Working With Zinc Message Cards
To share interactive snippets of content directly within Zinc Conversations, you can create Zinc Message Cards that contain formatted text, labeled fields, photos, and call-to-action buttons. To create Message Cards, you use the Messaging API.
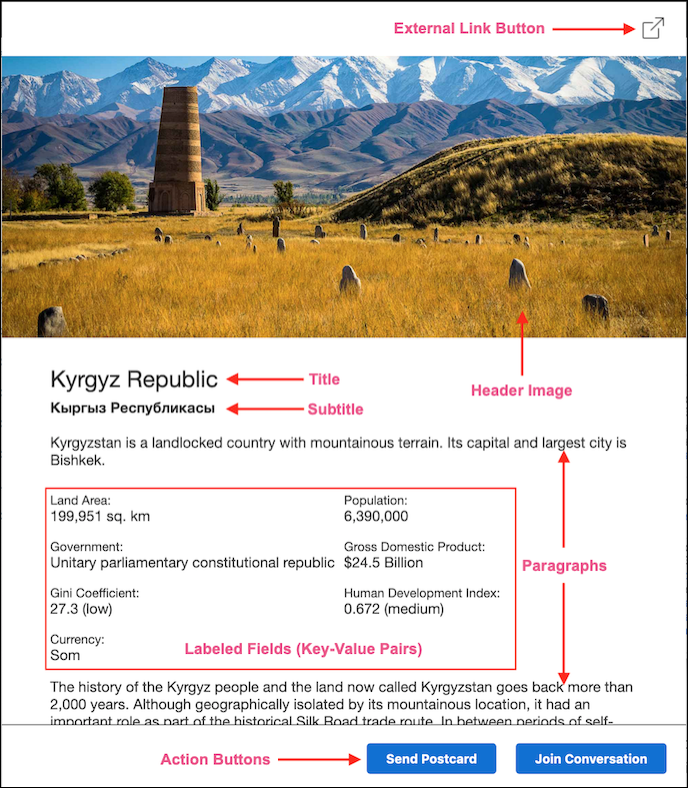
You can use any of the optional components shown in the following image to create Message Cards.

The Paragraph component and the key-value pairs in the Labeled Fields component support a subset of the Markdown formatting language. You can use Markdown with these components to create more visually effective content that includes bulleted lists, italic and bold text, and embedded URLs.
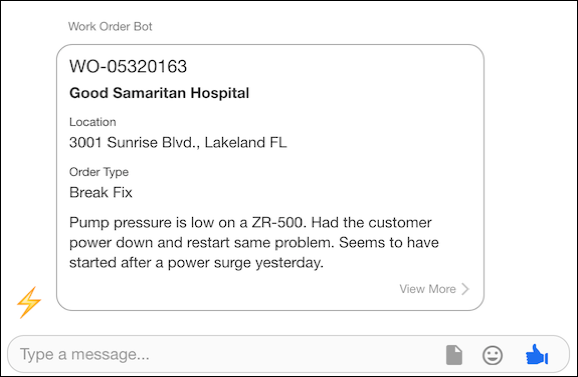
Message Cards appear in Conversation streams as Preview Cards that users can tap or click to view full-screen Detail Cards. Preview Cards show small amounts of content directly within Conversations, and can contain any or all Message Card components, with truncated details to take up minimal space in Conversations. To keep Conversations concise, in cases where you need to deliver more content, use Detail Cards.

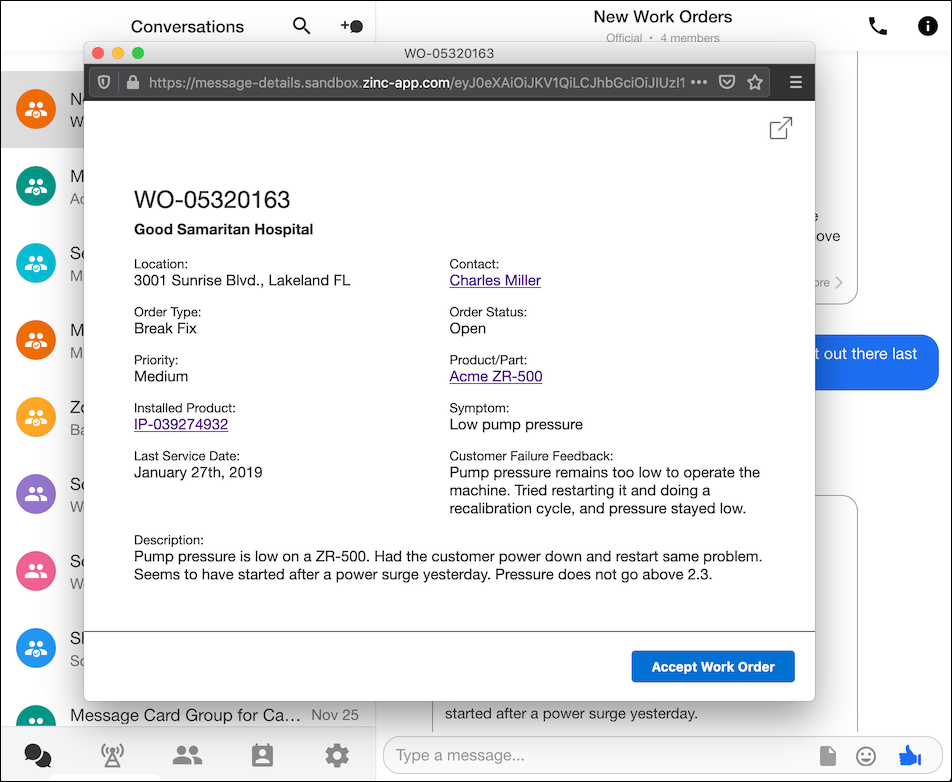
Detail Cards show the full Message Card content. In addition to multiple paragraphs of text, you can send long lists of Labeled Fields(key-value data pairs), external links, and call-to-action buttons.

Users click or tap external links in Preview Cards that have no associated Detail Cards to open the associated URLs. On Detail Cards, users click or tap the External Link ( ) icon to open links. Additionally, you can use call-to-action buttons in either or both Preview Cards and Detail Cards to open URLs with HTTP GET requests or send preconfigured data payloads to API endpoints with HTTP POST requests.
) icon to open links. Additionally, you can use call-to-action buttons in either or both Preview Cards and Detail Cards to open URLs with HTTP GET requests or send preconfigured data payloads to API endpoints with HTTP POST requests.
For more information: