Child Sections
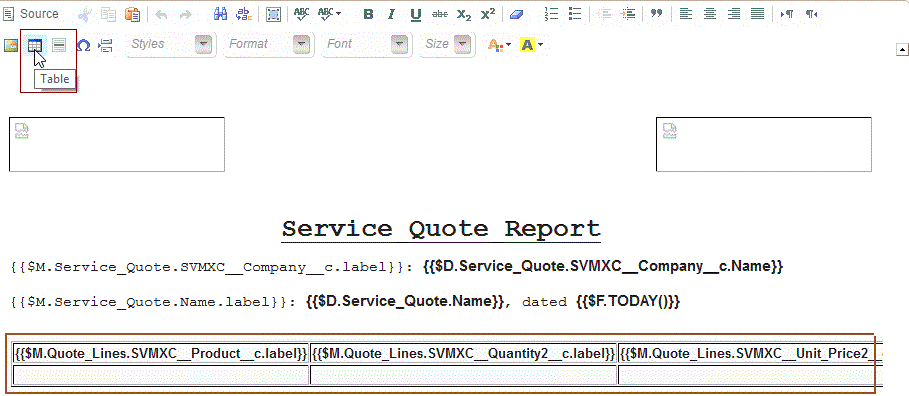
1. Insert a table by clicking the Table control in HTML Editor Control area.
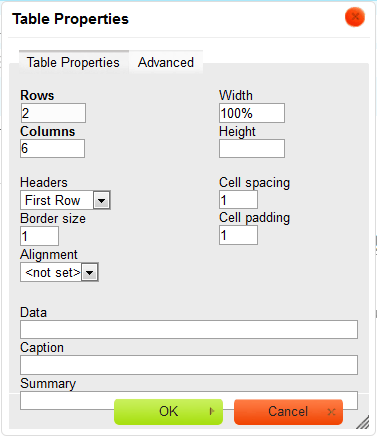
2. Specify the number of columns as required.

3. Select the child object fields, and copy the Field Label values in the appropriate columns in the header row.

4. Select the required child object in the Content Tree.
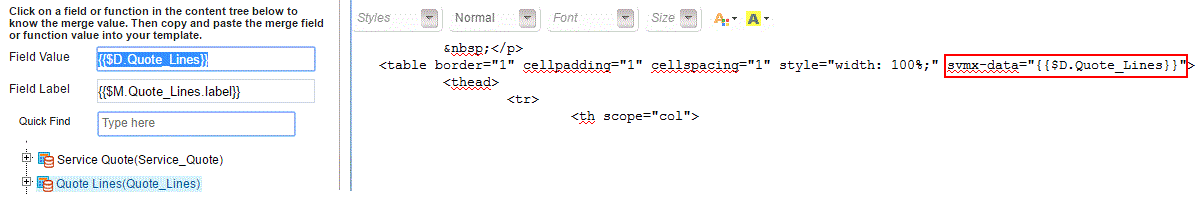
5. Switch to HTML Source mode and do the following updates.
6. Locate the "table" element and add the attribute svmx-data with the Field Value text box value (for example, {{$D.Quote_Lines}})

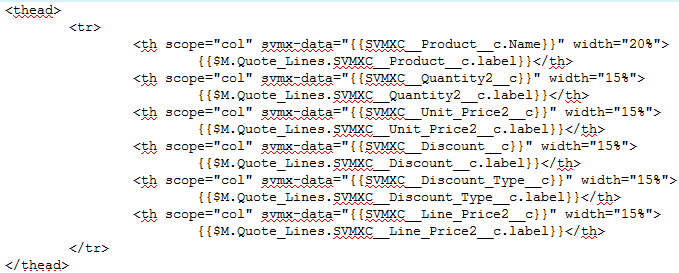
7. Locate the header row elements (<thead <tr <th ) and add the attribute svmx-data to th element, with the API Name of the associated field.
8. Add column width attribute, if required.
For example, change the th element for Product field in Quote Item object from this:
<th scope="col">
{{$M.Quote_Lines.SVMXC__Product__c.label}}</th>
To this:
<th scope="col" svmx-data="{{SVMXC__Product__c.Name}}" width="20%">
{{$M.Quote_Lines.SVMXC__Product__c.label}}</th>

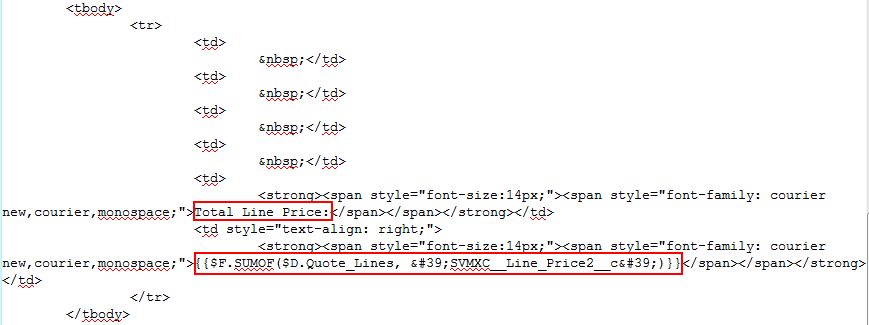
9. Locate the table body row elements (<tbody> <tr> <td>) and use SUMOF function to add the values of any required columns.
For example, change the td element for Line Price field in Quote Item object from this:
<td> </td>
To this:
<td>{{$F.SUMOF($D.Quote_Lines, 'SVMXC__Line_Price2__c')}}</td>