Aggiungere i parametri di applicazione e modificare il popup con un'istruzione If Else
Oltre a riutilizzare gran parte del codice dell'esperienza 3D-Guided Service Instructions 200, vengono aggiunti alcuni nuovi parametri e variabili di applicazione all'inizio del codice.
|
|
Per il codice completo di questa sezione, vedere Appendix 1 in GitHub. |
1. Prima di aggiungere il nuovo JavaScript è necessario creare nuovi parametri di applicazione. I parametri di applicazione vengono utilizzati per associare gli attributi del modello di quadrirotore ai parametri in Vuforia Studio che possono essere utilizzati per l'associazione dei dati.
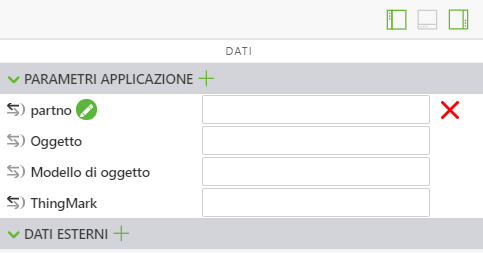
a. Aprire il riquadro Dati sul lato destro dello schermo ed espandere l'elenco dei Parametri applicazione.
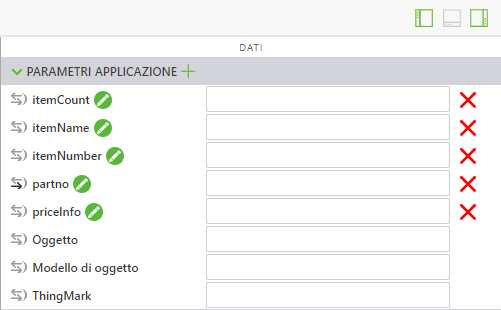
b. Utilizzare il simbolo + verde accanto a Parametri applicazione per aggiungere i parametri di applicazione seguenti:
▪ itemCount - Utilizzato per visualizzare la quantità di una determinata parte che viene selezionata
▪ itemName - Utilizzato per memorizzare il nome della parte selezionata
▪ itemNumber - Il numero della parte
▪ priceInfo - Il prezzo della parte
Non immettere dati nella casella accanto a ciascuno di questi parametri. I dati verranno aggiunti dagli attributi del modello. In un'attività successiva questi dati vengono recuperati da un'origine esterna.
2. Sotto le variabili partName, instructionName e partNumber in Home.js, aggiungere due nuove variabili:
◦ priceString - Utilizza metadata.get per recuperare l'attributo listPrice dal modello.
◦ price - Utilizza un operatore condizionale per modificare priceString da un tipo di dati stringa a un decimale in modo che l'elemento venga registrato come numero se è presente un prezzo associato alla parte oppure diventi una stringa vuota.
var priceString = metadata.get(pathId, 'listPrice');
//
//listPrice is obtained as a string. If there is a price for the part, then use parseFloat to turn the string into a float. If there is not a defined price, set price to ""
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString)
: "";
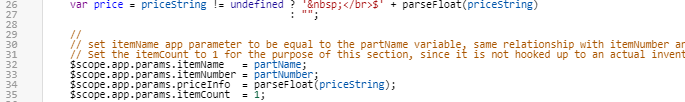
3. Successivamente, sotto le nuove variabili, inizializzare i parametri dell'applicazione creati nel passo 1 di questa sezione in modo che siano uguali ad alcune delle variabili appena create. I parametri dell'applicazione verranno utilizzati durante l'aggiunta di parti al carrello, che verranno create in una sezione successiva.
Per questa parte del progetto, l'inventario di ogni parte, ovvero itemCount, è 1 poiché a esso non sono stati allegati dati esterni. priceInfo è leggermente diverso dal prezzo poiché alla variabile non è stato aggiunto $ come price perché viene utilizzato per aggiungere il totale del carrello in una sezione successiva.
//
// set itemName app parameter to be equal to the partName variable, same relationship with itemNumber and partNumber and priceInfo and price.
// Set the itemCount to 1 for the purpose of this section, since it is not hooked up to an actual inventory.
$scope.app.params.itemName = partName;
$scope.app.params.itemNumber = partNumber;
$scope.app.params.priceInfo = parseFloat(priceString);
$scope.app.params.itemCount = 1;
4. Tutte le variabili e i parametri di applicazione iniziali sono stati creati.