HTML 表におけるシェード継承
HTML 表では、セル、行、または表全体にシェードを付けることができます。これらの構造は、継承階層を形成します。この階層で、行のシェードは、継承される表のシェードをオーバーライドします。同様に、セルのシェードは、継承される行のシェードおよび継承される表のシェードをオーバーライドします。
Arbortext Editor では、最も大きい表構造にシェードが関連付けられます。1 つのセルにシェードを適用した場合は、Arbortext Editor により、そのセルにシェードが関連付けられます。行内のすべてのセルにシェードを適用した場合は、Arbortext Editor により、(個々のセルではなく) その行全体にシェードが関連付けられます。表内のすべてのセルにシェードを適用した場合は、Arbortext Editor により、(個々の行やセルではなく) その表全体にシェードが関連付けられます。
|
|
セルのシェードは、列と関連付けされません。列にセルのシェードを適用すると、そのシェードは個々のセルと関連付けられ、列とは関連付けされません。
|
最初に表のシェードを適用し、次に行のシェードと個々のセルのシェードを適用します。この順序で適用しないと、表のシェードを変更したとき、行やセルのシェード設定も変更されてしまいます。
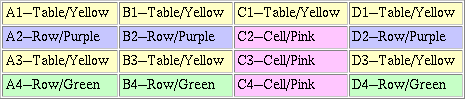
表、行、またはセルからシェードを除去するには、目的の表、行、またはセルを選択し、シェードを「継承」に設定します。HTML のシェードの継承は、予期しない色変更をもたらす可能性があることに留意してください。以下の表は、シェードの継承階層を示しています。
この表に濃淡を付ける手順は、以下のとおりです。
1. 表全体を選択して、シェードを黄色に設定します。
2. 2 段目の行を選択して、シェードを紫に設定します。
3. 4 段目の行を選択して、シェードを緑に設定します。
4. C2、C3、および C4 のセルを選択して、シェードをピンクに設定します。
C2、C3、および C4 のセルを選択して、「継承」のシェード設定を選択した場合、以下のことが起こります。
• C2 のセルは、紫の行のシェードを継承します。
• C3 のセルは、黄色の表のシェードを継承します。
• C4 のセルは、緑の行のシェードを継承します。