Utilizzare oggetti in Vuforia Studio
Una volta creati gli oggetti in ThingWorx è necessario connetterli all'esperienza di Vuforia Studio.
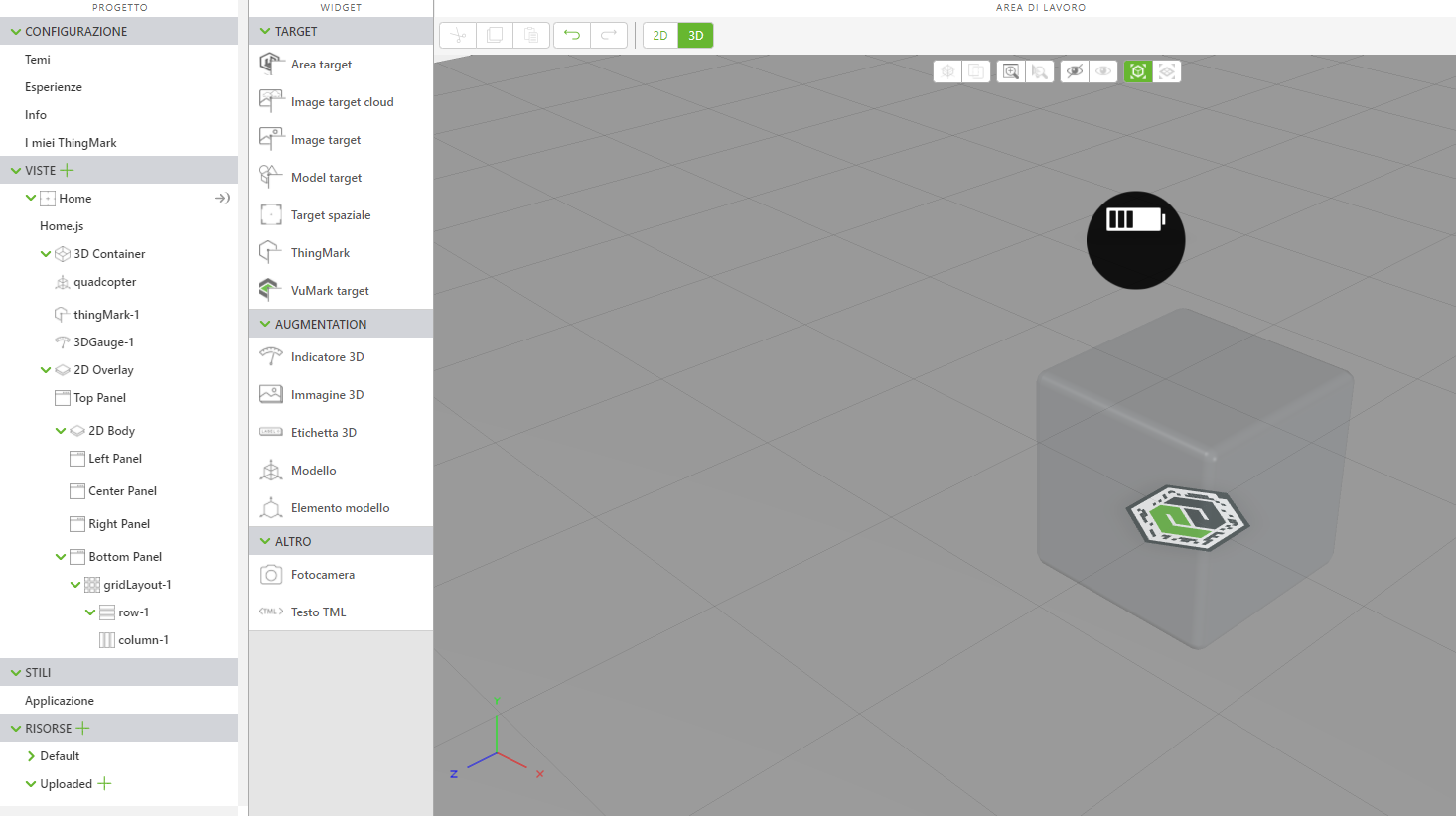
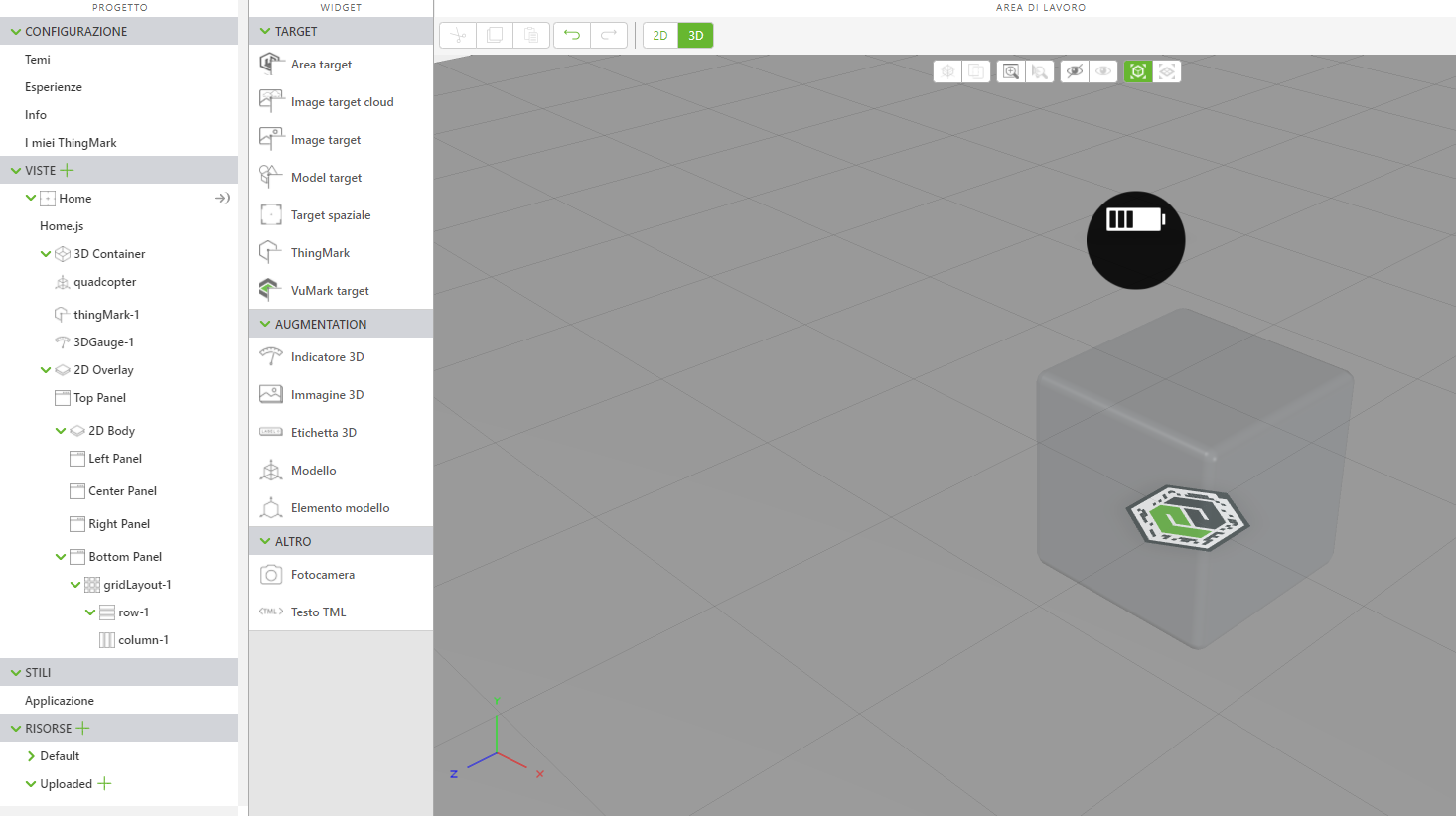
1. Aprire l'esperienza ScalingDigitalTwinExperiences202 in Vuforia Studio. La stessa esperienza viene utilizzata in quanto il modello è già mappato all'IRS, ma è possibile ripetere il processo di mappatura anche per un'altra esperienza se necessario.
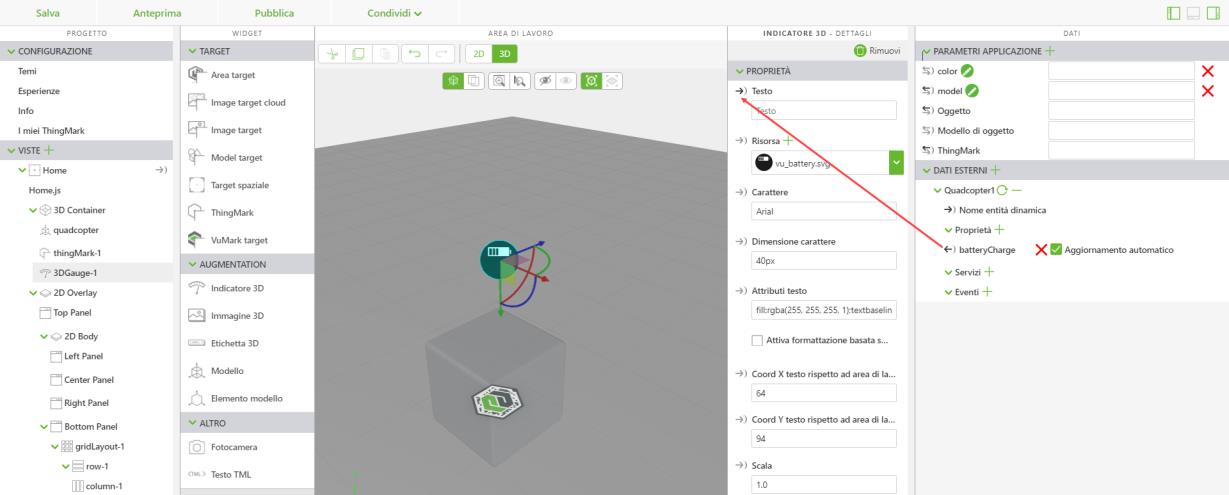
2. Trascinare e rilasciare un widget Indicatore 3D nell'area di lavoro. Il widget viene utilizzato per visualizzare la proprietà batteryCharge dell'oggetto Quadcopter.
a. Posizionare l'indicatore sopra il modello quadcopter.
b. Utilizzando il menu a discesa, cambiare la proprietà Risorsa di default da vu_gauge1.svg a vu_battery.svg. L'icona sull'indicatore viene sostituita da una batteria.
c. Assicurarsi che la proprietà Frontale sia selezionata in modo che l'indicatore sia sempre rivolto verso l'utente nell'esperienza.
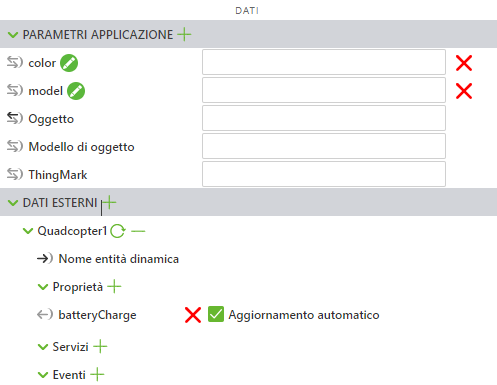
3. Aprire il riquadro Dati sul lato destro della schermata.
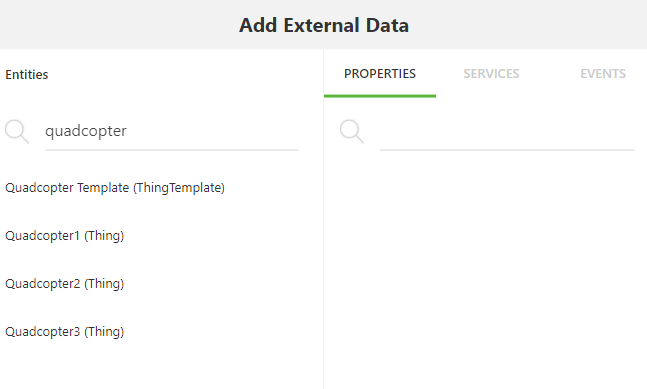
4. Fare clic sul simbolo + verde accanto a Dati esterni. Viene visualizzata la finestra Aggiungi dati esterni.
5. Nella barra di ricerca Entità digitare quadcopter. Vengono visualizzati i tre oggetti Quadcopter numerati e il modello Quadcopter Template.
6. Fare clic su uno degli oggetti Quadcopter numerati. Aggiungere la proprietà batteryCharge all'esperienza. Al termine, fare clic su Chiudi. L'oggetto e la proprietà batteryCharge vengono visualizzati sotto Dati esterni.
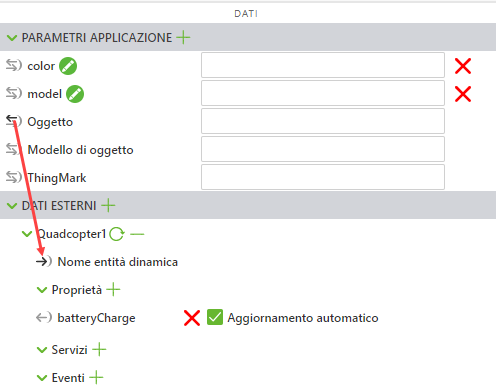
7. Il parametro di applicazione Oggetto viene utilizzato per chiamare ciascuna delle configurazioni di Quadcopter dall'IRS. Il parametro di applicazione deve essere associato al campo Nome entità dinamica dell'oggetto appena aggiunto a Dati esterni.
Questa associazione consente al nome dell'oggetto di diventare dinamico in modo che non debba essere modificato manualmente in Vuforia Studio per configurazioni diverse.
8. A questo punto, associare la proprietà batteryCharge dell'oggetto alla proprietà Testo del widget Indicatore 3D aggiunto. In questo modo viene visualizzato il livello della batteria nell'indicatore.
9. Tutte le associazioni necessarie in Vuforia Studio sono ora completate. Sebbene il parametro di applicazione Oggetto venga impostato all'interno del servizio IRS, è possibile confermare manualmente la corretta creazione delle associazioni.
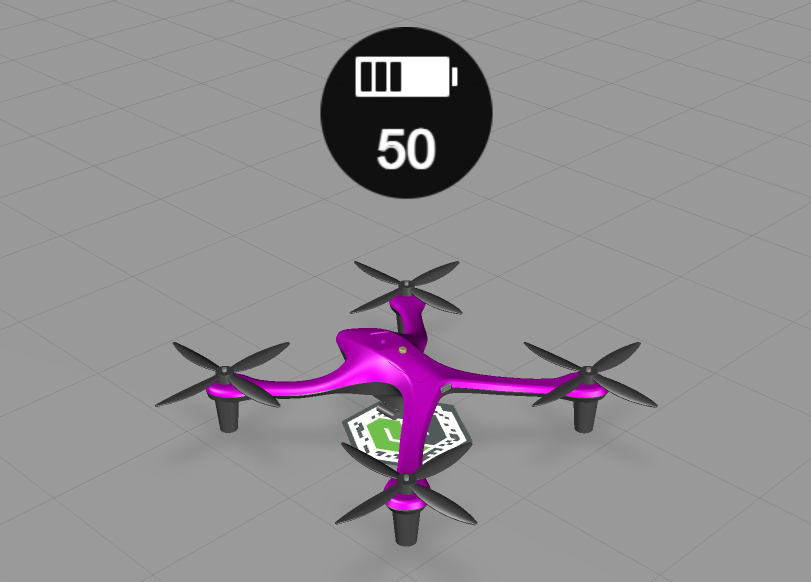
Specificare il modello e il colore per i parametri di applicazione color e model. Digitare Quadcopter2 nel parametro di applicazione Oggetto. Fare clic su Anteprima. Viene visualizzato il valore immesso per batteryCharge nell'indicatore. Riprovare con gli altri oggetti Quadcopter per vedere come cambiano i valori mostrando il nome dell'entità dinamica.
10. Eliminare tutti i valori immessi manualmente per ciascuno dei parametri di applicazione, in quanto vengono specificati dall'IRS.
11. Fare clic su Pubblica.
In GitHub è disponibile il progetto ScalingDigitalTwinExperiences301 di Vuforia Studio comprendente tutte le aggiunte apportate in questa sezione.
| Il progetto è da utilizzare come riferimento. Le mappature IRS sono ancora associate a ScalingDigitalTwinExperiences202, se non diversamente modificate. |
Il passo successivo consiste nel
modificare le mappature IRS.