Creare pulsanti per il popup
Ora che sono state create, le funzioni addToCart e disassemble vengono aggiunte al popup per renderle interattive. Il modello per il popup viene inoltre modificato per tenere conto delle differenze tra le parti.
|
|
Il codice completo di questa sezione è disponibile in Appendix 4 in GitHub. |
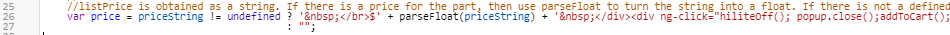
1. Il pulsante Add to Cart viene aggiunto alla variabile price con la funzione addToCart associata. Il pulsante Add to Cart viene aggiunto alla variabile price anziché al popup poiché il pulsante viene visualizzato solo se è presente un prezzo associato alla parte. Al pulsante vengono associati anche il metodo .close e la funzione hiliteOff per chiudere il popup e rimuovere lo shader quando si fa clic sul pulsante.
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
: "";
2. A questo punto si modifica il modello per il popup per aggiungere il parametro dell'applicazione itemCount, il prezzo della parte e il pulsante Continue.
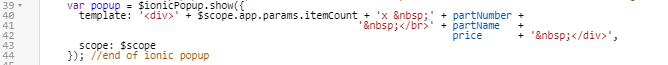
a. Aggiungere il parametro dell'applicazione itemCount e la variabile price al modello popup come illustrato di seguito.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price + ' </div>',
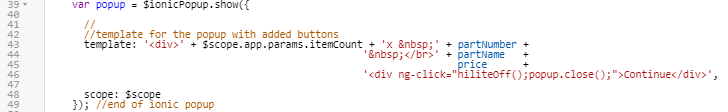
b. Il pulsante Continue viene aggiunto direttamente al modello per il popup. Quando si fa clic su questo pulsante, il popup si chiude senza che sia necessario eseguire alcuna altra azione e vengono attivati la funzione hiliteoff e il metodo .close. A questo punto, il popup contiene pulsanti per aggiungere una parte al carrello e chiudere il popup.
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' [/br]' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
3. La sequenza di disassemblaggio viene associata a un pulsante nel popup anziché a un pulsante nell'interfaccia 2D. Poiché le sequenze di disassemblaggio sono associate solo ad alcune parti, è necessario creare un'istruzione if else per determinare quale versione del popup viene visualizzata: quella con i pulsanti Add to Cart, Disassembly e Continue o quella con i pulsanti Add to Cart e Continue. Entrambe le parti dell'istruzione if else si basano sulla lunghezza della variabile instructionName. A ogni pulsante del popup verrà aggiunta una funzione successivamente in questo tutorial.
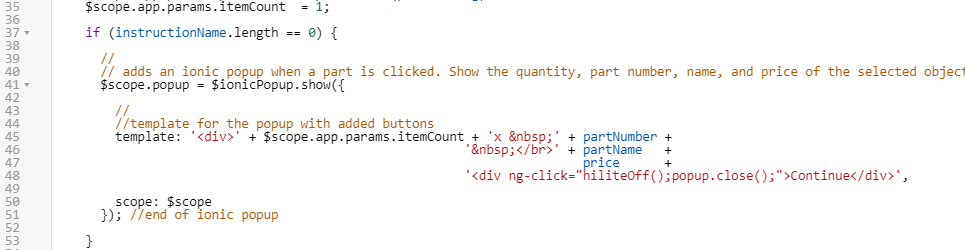
a. Per la prima condizione, se la lunghezza della variabile instructionName è 0, alla parte selezionata non è associata una sequenza di disassemblaggio. In questo caso, non è necessario aggiungere il pulsante Disassemble al popup, il quale contiene solo i pulsanti Add to Cart e Continue, ossia lo stato corrente del popup. Aggiungere la nuova riga di codice riportata di seguito sopra al punto in cui viene chiamato il popup e modificare l'ambito della variabile del popup in modo che vi si possa accedere al di fuori dell'istruzione if. Far rientrare il codice in modo che si allinei correttamente all'interno dell'istruzione if.
if (instructionName.length == 0) {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. </br> adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup
}
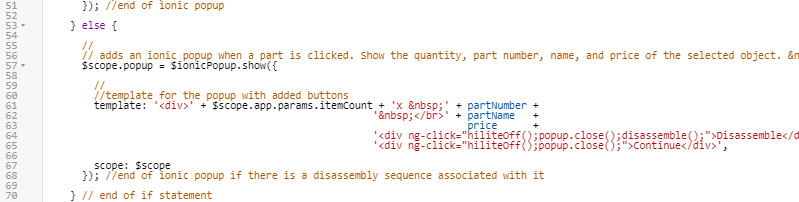
b. La condizione else chiama un popup nel caso in cui una sequenza di disassemblaggio sia associata alla parte. Viene chiamato un popup contenente i tre i possibili pulsanti: Add to Cart, Disassemble e Continue. Il pulsante Disassemble non chiama solo la funzione disassemble, ma anche hiliteOff e popup.close.
} else {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. [/br] adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup if there is a disassembly sequence associated with it
} // end of if statement
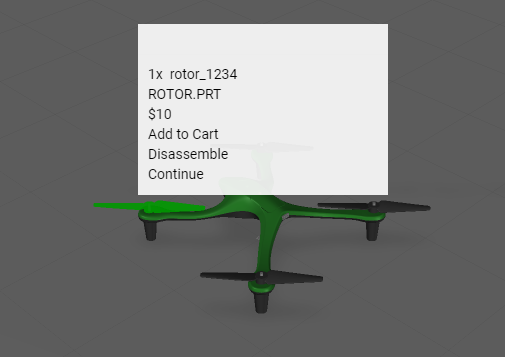
4. Fare clic su Anteprima.
a. Fare clic su uno dei rotori per visualizzare le modifiche apportate al popup. È possibile fare clic su ogni pulsante sebbene non gli sia stato ancora assegnato alcuno stile. Provare ogni pulsante per vedere come interagisce con il modello.
b. Ora fare clic sulla base del quadrirotore per vedere la differenza del popup quando non è associata una sequenza di disassemblaggio a una parte.
c. Infine, fare clic sulla PCB. Notare che quando si fa clic sulla PCB, il prezzo non viene visualizzato e non viene data l'opzione di aggiungere la parte al carrello. Questo avviene perché, in precedenza, la PCB e la batteria sono state combinate in un'unica parte e alla singola PCB non è associato un prezzo.
d. Se tutte e tre le versioni del popup vengono visualizzate correttamente, questa sezione è stata completata.