Trovare parti
Oltre a poter fare clic su una parte per visualizzarne i metadati, è possibile aggiungere una barra di ricerca a un'esperienza. Se si dispone del numero di parte ma non si conosce la parte esatta che si sta cercando in un modello, cercare il numero della parte e la parte viene evidenziata. Questa operazione viene eseguita creando una funzione denominata findMeta che consente di immettere il numero della parte e quindi di confrontarlo con i dati del modello del quadrirotore. Vengono evidenziate le parti con il numero di parte specificato.
|
|
Se si desidera confrontare i propri progressi con il codice completo di questa sezione, il codice è disponibile in Appendix 1 in GitHub. |
1. Nella vista Home, aprire l'area di lavoro 2D.
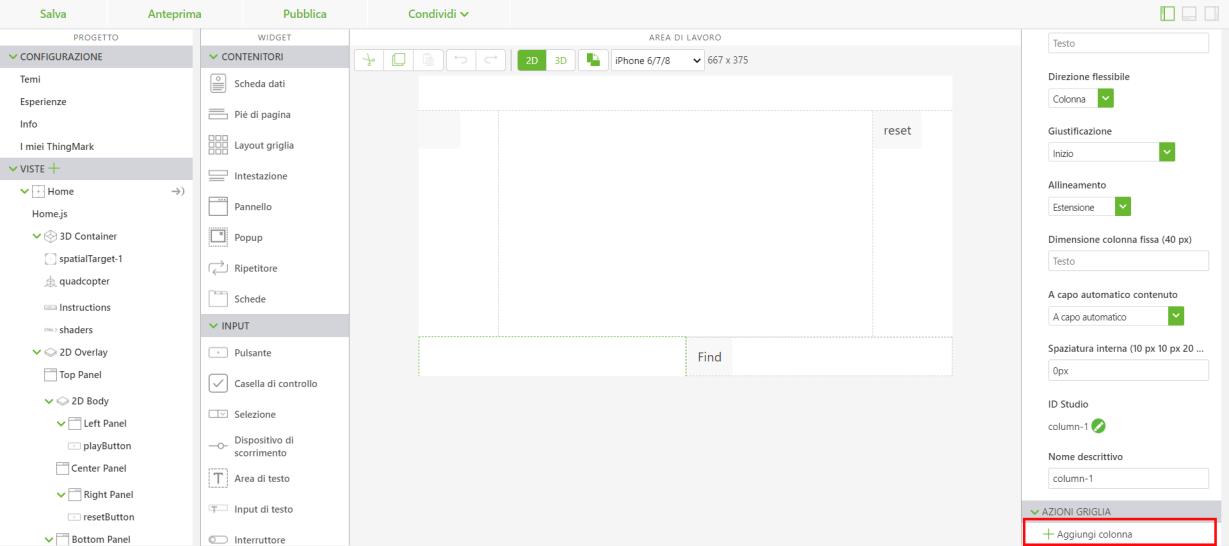
2. Trascinare e rilasciare un widget Layout griglia nel pannello inferiore dell'area di lavoro. Fare clic su column-1 nell'albero VISTE sul lato sinistro dello schermo. Selezionare Aggiungi colonna in Azioni griglia per dividere il pannello inferiore in due colonne.
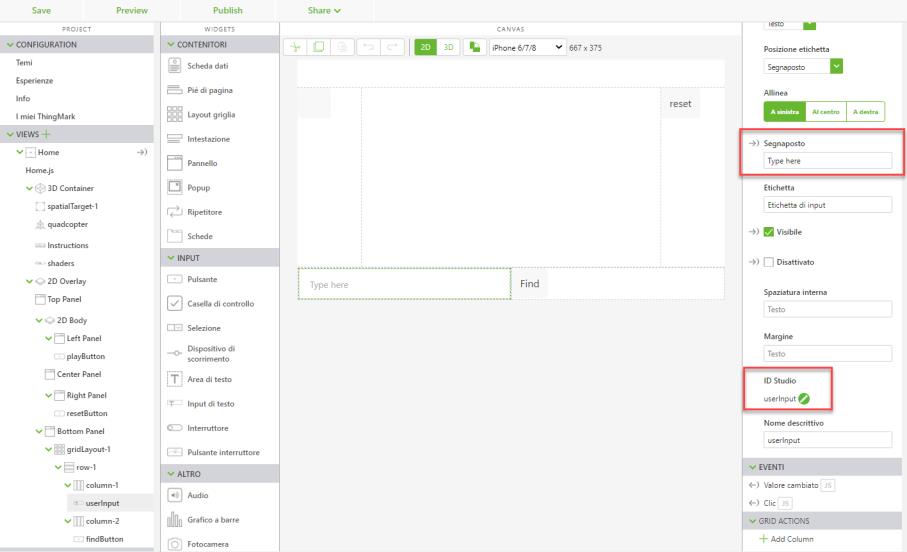
3. Trascinare un widget Input di testo in column-1 nel pannello inferiore. L'input di testo viene utilizzato per immettere il testo per la ricerca dei nomi o dei numeri delle parti. Immettere Type here nel campo Segnaposto. Impostare ID Studio su userInput.
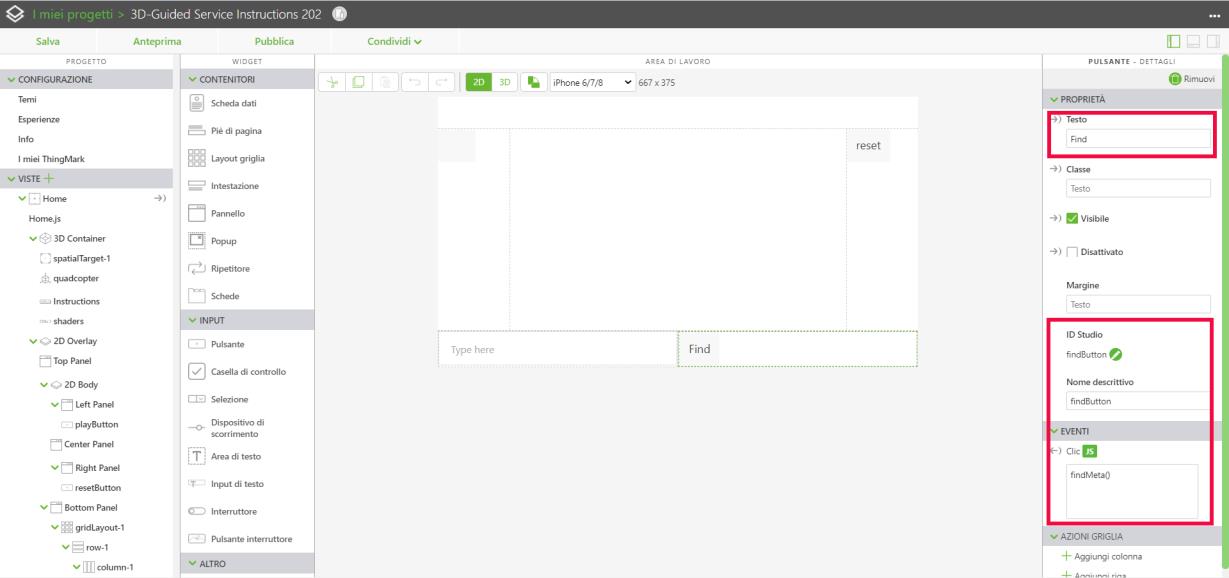
4. In column-2, aggiungere un widget Pulsante. Immettere Find nel campo Testo. Cambiare l'ID Studio in findButton. Nella sezione JS dell'evento Clic, digitare findMeta(). Questa funzione viene creata nella scheda Home.js.
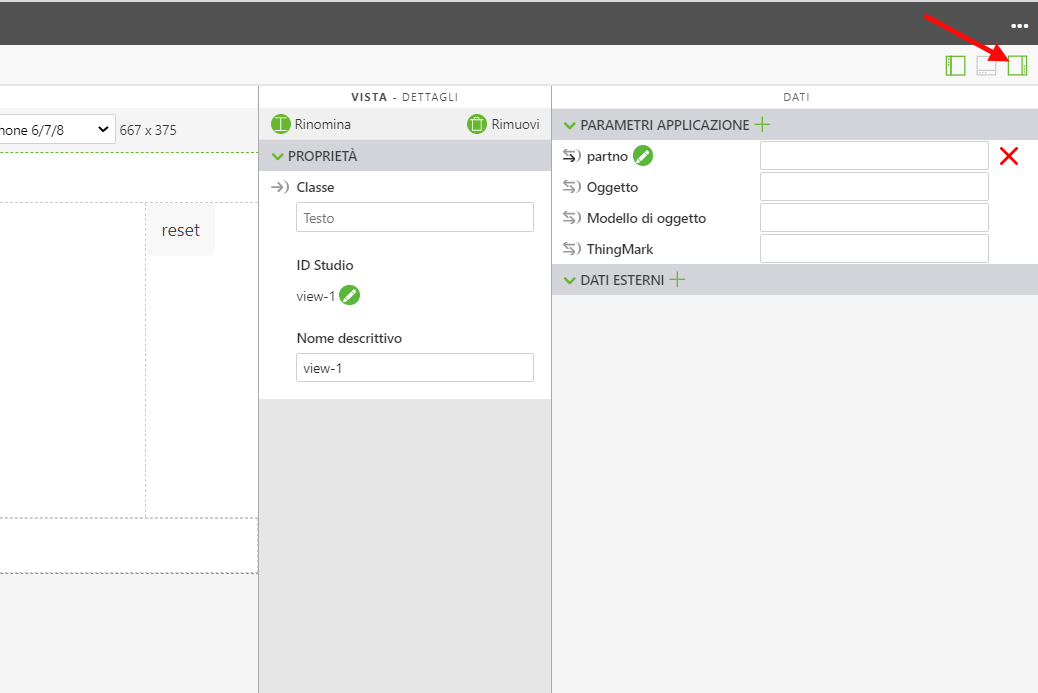
5. Aprire il riquadro
Dati facendo clic su

nell'angolo in alto a destra (indicato di seguito). È necessario creare un parametro di applicazione per connettere il testo digitato nel widget
userInput agli attributi del modello.
a. Selezionare il segno + verde accanto a Parametri applicazione per creare un nuovo parametro di applicazione. Assegnare un nome al parametro di applicazione partno e fare clic su Aggiungi.
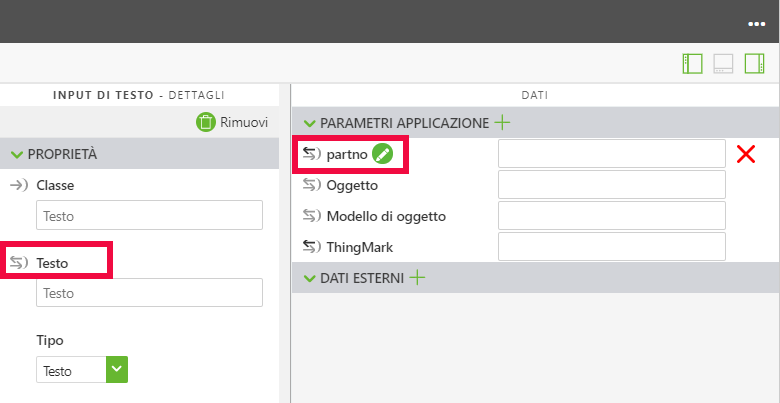
b. Aprire il widget userInputInput di testo. Trascinare la proprietà Testo del widget userInput nel parametro dell'applicazione partno. In questo modo il testo immesso nella casella userInput viene associato alla variabile partno. Se l'associazione è stata creata correttamente, le frecce accanto ai due oggetti associati diventano nere.
6. Fare clic su
Home.js nell'albero
Vista. È necessario creare una nuova funzione per utilizzare la barra di ricerca per trovare le parti con il numero di parte specificato. Questa funzione assume il testo digitato nella casella
userInput e lo imposta su una variabile denominata
searchNum. La variabile di questo valore viene quindi confrontata con tutti i numeri di parte disponibili nel modello di quadrirotore. Se esiste una parte con un numero che corrisponde al testo immesso, la parte (o le parti, in caso di più istanze dello stesso numero di parte) viene evidenziata tramite lo shader della sezione
3D-Guided Service Instructions 201 precedente. La parte viene evidenziata per 3 secondi. Posizionare questa funzione dopo la fine della funzione
userpick e prima della funzione
playit.
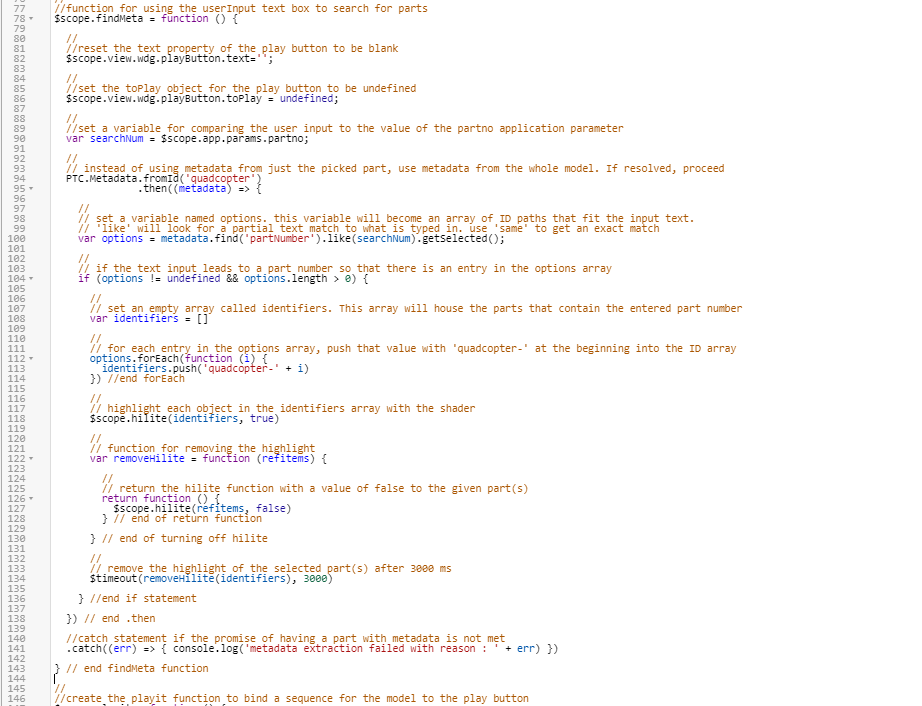
a. Creare una funzione denominata findMeta e utilizzata per trovare i metadati nelle parti contenenti le informazioni digitate nella casella di testo userInput. Il primo passo di questa funzione consiste nel rimuovere il testo dal pulsante Riproduci e dissociare il modello da qualsiasi sequenza. Ora è necessario creare una variabile con valore uguale al testo digitato nella casella di testo userInput in base al parametro di applicazione creato.
//function for using the userInput text box to search for parts
$scope.findMeta = function () {
//reset the text property of the play button to be blank
$scope.view.wdg.playButton.text='';
//
//set the toPlay object for the play button to be undefined
$scope.view.wdg.playButton.toPlay = undefined;
//
//set a variable for comparing the user input to the value of the partno application parameter
var searchNum = $scope.app.params.partno;
//
// instead of using metadata from just the picked part, use metadata from the whole model. If resolved, proceed
PTC.Metadata.fromId('quadcopter')
.then ( (metadata) => {
b. La sezione successiva della funzione prende i dati che sono stati inseriti in userInput e li confronta con l'attributo Part Number del modello. La variabile options viene creata come una matrice di percorsi ID contenenti dati che corrispondono al testo immesso. Questa operazione viene eseguita utilizzando i metodi .find e .like in combinazione tra loro. Quando un utente digita il testo nella casella userInput, il testo viene immesso nel parametro dell'applicazione partno a causa dell'associazione tra l'input di testo e il parametro. Per questo motivo, la variabile searchNum viene impostata sul valore del parametro di applicazione partno. La variabile searchNum viene quindi confrontata con tutti i valori di partNumber esistenti che vengono trovati tramite il metodo .find per gli attributi del modello. In seguito, si utilizza il metodo .like per trovare tutti i numeri delle parti che corrispondono in modo parziale o esatto al testo digitato nella casella di input. Questi risultati vengono quindi memorizzati come elenco di valori nella variabile options per via di getSelected.
//
//set a variable for comparing the user input to the value of the partno application parameter
var searchNum = $scope.app.params.partno;
//
// instead of using metadata from just the picked part, use metadata from the whole model. If resolved, proceed
PTC.Metadata.fromId('quadcopter')
.then((metadata) => {
//
// set a variable named options. this variable will become an array of ID paths that fit the input text.
// 'like' will look for a partial text match to what is typed in. use 'same' to get an exact match
var options = metadata.find('partNumber').like(searchNum).getSelected();
//
// if the text input leads to a part number so that there is an entry in the options array
if (options != undefined && options.length > 0) {
//
// set an empty array called ID. This array will house the parts that contain the entered part number
var identifiers = []
//
// for each entry in the options array, push that value with 'quadcopter-' at the beginning into the ID array
options.forEach(function (i) {
identifiers.push('quadcopter-' + i)
}) //end forEach
//
// highlight each object in the identifiers array with the shader
$scope.hilite(identifiers, true)
//
// function for removing the highlight
var removeHilite = function (refitems) {
//
// return the hilite function with a value of false to the given part(s)
return function () {
$scope.hilite(refitems, false)
} // end of return function
} // end of turning off hilite
//
// remove the highlight of the selected part(s) after 3000 ms
$timeout(removeHilite(identifiers), 3000)
} //end if statement
}) // end .then
//catch statement if the promise of having a part with metadata is not met
.catch((err) => { console.log('metadata extraction failed with reason : ' + err) })
} // end findMeta function
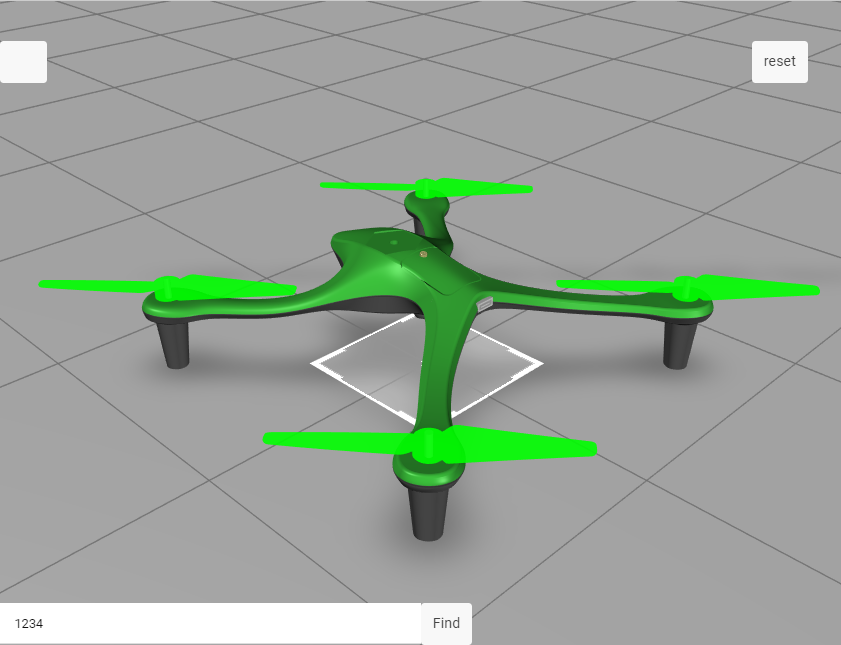
7. Fare clic su Anteprima. Nella casella userInput, immettere 1234 e fare clic su Trova. Se tutti i rotori vengono evidenziati in verde e poi scompaiono, questo passo è stato completato correttamente.
Il codice completo di questa sezione è disponibile in
3D-Guided Service Instructions 202 in GitHub.
Ora è possibile passare alla sezione 3D-Guided Service Instructions 301, nella quale si
aggiungeranno i dati del prezzo e il carrello a un modello.



 nell'angolo in alto a destra (indicato di seguito). È necessario creare un parametro di applicazione per connettere il testo digitato nel widget userInput agli attributi del modello.
nell'angolo in alto a destra (indicato di seguito). È necessario creare un parametro di applicazione per connettere il testo digitato nel widget userInput agli attributi del modello.