Associare cartThing e modificare l'area di lavoro 2D
Dopo che cartThing è stato aggiunto all'esperienza, il suo contenuto deve essere associato ad altre proprietà e widget. Si apporteranno anche alcune piccole modifiche all'area di lavoro 2D per tenere conto del nuovo metodo utilizzato per l'inclusione dei dati in Vuforia Studio.
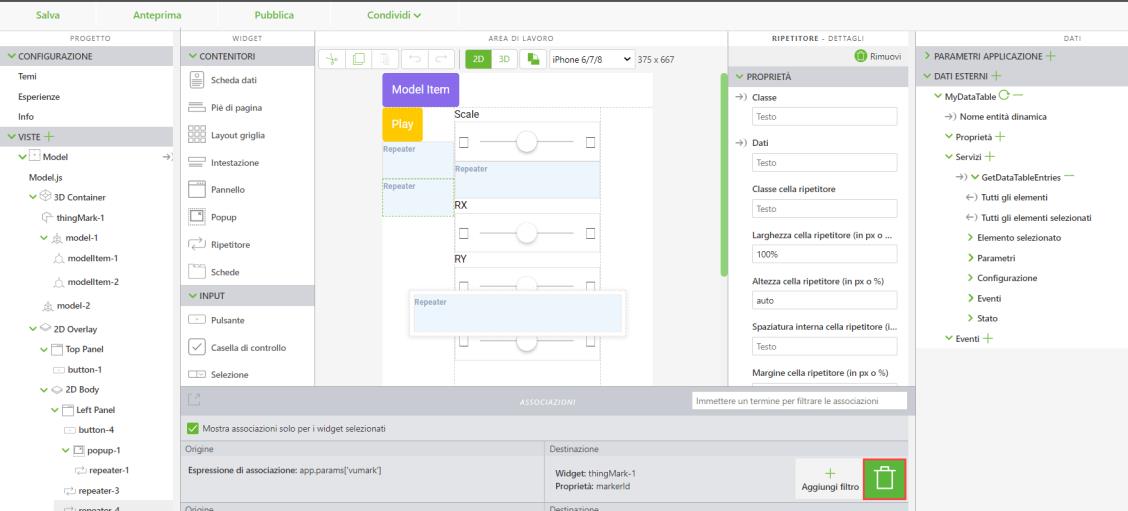
1. Con il riquadro Dati ancora aperto e cartThing visibile in Dati esterni, fare clic sul widget cartRepeater nella vista Home.
a. Nell'angolo in alto a destra di
Vuforia Studio verificare che l'icona del riquadro
Associazioni (

) sia selezionata in modo che il riquadro sia visualizzato nella parte inferiore dello schermo.
b. In precedenza, è stata associata la proprietà Dati di cartRepeater al parametro dell'applicazione cart. Fare clic sull'icona del cestino verde nel riquadro Associazioni per eliminare l'associazione.
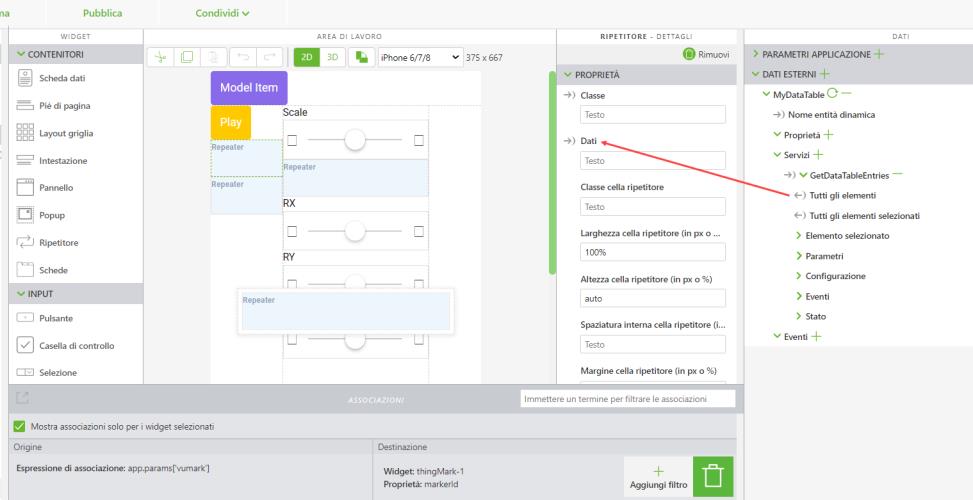
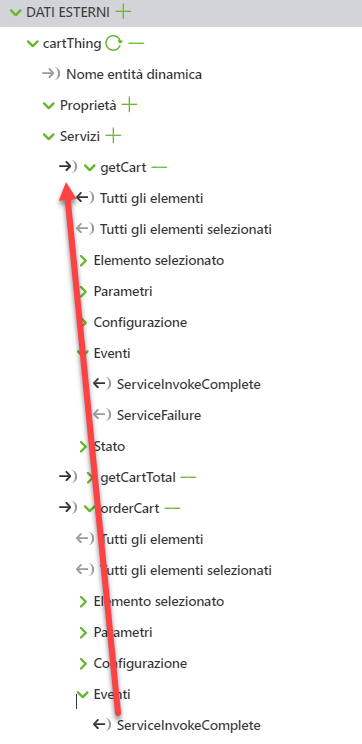
c. Espandere il menu a discesa accanto al servizio getCart. Trascinare Tutti gli elementi per il servizio nella proprietà Dati di cartRepeater per associarli insieme. Questa associazione invia i dati da getCart al ripetitore in modo che possano essere visualizzati quando il ripetitore viene aggiornato.
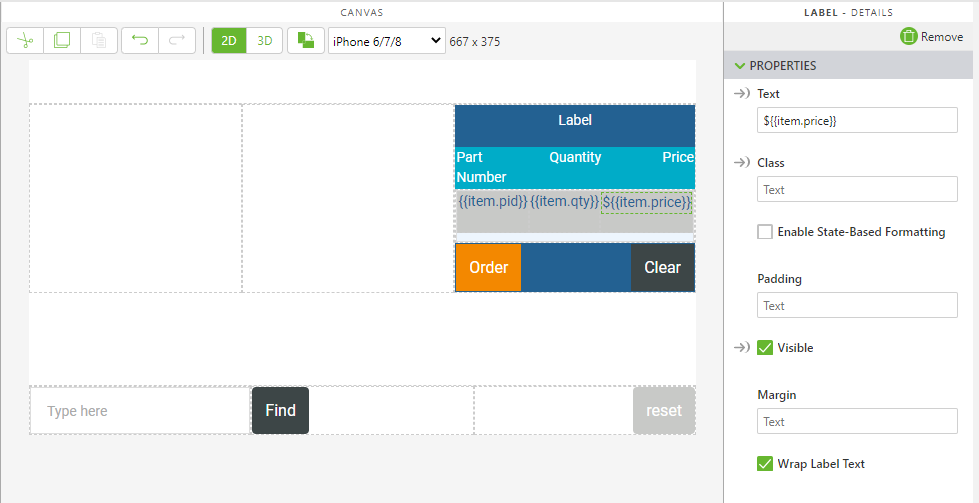
2. Modificare la proprietà Testo per le tre etichette all'interno del ripetitore come descritto di seguito.
◦ Da {{item.tag}} a {{item.pid}}
◦ Da {{item.count}} a {{item.qty}}
◦ Da ${{item.prc}} a ${{item.price}}
Le modifiche apportate a queste proprietà vengono visualizzate nell'esperienza quando il carrello viene aggiornato.
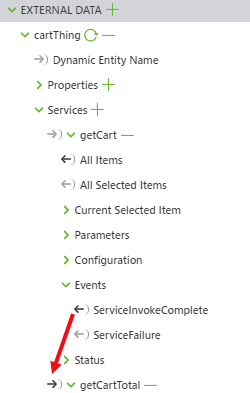
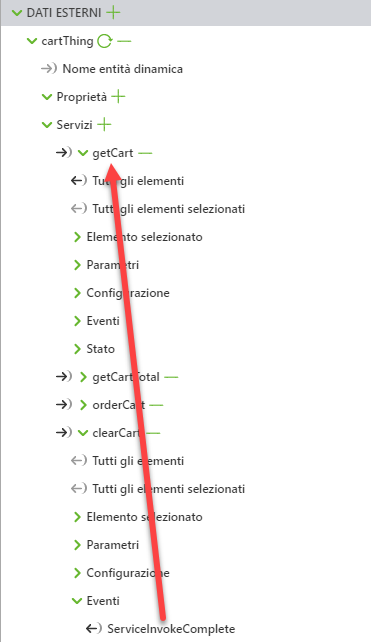
3. Aprire l'elenco a discesa Eventi all'interno di getCart. Associare ServiceInvokeComplete al servizio getCartTotal. Questa associazione garantisce che ogni volta che si completa getCart e si ottiene il contenuto del carrello, getCartTotal viene richiamato per aggiornare il totale del carrello.
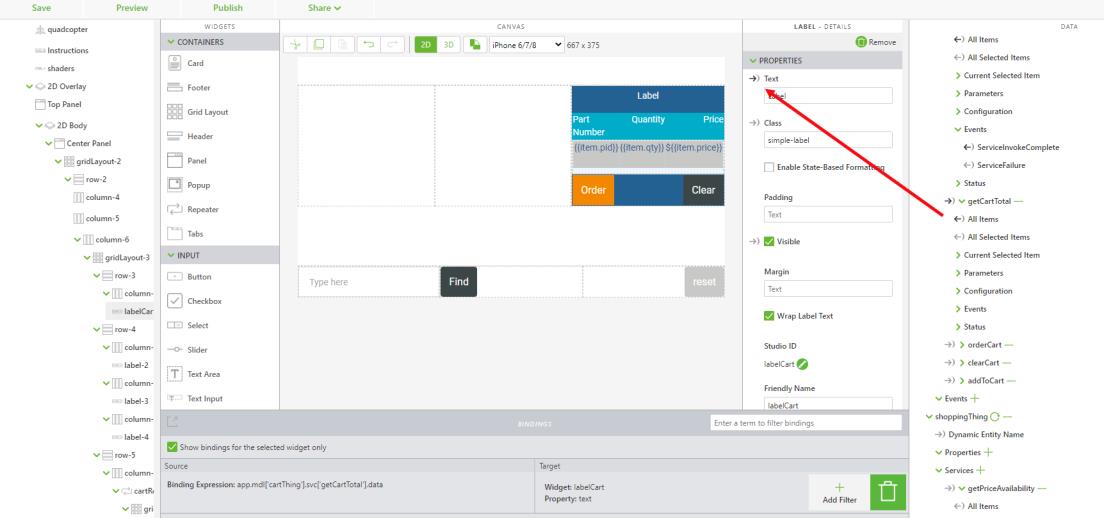
4. Fare clic sul widget labelCart ed eliminare l'associazione dal parametro dell'applicazione cartLabel alla proprietà Testo di labelCart.
5. Al suo posto, associare Tutti gli elementi dal servizio getCartTotal alla proprietà Testo del widget labelCart. Questa nuova associazione mostra il totale del carrello.
a. A questo punto, è possibile aggiungere un filtro in modo che, quando il totale viene visualizzato nell'etichetta, abbia il formato Cart($total). Viene utilizzato un filtro in sostituzione della digitazione del testo perché le informazioni provengono da un servizio ThingWorx. Nella casella Destinazione per l'associazione tra getCartTotal e Testo per l'etichetta, fare clic su Aggiungi filtro. Viene visualizzata la finestra Aggiungi filtro dati.
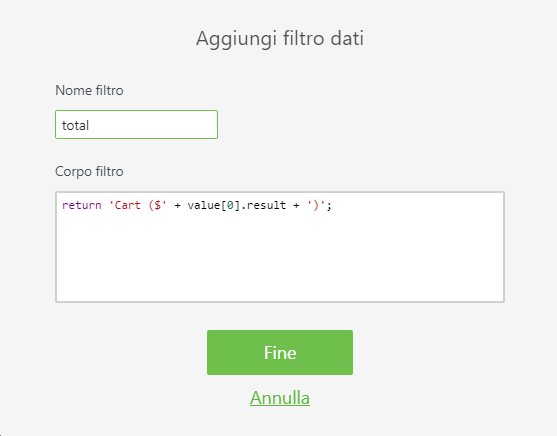
b. Immettere total nella casella Nome filtro e immettere il codice riportato di seguito nella casella Corpo filtro.
return 'Cart ($' + value[0].result + ')';
Questo filtro assume il valore generato da getCartTotal e lo aggiunge in una stringa per mostrare il totale del carrello. Fare clic su Fine.
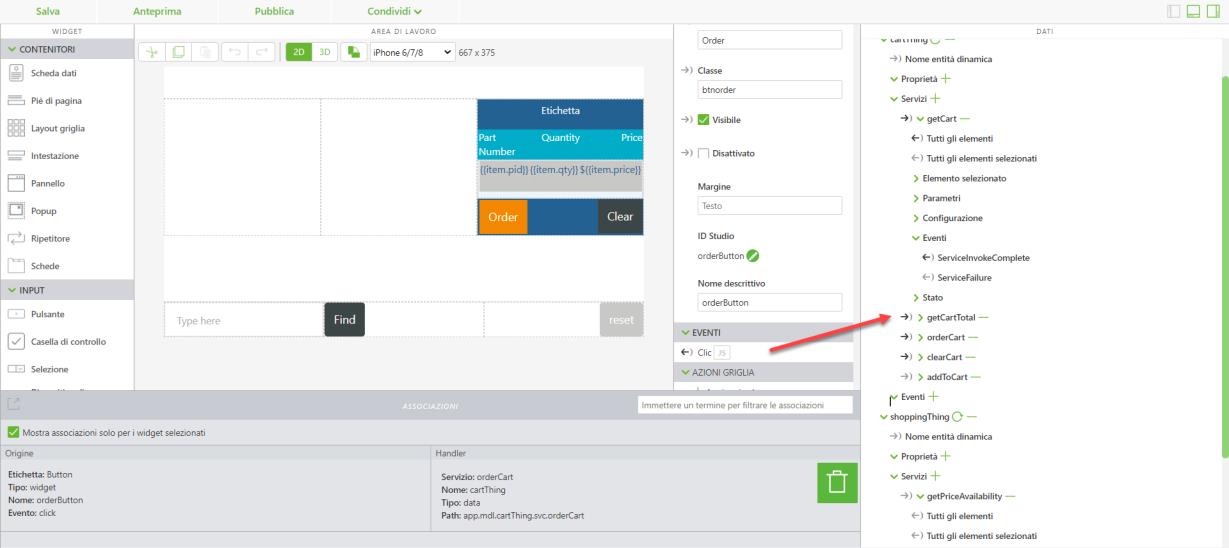
6. Fare clic sul pulsante Order nell'area di lavoro.
a. Associare l'evento Clic per il pulsante al servizio orderCart aggiunto. A questo punto, quando si fa clic sul pulsante Order, il servizio orderCart viene richiamato in ThingWorx e tutti gli elementi del carrello vengono ordinati.
b. Inoltre, associare l'evento ServiceInvokeComplete per orderCart al servizio getCart. In questo modo getCart si attiva ogni volta che il servizio orderCart viene completato, aggiornando così il carrello.
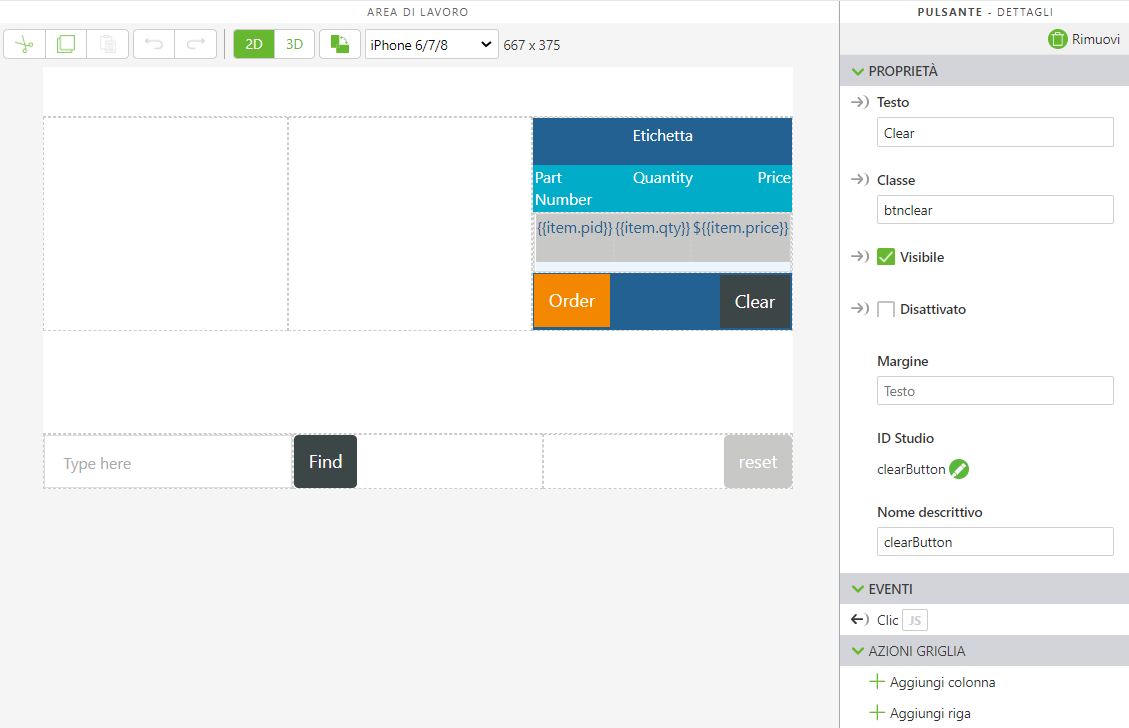
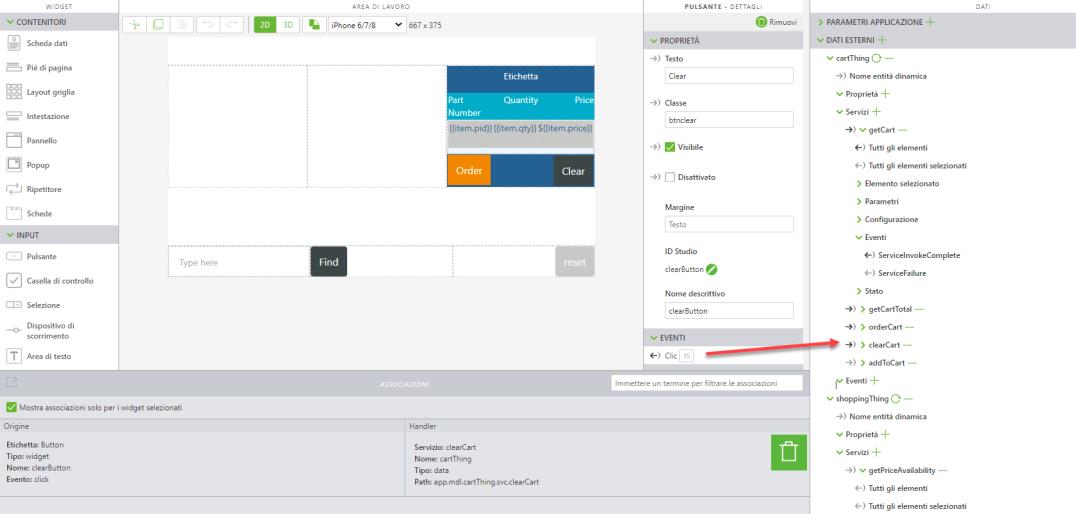
7. Fare clic sul pulsante Clear nell'area di lavoro.
a. Rimuovere il testo nella casella JS dell'evento Clic perché si utilizza il servizio clearCart.
b. Associare l'evento Clic al servizio clearCart. A questo punto, se si fa clic sul pulsante Clear nell'esperienza, vengono cancellati tutti gli elementi dal carrello.
c. Associare l'evento ServiceInvokeComplete per clearCart a getCart. Il carrello viene aggiornato con getCart ogni volta che viene svuotato.
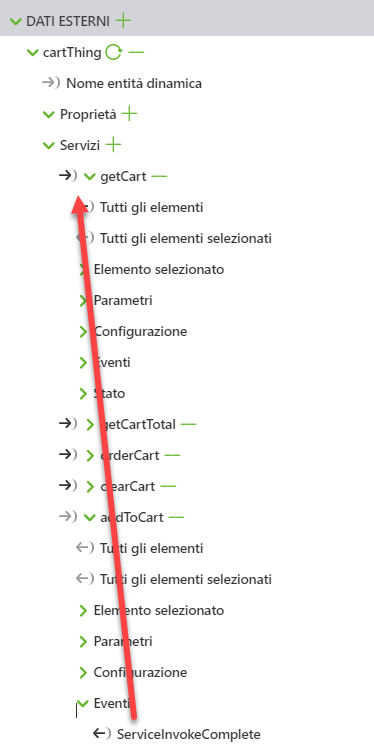
8. Infine, associare l'evento ServiceInvokeComplete per addToCart a getCart. Analogamente a orderCart e clearCart, ogni volta che viene aggiunta una nuova parte al carrello viene attivato getCart per aggiornare il carrello visualizzato nell'esperienza.
 ) sia selezionata in modo che il riquadro sia visualizzato nella parte inferiore dello schermo.
) sia selezionata in modo che il riquadro sia visualizzato nella parte inferiore dello schermo. ) sia selezionata in modo che il riquadro sia visualizzato nella parte inferiore dello schermo.
) sia selezionata in modo che il riquadro sia visualizzato nella parte inferiore dello schermo.