Aggiornare l'interfaccia 2D
L'area di lavoro 2D di 3D-Guided Service Instructions 200 deve essere aggiornata per adattarsi alle esigenze del nuovo popup e del carrello. Vengono aggiunti pulsanti per ordinare e svuotare il carrello, insieme alle etichette e a un ripetitore per la visualizzazione dell'elenco di tutti gli elementi nel carrello.
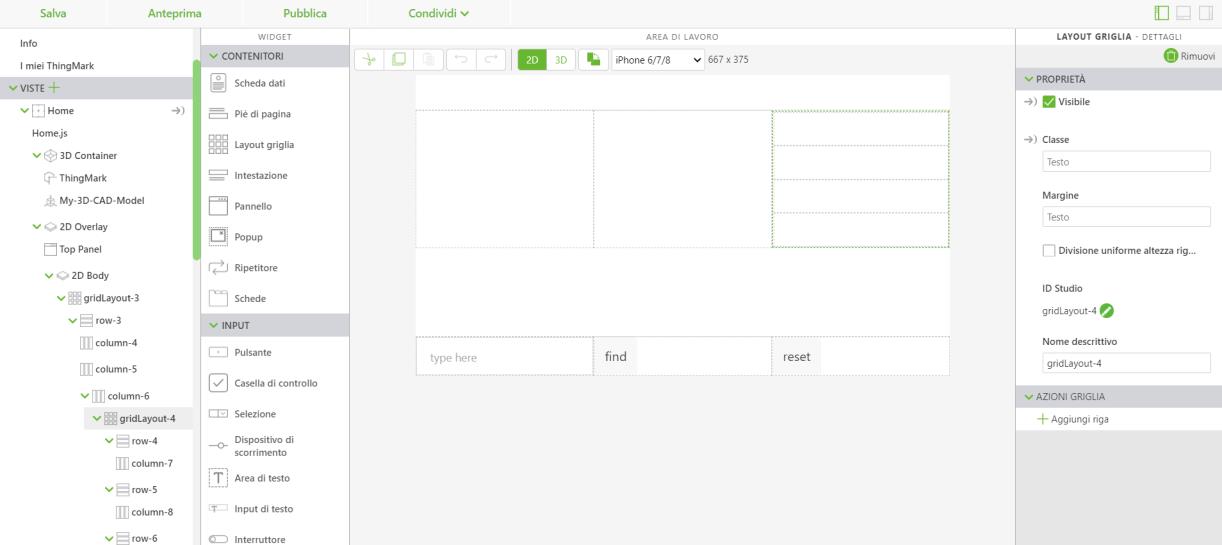
1. Aprire l'area di lavoro 2D.
2. Fare clic su playButton. Nel riquadro DETTAGLI, selezionare Rimuovi per rimuoverlo dall'area di lavoro. La funzione di playButton viene ora attivata dal popup.
3. Fare clic sul pannello di sinistra, quindi su Rimuovi nel riquadro DETTAGLI.
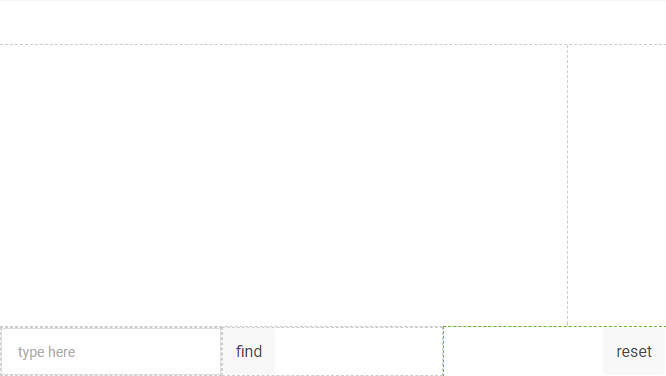
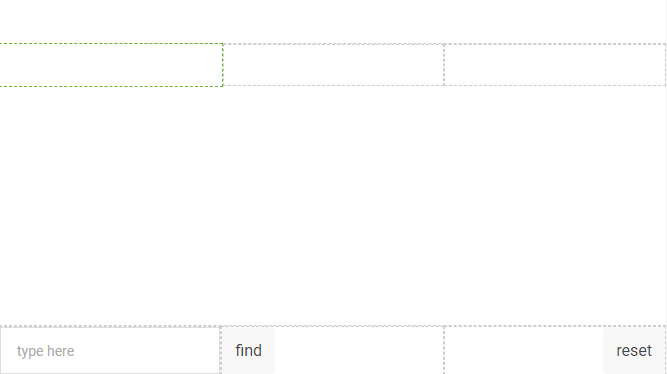
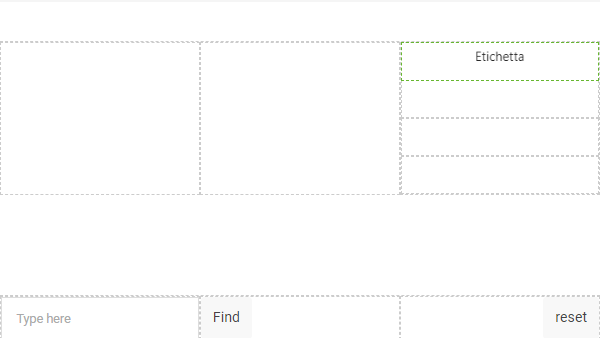
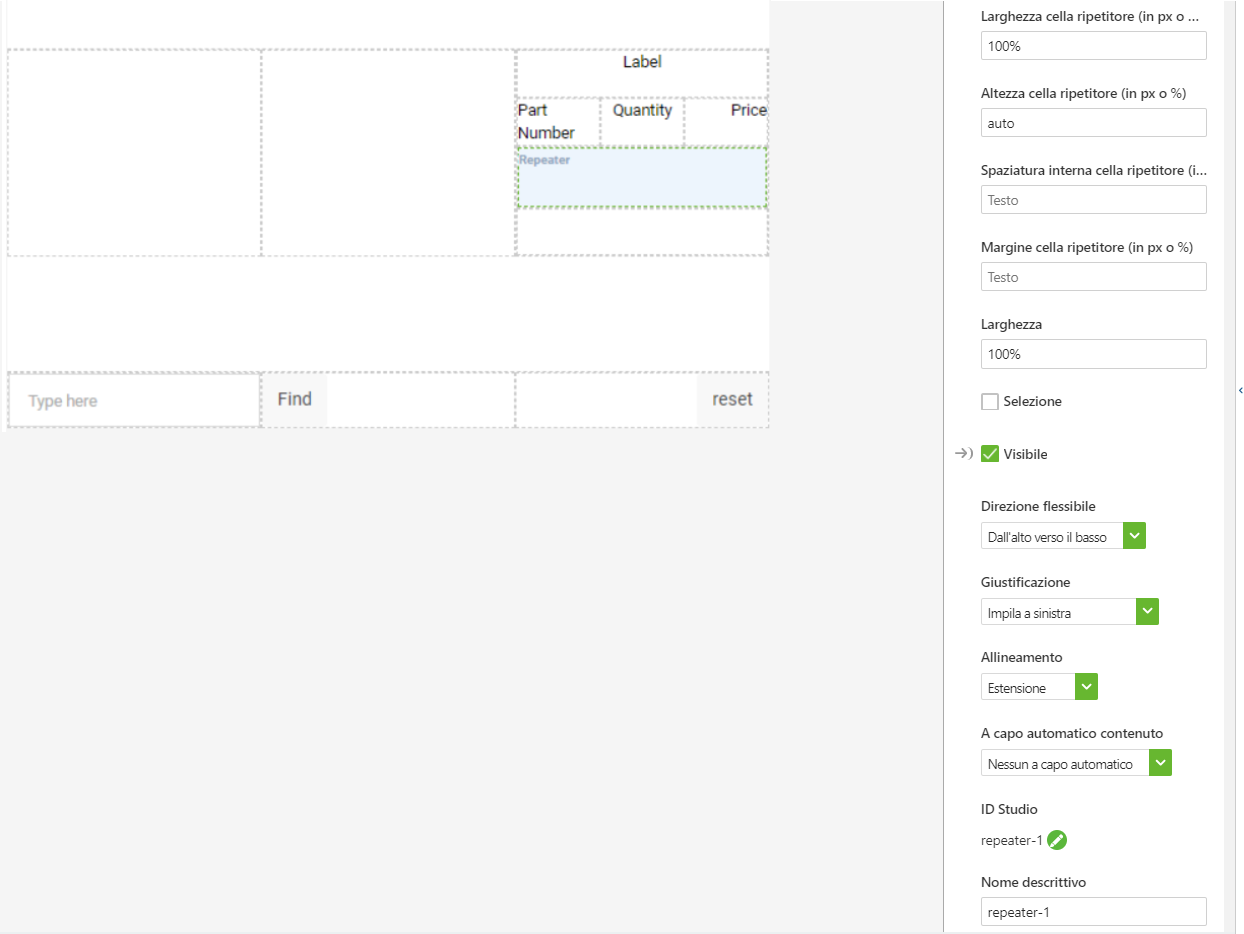
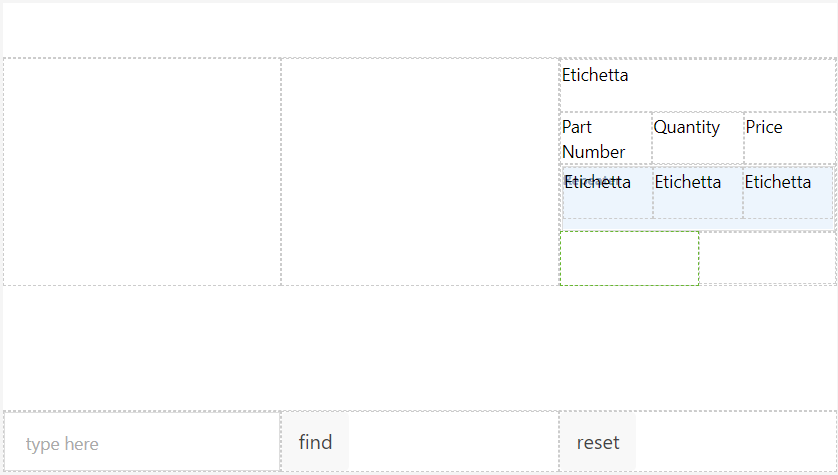
4. In row-1 di gridLayout-1 nel pannello inferiore, fare clic su Aggiungi colonna per aggiungere una colonna alla riga inferiore. Trascinare il widget resetButton dalla posizione originale e rilasciarlo nella nuova colonna. Alla voce PROPRIETÀ della nuova colonna, selezionare Fine nell'elenco a discesa Allineamento in modo che il layout appaia come nell'immagine riportata di seguito.
5. Selezionare ora il pannello di destra e fare clic su Rimuovi.
6. Ora che sono state rimosse parti del layout dell'esperienza precedente, i nuovi widget 2D vengono aggiunti all'esperienza.
a. Trascinare un widget Layout griglia nel Pannello centrale. Ora si utilizza il widget Layout griglia per dividere il pannello centrale in colonne di uguale larghezza.
b. Fare clic su column-4, la colonna appena creata nel widget Layout griglia. In Azioni griglia, fare clic due volte su Aggiungi colonna. Il Layout griglia viene suddiviso in tre colonne uguali.
c. Trascinare un altro widget Layout griglia nella colonna destra, column-6. Nelle proprietà Layout griglia, fare clic su Aggiungi riga tre volte in modo che gridLayout-3 disponga di quattro righe.
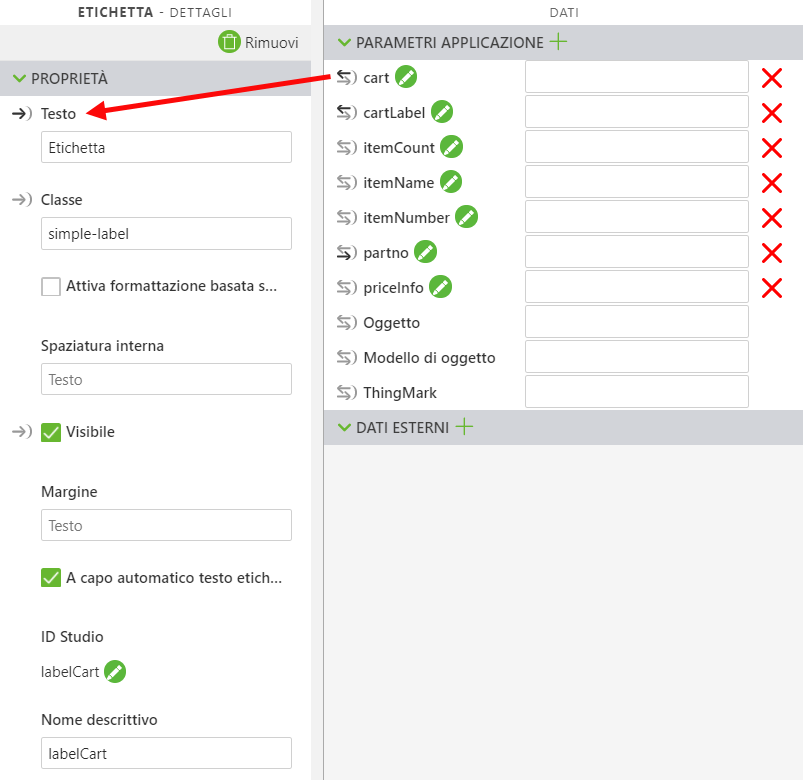
d. Trascinare un widget Etichetta nella riga superiore del nuovo widget Layout griglia. Modificare l'ID Studio di questa etichetta in labelCart. Fare clic su column-7 o sul nome della colonna in cui l'etichetta è stata appena posizionata e impostare la proprietà Allineamento su Al centro per posizionare l'etichetta al centro della riga. Questa etichetta mostra il prezzo totale degli elementi nel carrello quando questo viene completato.
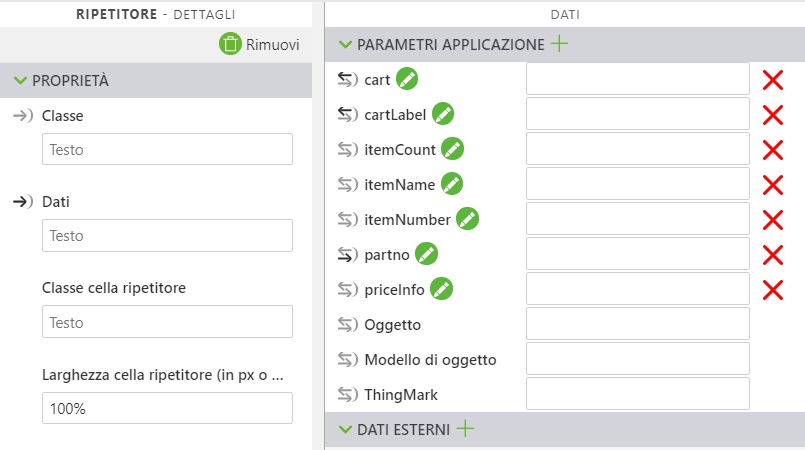
e. Aprire il riquadro Dati. Aggiungere un nuovo parametro di applicazione denominato cartLabel. Trascinare le frecce di associazione accanto al parametro di applicazione cartLabel sulla proprietà Testo del widget labelCart. Questa associazione consente di modificare il testo di questo pulsante utilizzando codice in Home.js.
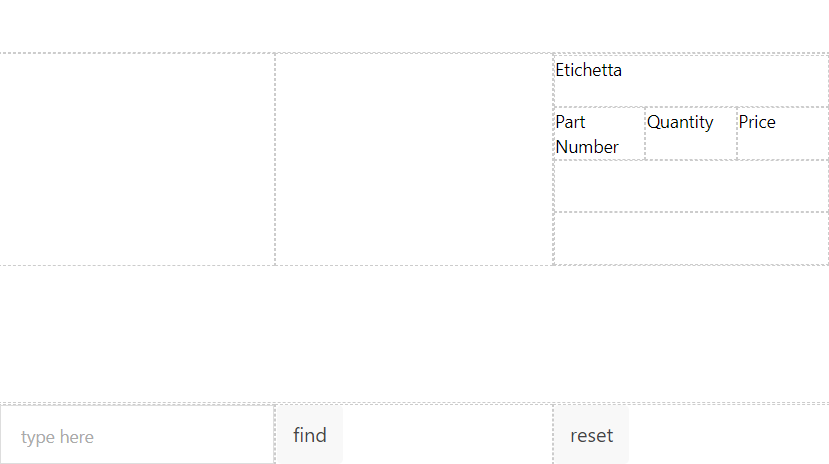
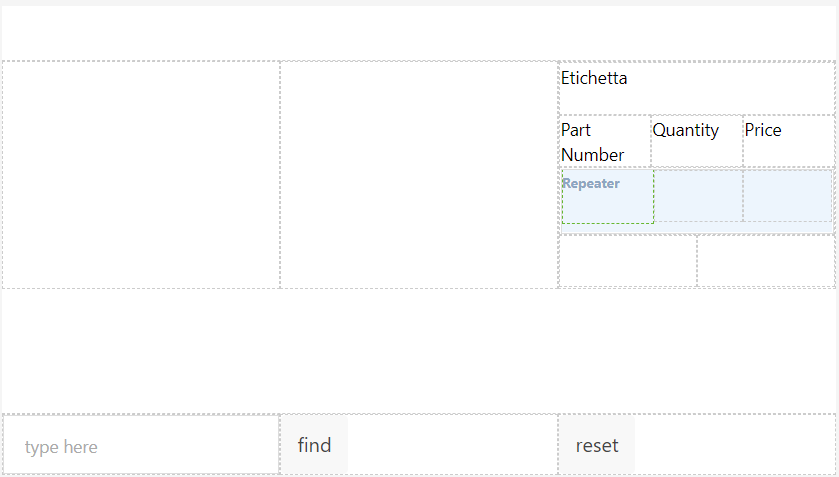
f. Dividere la seconda riga in tre colonne. Posizionare un widget Etichetta in ogni colonna.
▪ Nella prima colonna, modificare la proprietà Testo dell'etichetta in Part Number. Modificare la proprietà Allineamento per la colonna in Inizio.
▪ Per l'etichetta centrale, modificare la proprietà Testo in Quantity. Modificare la proprietà Allineamento per la colonna in Al centro.
▪ Nella terza colonna, modificare la proprietà Testo dell'etichetta in Price. Modificare la proprietà Allineamento per la colonna in Fine.
g. Nella terza riga, aggiungere un widget Ripetitore. Il widget Ripetitore consente di visualizzare i dati nel formato desiderato il numero di volte necessario. Esso viene utilizzato per registrare informazioni sulle parti che vengono aggiunte al carrello tramite il sistema di gestione degli ordini e cresce man mano che vengono aggiunte altre parti. Modificare l'ID Studio di questo widget in cartRepeater.
h. Aprire il riquadro Dati. Creare un nuovo parametro di applicazione denominato cart. Trascinare le frecce di associazione accanto al nuovo parametro di applicazione cart sulla proprietà Dati di cartRepeater. In questo modo vengono collegati al ripetitore i dati aggiunti al carrello in base alle parti selezionate.
i. Trascinare un widget Layout griglia in cartRepeater. Fare clic nella nuova colonna creata per Layout griglia, quindi fare clic su Aggiungi colonna due volte in modo che il ripetitore venga suddiviso in tre colonne.
j. Trascinare un widget Etichetta in ciascuna delle colonne appena create. Come per le etichette nella riga sopra di esse, impostare la proprietà Allineamento delle colonne rispettivamente su Inizio, Al centro e Fine. Queste etichette vengono modificate in una parte successiva del progetto.
k. Fare clic sulla quarta riga (sotto le etichette appena aggiunte) e selezionare Aggiungi colonna per aggiungere un'altra colonna.
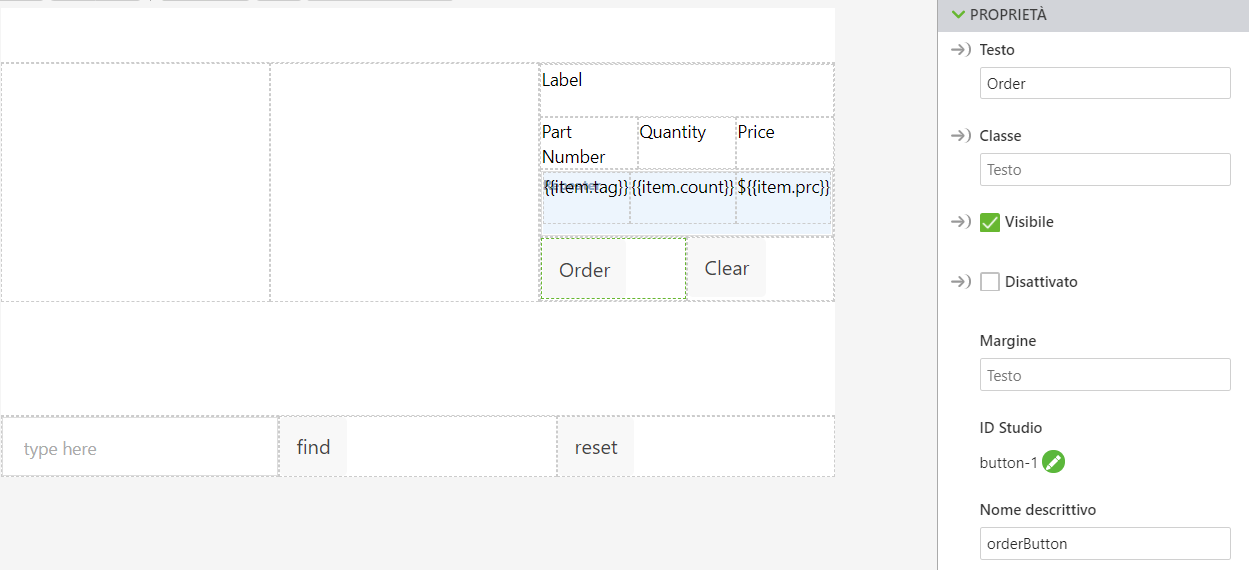
l. Aggiungere un widget
Pulsante alla colonna sinistra. Modificare la proprietà
Testo in
Order e l'
ID Studio in
orderButton. Aprire la casella
JS per l'evento
Clic e immettere
orderCart(). Questo pulsante viene associato a un servizio
ThingWorx per ordinare il contenuto del carrello in
3D-Guided Service Instructions 303.
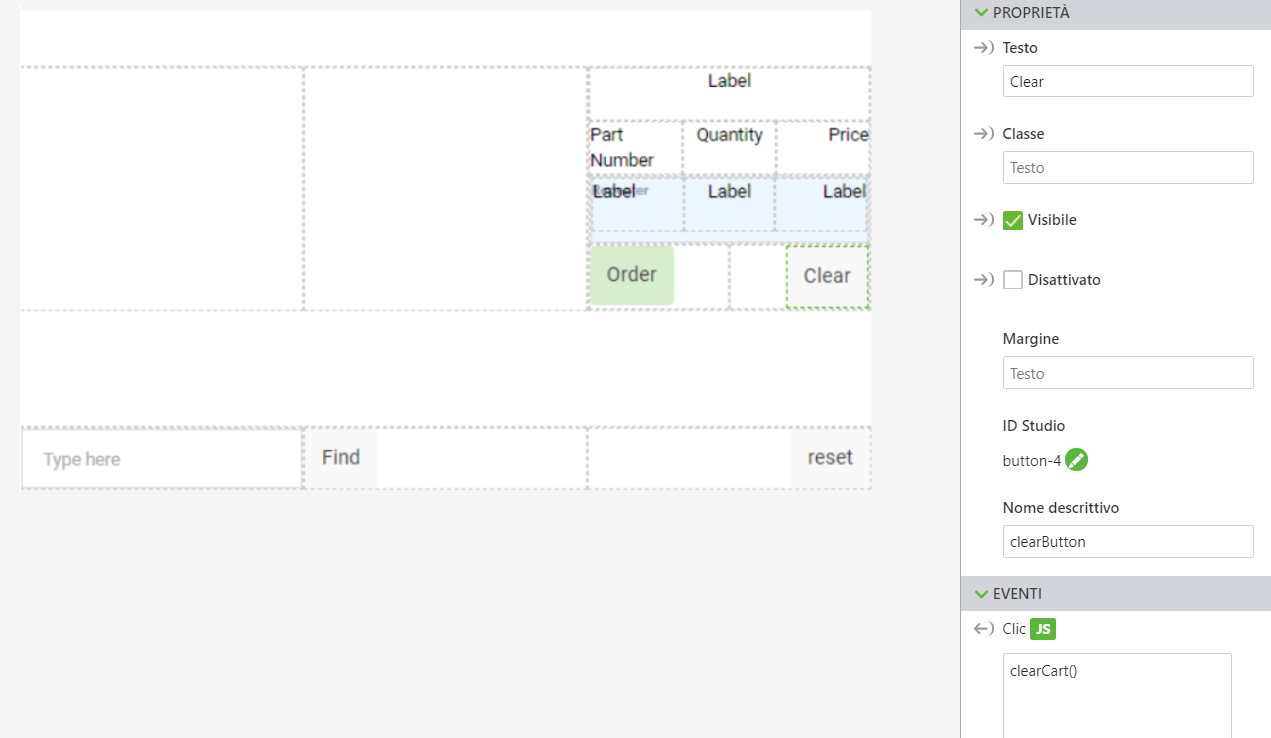
m. Nella colonna di destra della stessa riga aggiungere un altro widget Pulsante. Questa volta, modificare la proprietà Testo in Clear, l'ID Studio in clearButton e immettere clearCart() nella casella JS dell'evento Clic. Questo pulsante viene utilizzato per cancellare tutti gli elementi elencati nel carrello. Modificare la proprietà Allineamento di questa colonna su Fine.
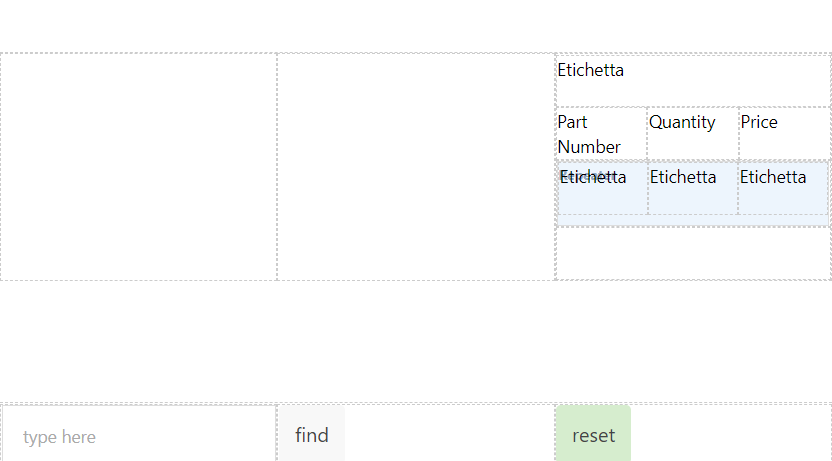
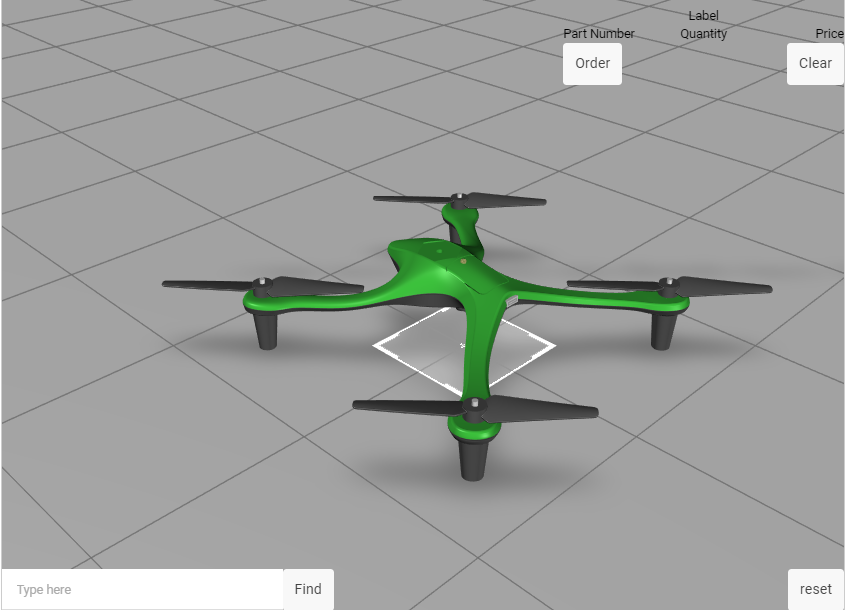
n. Fare clic su Anteprima. Se l'esperienza è simile all'immagine riportata di seguito, il layout 2D è stato creato correttamente.