Utilizzare CSS per assegnare uno stile all'esperienza
L'ultimo passo di questo tutorial consiste nell'aggiungere uno stile CSS al progetto per colorare i pulsanti e il carrello.
|
|
Il codice completo di questa sezione è disponibile in Appendix 5 in GitHub. |
1. Fare clic su Applicazione in STILI. Questo è il punto in cui si include il codice CSS.
a. Aggiungere le classi CSS riportate di seguito che verranno associate alle parti nei passi successivi dell'esperienza.
.btnadd {
background: #236192;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btncontinue {
background: #c8c9c7;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btndisassemble {
background: #3d4647;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btnfind {
background: #3d4647;
color: #ffffff;
}
.btnreset {
background: #c8c9c7;
color: #ffffff;
}
.cart {
background: #236192;
color: #ffffff;
}
.cartlabels {
background: #00acc8;
color: #ffffff;
}
.btnclear {
background: #3d4647;
color: #ffffff;
border-radius: 0px;
}
.btnorder {
background: #f38800;
color: #ffffff;
border-radius: 0px;
}
.repeater {
background: #c8c9c7;
color: #236192;
}
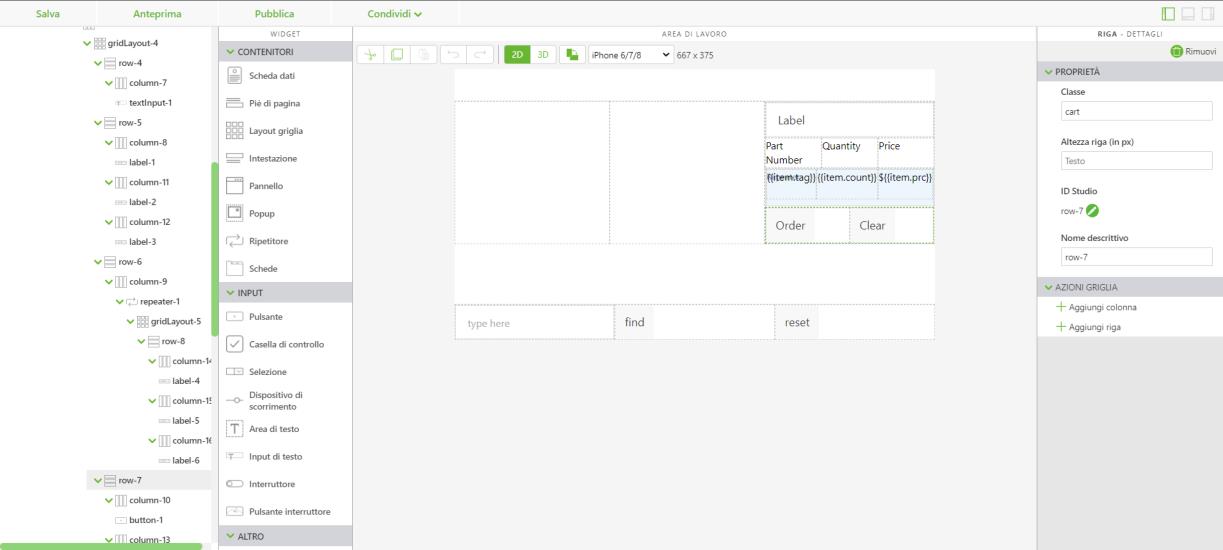
2. Ora che le classi CSS sono state aggiunte agli stili dell'applicazione si possono aggiungere all'interfaccia 2D.
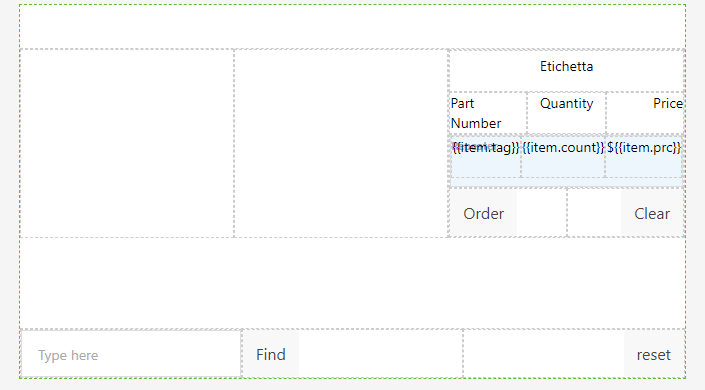
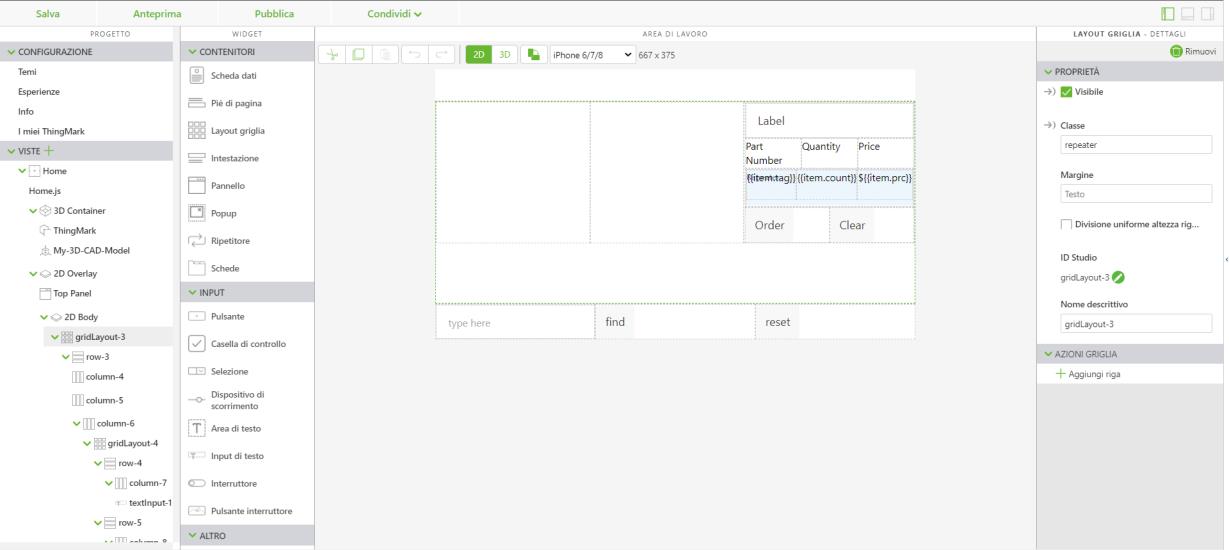
a. Tornare alla vista Home e aprire l'area di lavoro 2D. Modificare la proprietà Testo di ciascuna etichetta come riportato di seguito:
▪ {{item.tag}}
▪ {{item.count}}
▪ ${{item.prc}}
▪ Per l'aggiunta del testo si utilizzano le proprietà dell'oggetto cartItem creato nella sezione di codice riportata di seguito. Il contenuto dell'oggetto cartItem è uguale al parametro dell'applicazione cart e le etichette riassociano il ripetitore alle proprietà del carrello.
var cartItem =$scope.cart[$scope.currentSelection];
if (cartItem === undefined) {
cartItem = { count: $scope.app.params.itemCount,
itm: $scope.app.params.itemNumber,
tag: $scope.app.params.itemName,
prc: $scope.app.params.priceInfo }
} else {
cartItem.count += $scope.app.params.itemCount
}
$scope.cart[$scope.currentSelection] = cartItem;
b. Fare clic sulla prima riga nel layout della griglia contenente il widget labelCart. Impostare la proprietà Classe della riga su cart. In questo modo viene aggiunto uno sfondo blu alla colonna che funge da intestazione del carrello. Aprire la colonna della stessa riga e impostare la proprietà Spaziatura interna su 5px per aggiungere una spaziatura interna intorno alla riga per separarla dalle altre righe.
c. Fare clic sulla seconda riga e impostare la proprietà Classe su cartlabels. In questo modo viene aggiunto uno sfondo azzurro a questa riga che viene utilizzata come intestazione di ciascuna colonna del carrello.
d. Per aggiungere uno stile al contenuto del ripetitore, aprire il widget Layout griglia aggiunto dopo aver aggiunto il ripetitore. Impostare la proprietà Classe su repeater. In questo modo viene aggiunto al contenuto del ripetitore uno sfondo grigio chiaro con caratteri blu.
e. Come per la prima riga, fare clic sull'ultima riga nel layout e impostare la proprietà Classe su cart. Utilizza la stessa convenzione di stile della riga contenente il widget labelCart.
f. Modificare la proprietà Classe di ogni widget Pulsante con la classe CSS corrispondente:
▪ orderButton - btnorder
▪ clearButton - btnclear
▪ findButton - btnfind
▪ resetButton - btnreset
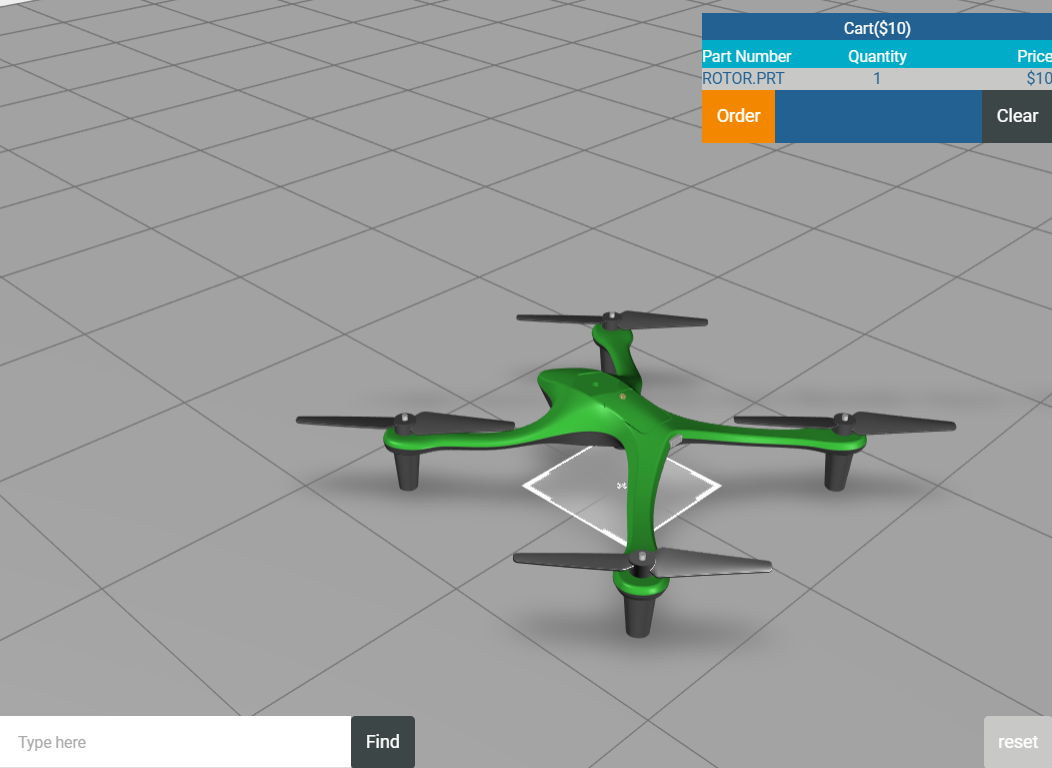
g. Dopo aver aggiunto le classi ai pulsanti appropriati, fare clic su Anteprima. Fare clic su una parte e aggiungerla al carrello. L'esperienza dovrebbe essere corrispondere a quella riportata di seguito.
3. L'ultimo passo per l'assegnazione della stile all'esperienza consiste nell'aggiungere classi CSS ai pulsanti del popup. A differenza dei pulsanti nell'interfaccia 2D, per modificare i pulsanti del popup è necessario modificare il modello del popup. Aprire Home.js.
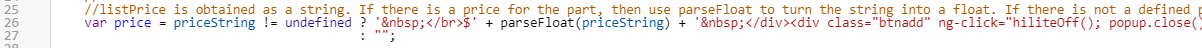
a. Nella variabile per il prezzo è necessario aggiungere class="btnadd" al modello del popup per assegnare uno stile al pulsante Add to Cart.
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div class="btnadd" ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
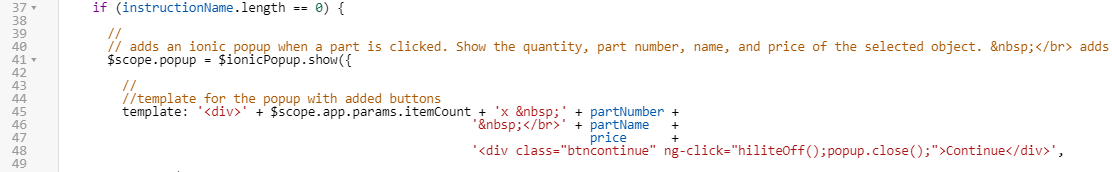
b. Se l'istruzione if else non contiene una sequenza di disassemblaggio, la classe btncontinue viene aggiunta al modello del popup per assegnare uno stile al pulsante Continue.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
c. Quando nella parte else dell'istruzione if else sono presenti i pulsanti del popup Continue e Disassemble è necessario aggiungere al modello le classi per btncontinue e btndisassemble.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btndisassemble" ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
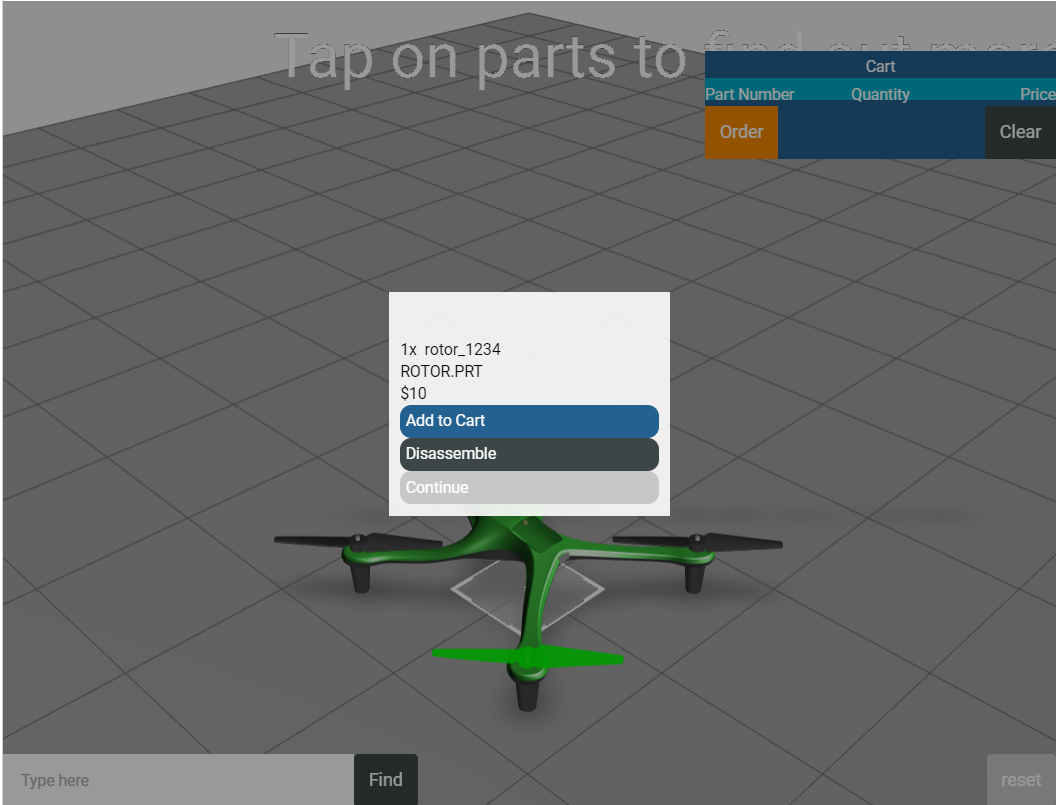
4. Tutti gli stili CSS sono stati aggiunti all'esperienza. Fare clic su Anteprima per vedere come è cambiata l'esperienza. Se i pulsanti del popup appaiono come nell'immagine riportata di seguito, questa sezione è stata completata correttamente.
Provare a modificare i valori nella scheda Applicazione per vedere come cambia lo stile dell'esperienza.
Nella parte successiva di questo caso di utilizzo si
aggiungerà un servizio ThingWorx a Vuforia Studio.