Enabling IB Tree View in Lightning Pages
To enable Installed Base Tree View in lightning pages:
1. Click the Gear icon in the top right corner from the Salesforce home page.
2. Click the Developer Console. The Developer Console opens in a separate window.
3. Go to File > New > Lightning Component. New Lightning Bundle screen is displayed.

4. Enter IBConfiguration in the Name field and click Submit.
5. Double-click Bundle Version Settings from the right pane.
6. Select the values of the components and click Save.
7. Paste the following code in the IBConfiguration.cmp tab.
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId,force:hasSObjectName" access="global">
<aura:attribute name="sobjecttype" type="String" default="{!v.sObjectName}"/>
<iframe src="{!'/apex/SVMXC__InstalledBaseTree?Id='+v.recordId+'&objName='+v.sobjecttype+'&newTab=False' }" width="100%" height="500px;" frameBorder="0"/>
</aura:component>
<aura:attribute name="sobjecttype" type="String" default="{!v.sObjectName}"/>
<iframe src="{!'/apex/SVMXC__InstalledBaseTree?Id='+v.recordId+'&objName='+v.sobjecttype+'&newTab=False' }" width="100%" height="500px;" frameBorder="0"/>
</aura:component>
8. Go to File > Save, and close the Developer Console.
9. Navigate to the Installed Products tab from the Home page.
10. Select All Installed Products under View and click Go.
11. Click any record from the displayed Installed Products list.
12. Navigate to the Gear icon on the top right corner and choose Edit Page.
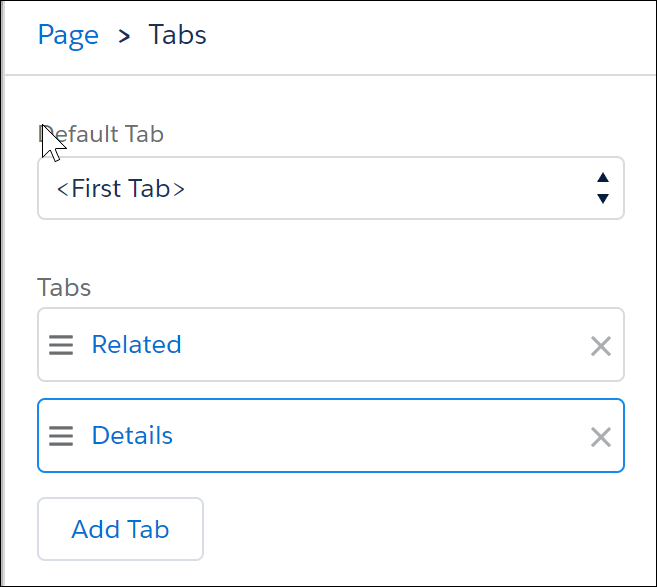
13. Go to Page > Tab section from the right side of the screen, click Add Tab. Details tab is displayed.

14. Click Details tab and select Custom from the dropdown and enter Custom Tab Label as IB Configuration.
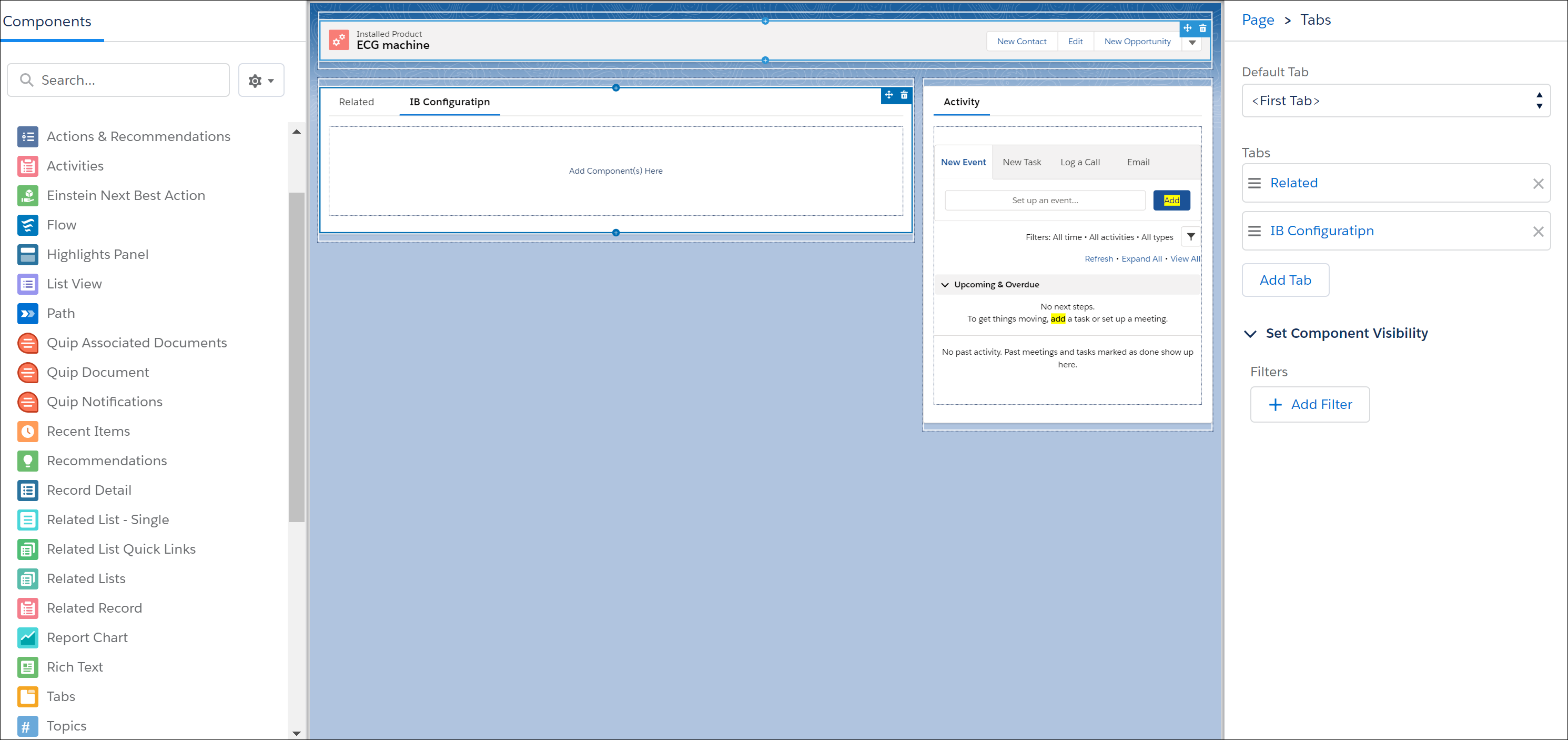
15. Click the IB Configuration tab from the screen. The tab with the text Add Components Here is displayed.

16. Navigate to Components > Custom, select IB Configuration that is the lightning component you created in the developer console.
17. Drag and drop into the area below the IB Configuration tab.
18. Click Save.
19. After completion of save, click the <- Back button from the top right corner of the screen.
The new tab is displayed in the page layout.