenden, indem Infotables als Eingabe und Ausgabe verwendet werden. Arrays funktionieren in ThingWorx wie in JavaScript. Dieser Abschnitt fasst die Grundlagen zusammen, wenn Sie mit Arrays arbeiten.
Um ein Array zu deklarieren, können Sie die folgenden Anweisungen verwenden:
var myArray=new Array();
var mySecondArray=[];
Die beiden vorstehend genannten Anweisungen sind äquivalent. Beide erzeugen Array-Objekte. Ein Array kann mehrere Objekte eines beliebigen Typs in Folge enthalten. Beispiel:
var myArrayOfStuff=[“Pickel”,3,{name:”Bill”,phone:”555-555-1212”}];
Das vorstehende Array enthält eine Zeichenfolge, eine Zahl und ein benutzerdefiniertes Objekt mit den Feldern name und phone. Wenn Sie dies selbst ausprobieren möchten, verwenden Sie den Chrome-Browser, und öffnen Sie die JavaScript-Konsole (STRG + UMSCHALT + J). Fügen Sie dann die vorstehende Zeile ein, um dieses Array zu erstellen, und probieren Sie die folgenden Beispiele aus, um auf die Elemente im Array zuzugreifen. Unten sehen Sie einen Screenshot der JavaScript-Konsole in Chrome, der zeigt, wie die einzelnen Objekte im JavaScript-Array erstellt und aufgerufen werden.

In Zeile 2 oben ist der Wert undefined kein Fehler. Obwohl die Deklaration einer lokalen Bereichsvariablen (var) das Objekt "undefined" als Ergebnis zurückgibt, wird die Variable erstellt.
Inwiefern unterscheidet sich eine Infotable von einem Array?
Das JavaScript-Array im vorstehenden Beispiel enthält vollständig verschiedene Objekttypen. Infotables können nur einen Objekttyp enthalten. Dieser Typ wird nicht mit dem nativen Objekttypisierungsmechanismus von JavaScript, sondern durch Verwendung einer anderen, für ThingWorx spezifischen Typdefinition festgelegt, die als Data Shape bezeichnet wird. JavaScript geht davon aus, dass jede Art von Objekt, das in einer Infotable gespeichert wird, den Typ Object aufweist, wie Sie oben im Ausdruck des Befehls myArrayOfStuff[2] sehen können. Für Infotables muss jedes Objekt im Array genau die gleichen Eigenschaften aufweisen.
Was ist ein Data Shape?
Ein Data Shape ist eine Spezifikation der erforderlichen Eigenschaftsnamen und Rückgabetypen, die jede Eigenschaft eines "Objekts" aufweisen muss, um einer Infotable hinzugefügt zu werden. Data Shapes enthalten auch andere Metadaten über eine Eigenschaft, die für das Formatieren und Anzeigen der Infotable in einem Tabellenformat oder Raster nützlich ist. Sie können Data Shapes in einer Anwendung des ThingWorx Edge SDK und in ThingWorx Composer deklarieren. Data Shapes sind erforderlich, um eine funktionsfähige Infotable zu erstellen. Im Wesentlichen handelt es sich dabei um einen Schemamechanismus zum Definieren der erforderlichen Felder eines Dings in ThingWorx. Weitere Informationen zu Data Shapes finden Sie unter Data Shapes.
Wie verwende ich eine Infotable mit einem Dienst?
Das ThingWorx Edge Java SDK enthält Tools zum Erstellen von Infotables, die zum Aufrufen von Diensten benötigt werden. Auf Basis dieses SDK kann demonstriert werden, wie Sie eine Infotable mit einem Dienst verwenden können. Beachten Sie, dass eine INFOTABLE einer der ThingWorx Basistypen ist. Insbesondere handelt es sich dabei um einen zusammengefassten Basistyp.
Dienste haben Argumente und Rückgabewerte, die mit einfachen Datentypen wie String, Integer, Number und Boolean ausgedrückt werden. Eine Infotable kann verwendet werden, um einen Satz von Dienstargumenten zu beschreiben. Dienstparameter und -rückgabewerte können als Infotables übergeben und empfangen werden, die eine oder mehrere Zeilen enthalten.
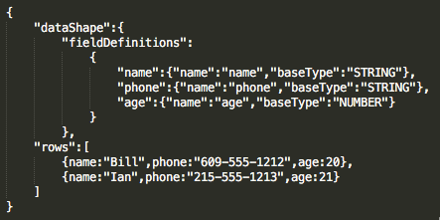
Bei Verwendung in einer ThingWorx Edge Java SDK-Anwendung enthält eine Infotable eine DataShapeDefinition, die die Namen, Basistypen und zusätzlichen Informationen zu den einzelnen Feldern in der Tabelle beschreibt. Daten in einer Infotable sind in Zeilen enthalten. Jede Zeile kann über ein oder mehrere Felder verfügen, die von der DataShapeDefinition der Infotable beschrieben werden. Im Folgenden finden Sie ein Beispiel für eine Infotable-Definition mit zugehörigem Data Shape und Zeilen:

Infotables können nicht nur mit Diensten verwendet werden, sondern auch Daten für ein Ereignis oder die Werte enthalten, die von einer Leseanforderung für mehrere Eigenschaften zurückgegeben werden. Die Infotable kann eine oder mehrere Zeilen enthalten. Wenn Ergebnisse zurückgegeben werden, müssen Sie die Werte mithilfe der Java SDK-Methoden getFirstRow(), getSecondRow() usw. aus den einzelnen Zeilen extrahieren. Sie verwenden auch eine Hilfsfunktion, die dem Basistyp für das Feld entspricht, z.B. getStringValue().
Optimale Vorgehensweisen für das Arbeiten mit Infotables finden Sie unter Mit Infotables arbeiten.
Im Folgenden finden Sie ein Beispiel für die Verwendung einer Infotable, um die Ergebnisse eines PropertyRead-Vorgangs (Lesen der Eigenschaft) zurückzugeben:
// Define result as an InfoTable
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
Weitere Informationen zu Data Shapes und Infotables im Zusammenhang mit dem ThingWorx Edge Java SDK finden Sie unter http://support.ptc.com/help/thingworx_hc/thingworx_edge_sdks_ems/#page/thingworx_edge_sdks_ems%2Fjava_sdk%2Fc_javasdk_data_shapes.html.
Infotable-Eigenschaft in einem benutzerdefinierten Dienst referenzieren
Es gibt zwei Möglichkeiten, über die Verwendung des Schlüsselworts "me" auf eine Infotable-Eigenschaft zuzugreifen. Die erste Option ist die Verwendung einer Methode, die eine direkte Objektreferenz zur Infotable-Eigenschaft zulässt. Die zweite Möglichkeit besteht darin, eine Methode zu verwenden, die nur den Wert referenziert. Es ist wichtig, sicherzustellen, dass Sie den Unterschied verstehen, um Datenbeschädigungen zu verhindern, die sich aus einer direkten Referenz ergeben können. In diesem Abschnitt werden beide Optionen beschrieben.
Zwar gibt es andere APIs, die Sie verwenden können, um einen Eigenschaftswert in einem benutzerdefinierten Dienst abzurufen. Der Zweck dieses Abschnitts besteht jedoch darin, zu beschreiben, was bei Verwendung des Schlüsselworts "me" zu tun ist. |
Die erste Methode ermöglicht die direkte Objektreferenz zu dieser Infotable-Eigenschaft. Jede an einer Zeile vorgenommene Änderung wird direkt in dieser Eigenschaft widergespiegelt. Jede an einem Feld vorgenommene Änderung wird eingeschränkt und muss durch eine andere Methode durchgeführt werden, die explizit den Data Shape ändert, den die Infotable-Eigenschaft referenziert. Die direkte Objektreferenz kann wie im folgenden Beispiel ausgeführt werden:
// Get a direct reference to the infoTableProperty on the entity
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
Die Eigenschaft namens infoTableProperty auf dem Ding wird direkt der tempTable-Variable zugewiesen. Alle Änderungen, die an tempTable vorgenommen werden, werden in infoTableProperty widergespiegelt. Beachten Sie, dass bei der gleichzeitigen Ausführung mehrerer Dienste, die auf diesen Eigenschaftswert zugreifen, die Ergebnisse bei der Anzeige dieser Infotable-Eigenschaft möglicherweise unerwartet sind. Die sicherste Methode zum Ändern einer Infotable-Eigenschaft, um sicherzustellen, dass der Eigenschaftswert auf den erwarteten Wert festgelegt wird, ist die zweite Methode.
Die zweite Methode referenziert nur den Wert, nicht das tatsächliche Eigenschaftsobjekt. Wenn Sie nur den Wert referenzieren, werden alle an Zeilen oder Feldern vorgenommenen Änderungen akzeptiert, jedoch nicht direkt in der Eigenschaft widergespiegelt. Das reine Referenzieren des Werts der Infotable-Eigenschaft kann durch die Verwendung des Clone-API-Diensts erfolgen:
var params = {
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
VEC-Basistypen verwenden
Wenn Sie Eigenschaften mit dem Basistyp VEC2, VEC3 oder VEC4 verwenden, können Sie die Koordinatenwerte in einem benutzerdefinierten Dienst nicht mit den Methoden setX() oder setY() festlegen. Sie müssen eine JSON als Eigenschaftswert festlegen, z.B. {"x": 2, "y": 4}, um die Koordinatenwerte festzulegen. Sie können keine Punktnotation wie z.B. .x = 2 oder .y = 4 verwenden.