재생 및 재설정 버튼 생성 및 바인딩
3D-Guided Service Instructions 101에서 모델에 대한 일러스트레이션 시퀀스를 생성하고 시퀀스와 연관된 부품에 일러스트레이션 속성을 추가했습니다. 이 속성을 사용하여
Vuforia Studio에 모델에 표시할 어셈블리 분해 시퀀스를 알려줍니다. 이 경험에서 선택한 부품에 연관된 일러스트레이션 시퀀스가 있는 경우
Vuforia Studio는 해당 일러스트레이션 속성 값을 수집하고 일러스트레이션 시퀀스를 재생할 수 있는 옵션을 제공합니다. 또한 경험에
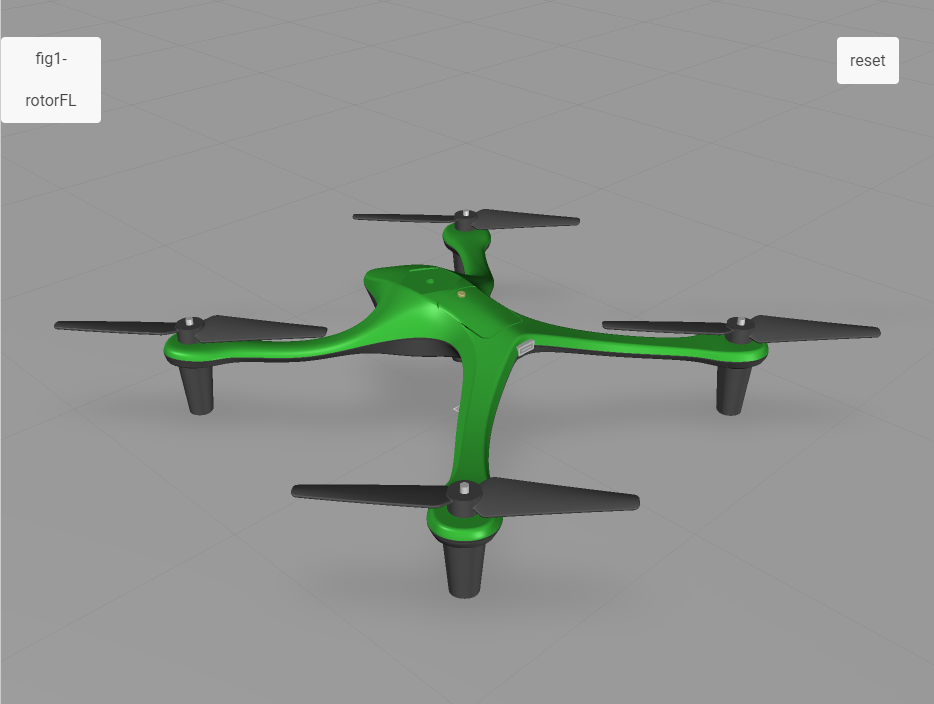
Reset 버튼을 추가하여 언제든지 모델을 다시 설정할 수 있습니다. 이 버튼은 경험의 2D 캔버스에 추가됩니다.
|
|
이 섹션의 전체 코드와 사용자의 진행 상황을 비교하려면 GitHub의 Appendix 6에서 찾아볼 수 있습니다. |
1. 홈 보기로 이동하고 2D 캔버스를 엽니다.
2. 2D 캔버스의 방향을 대칭 이동합니다.
| 경험을 보는 사용자는 휴대폰 또는 모바일 장치를 가로방향으로 잡는 것이 좋습니다. |
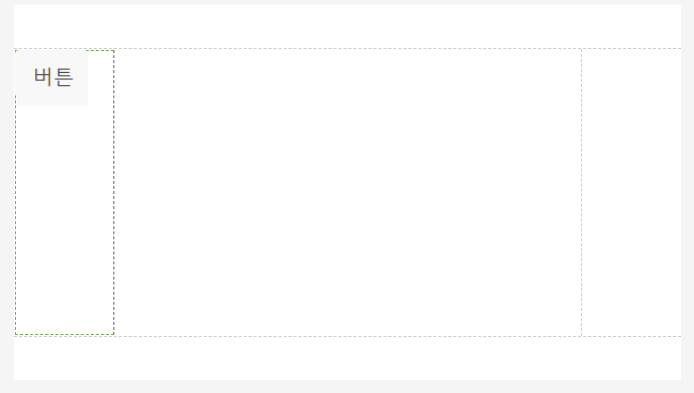
3. 버튼 위젯을 캔버스의 왼쪽 패널에 추가합니다.
4. 버튼의 속성에서 다음을 업데이트합니다.
◦ 텍스트 - 이 필드에서 텍스트를 제거하고 비워둡니다.
◦ Studio ID - 이를 playButton으로 변경합니다.
◦ 클릭 이벤트 옆의 JS를 클릭하고 playit()를 입력합니다. 그러면 버튼이 이후 단계에서 생성될 Home.js 섹션의 함수에 바인딩됩니다.
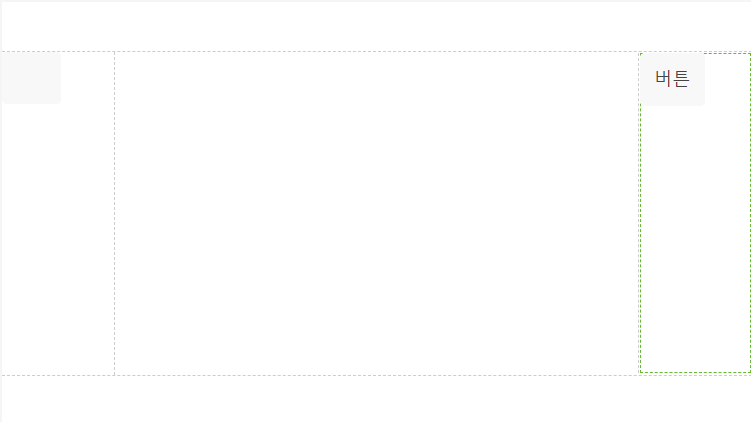
5. 다른 버튼 위젯을 오른쪽 패널에 추가합니다.
6. 버튼의 속성에서 다음을 업데이트합니다.
◦ 텍스트 - 이를 재설정으로 변경합니다.
◦ Studio ID - 이를 resetButton으로 변경합니다.
◦ 클릭 이벤트 옆의 JS를 클릭하고 resetit()를 입력합니다. 그러면 버튼이 이후 단계에서 생성될 Home.js 섹션의 함수에 바인딩됩니다.
7. 앞서 Ionic 팝업을 만들어 해당 부품의 이름과 부품 번호를 표시했습니다. 일부 부품에는
3D-Guided Service Instructions 101에 추가된
illustration이라는 이름의 속성도 제공됩니다.
illustration 속성에는 Creo Illustrate에서 생성된 애니메이션 시퀀스의 이름이 포함됩니다. 시퀀스는 일부 절차를 수행하는 데 필요한 단계의 결합입니다. 시퀀스는
Vuforia Studio에 업로드되는
.pvz 파일에 포함됩니다.
Play 및
Reset 버튼을 사용하면 쿼드콥터 모델과 관련된 시퀀스의 재생을 시작하거나 재설정할 수 있습니다.
| 이 섹션의 정보는 모델에 대해 illustration 속성이 올바르게 채워진 경우에만 작동합니다. illustration 속성이 없는 부품은 시퀀스를 재생할 수 없습니다. |
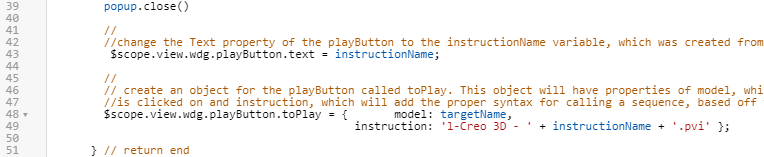
a. 팝업이 사라지면 playButton 위젯은 선택한 부품의 시퀀스 이름(해당되는 경우)을 표시합니다. popup.close() 함수가 실행된 후 closePopup 함수 내부에 아래 코드를 추가하여 playButton의 텍스트 속성을 변경하고 모델에 대한 정보가 포함된 toPlay라는 객체를 편집합니다.
toPlay 객체에는 모델의 이름이 저장되며 이는 targetName 인수 및 모델의 일러스트레이션 시퀀스로 정의됩니다. 일러스트레이션 시퀀스를 Creo Illustrate에서 생성된 .pvz 파일 내에 .pvi 파일로 저장하고 Illustrate에서 완료된 모델과 함께 Vuforia Studio로 가져옵니다. 이 파일의 형식은 1-Creo 3D- (그림 이름).pvi입니다(게시 옵션을 변경하지 않은 경우 Creo 3D가 파일 형식의 문자열이 아닐 수 있음). 이 경험에서 instructionName 변수는 애니메이션 시퀀스를 보유하는 Creo Illustrate의 그림에 대해 선택한 부품의 일러스트레이션 속성 값을 보유합니다. 그런 다음 instructionName 값이 toPlay 객체에서 지시 속성을 생성하는 데 사용되는 텍스트 문자열로 호출됩니다.
//
//change the Text property of the playButton to the instructionName variable, which was created from the JSON data of the model
$scope.view.wdg.playButton.text = instructionName;
//
// create an object for the playButton called toPlay. This object will have properties of model, which will be the name of the object that
//is clicked on and instruction, which will add the proper syntax for calling a sequence, based off the instructionName variable, into Studio
$scope.view.wdg.playButton.toPlay = { model: targetName,
instruction: 'l-Creo 3D - ' + instructionName + '.pvi' };
b. 미리 보기를 클릭합니다. 미리 보기 탭이 열리고 쿼드콥터의 전면 왼쪽 로터가 나타나면 클릭합니다. 팝업이 사라지면 playButton이 변경된 것을 확인할 수 있습니다. 시퀀스가 연관된 부품과 그렇지 않은 부품의 차이를 확인하려면 다른 부품에 이 단계를 시도하십시오.
c. 버튼의 텍스트가 변경되었으므로 시퀀스를 재생하려면 함수를 버튼에 바인딩해야 합니다. 앞서 playit()라는 함수가 playButton 위젯의 클릭 JS 이벤트로 추가되었습니다. playit() 함수는 쿼드콥터 모델의 시퀀스 속성 값을 playButton의 toPlay 객체 instruction 속성과 동일하게 설정합니다. 이 경우 아래 코드의 quadcopter는 추가된 모델 위젯의 이름을 참조합니다.
| 위젯의 Studio ID가 프로젝트 초반에 쿼드콥터로 변경되지 않았다면 이 코드는 작동하지 않으며 코드의 모델 이름을 변경해야 합니다. |
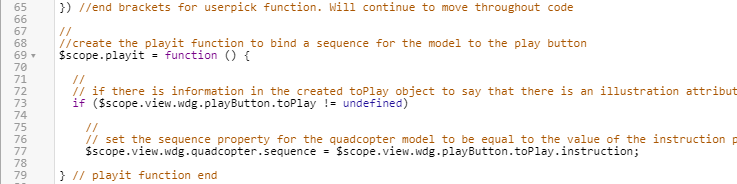
다음은 userpick의 별도 함수이므로 코드 하단에 배치하십시오.
//
//create the playit function to bind a sequence for the model to the play button
$scope.playit = function () {
//
// if there is information in the created toPlay object to say that there is an illustration attribute for the part
if ($scope.view.wdg.playButton.toPlay != undefined)
//
// set the sequence property for the quadcopter model to be equal to the value of the instruction property of the toPlay object
$scope.view.wdg.quadcopter.sequence = $scope.view.wdg.playButton.toPlay.instruction;
} // playit function end
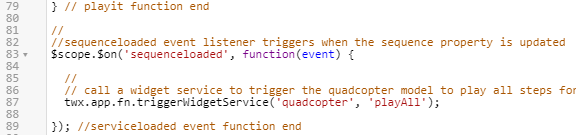
d. 시퀀스 속성이 모델에 설정되어 있으면 playButton 위젯은 시퀀스가 시작하도록 신호를 보내야 합니다. 이는 sequenceloaded라는 새로운 이벤트 수신기 및 시퀀스 재생을 시작하는 위젯 서비스 호출을 사용하여 수행할 수 있습니다. 마지막 단계에서처럼 모델 위젯의 Studio ID는 quadcopter로 설정해야 하며 그렇지 않은 경우 코드를 편집해야 합니다. 방금 생성한 playit 함수 아래에 다음 코드를 삽입합니다.
//
//sequenceloaded event listener triggers when the sequence property is updated
$scope.$on('sequenceloaded', function(event) {
//
// call a widget service to trigger the quadcopter model to play all steps for the given sequence
twx.app.fn.triggerWidgetService('quadcopter', 'playAll');
}); //serviceloaded event function end
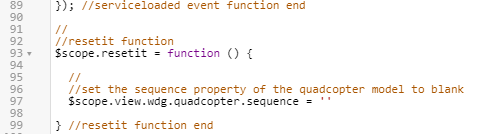
e. playButton 위젯과 유사하게 resetButton에도 첨부된 JS 이벤트가 있습니다. 이 JS 이벤트를 resetit()라고 합니다. 이 독립형 함수는 재생 중이거나 시퀀스가 완료된 이후거나 관계없이 모델을 원래 상태로 다시 재설정합니다. 이는 쿼드콥터 모델의 시퀀스 속성이 빈 상태가 되도록 업데이트하면 발생합니다. 다음 코드를 sequenceloaded 이벤트 수신기 아래에 삽입합니다.
//
//resetit function
$scope.resetit = function () {
//
//set the sequence property of the quadcopter model to blank
$scope.view.wdg.quadcopter.sequence = ''
} //resetit function end
f. 모든 코드가 Home.js에 추가되면 미리 보기를 클릭합니다. 미리 보기 탭이 열리면 전면 왼쪽 로터를 클릭합니다. 이 섹션이 성공적으로 완료되면 팝업이 나타나고 재생 버튼이 텍스트로 채워지며 버튼을 클릭하면 복구 시퀀스가 시작됩니다.