|
Passi fondamentali richiesti per l'uso
|
||
|
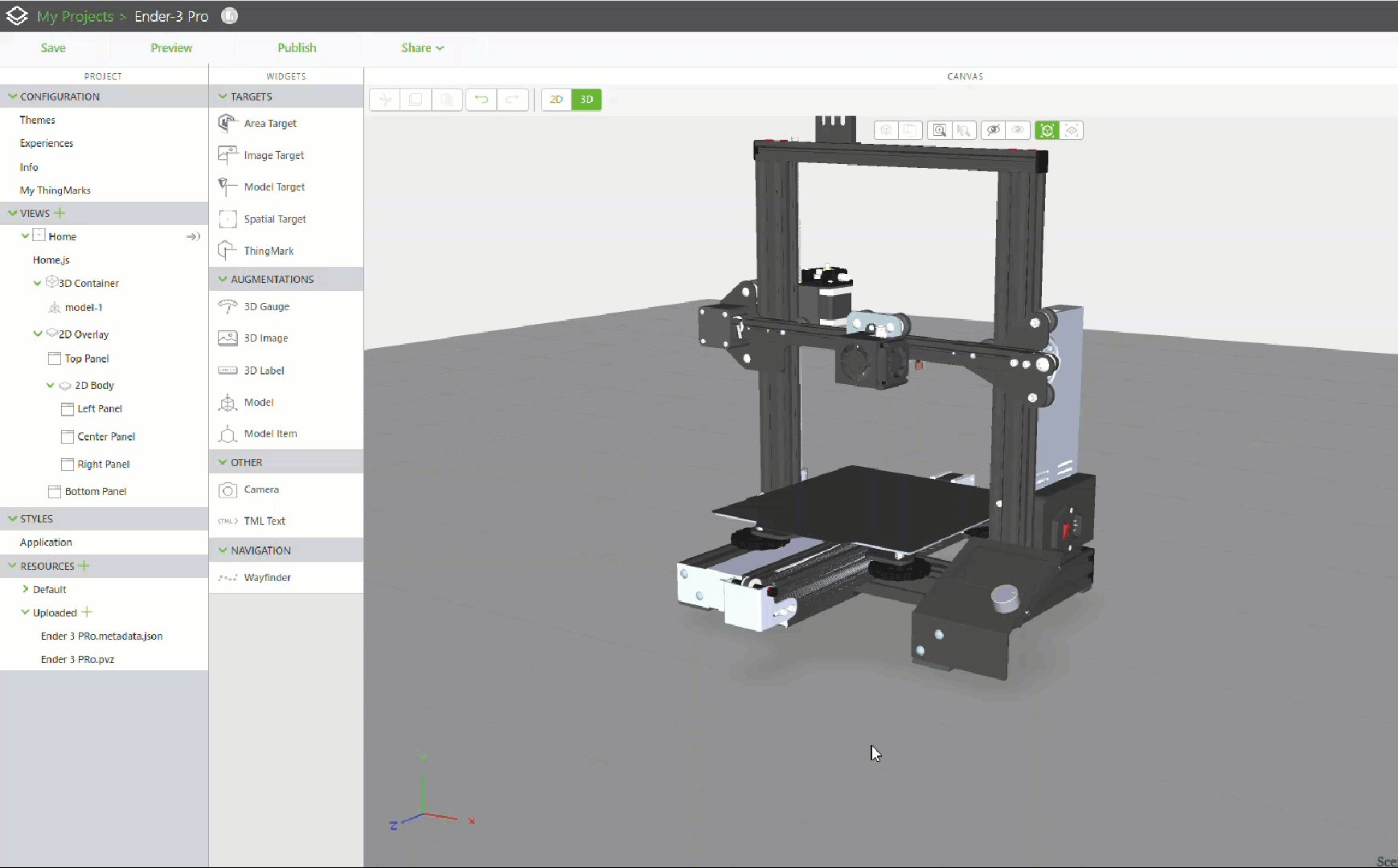
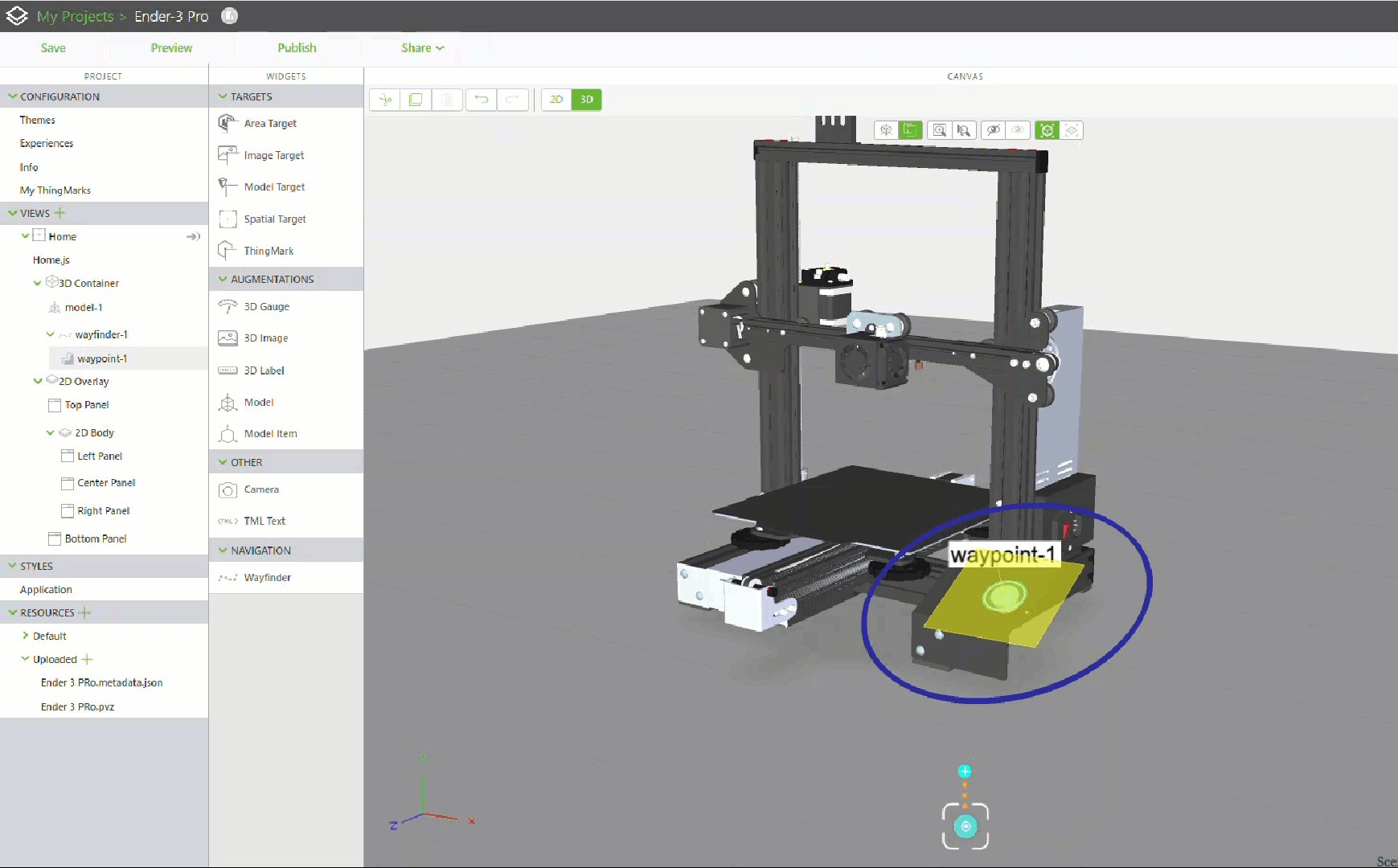
1. Trascinare e rilasciare un widget Modello nell'area di lavoro.
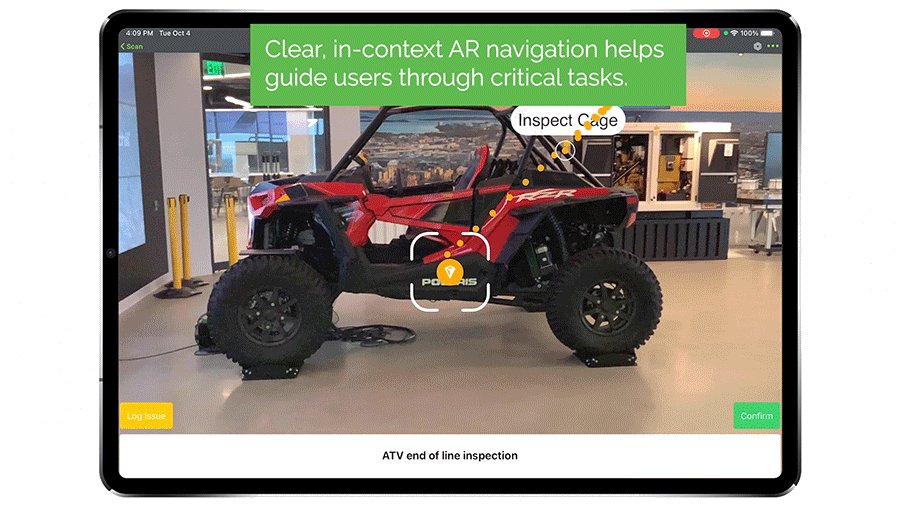
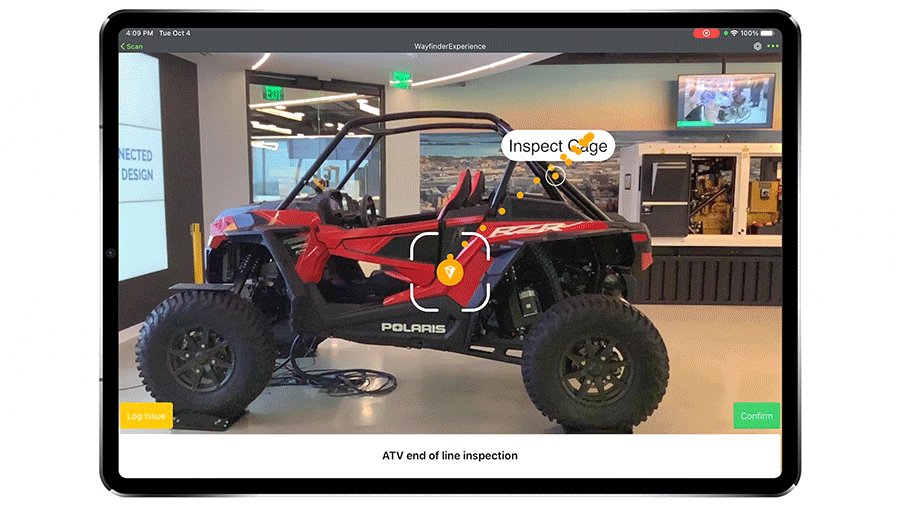
2. Nel campo Risorsa, selezionare un file CAD esistente, aggiungerne uno nuovo o immettere l'URL del file che si desidera visualizzare.
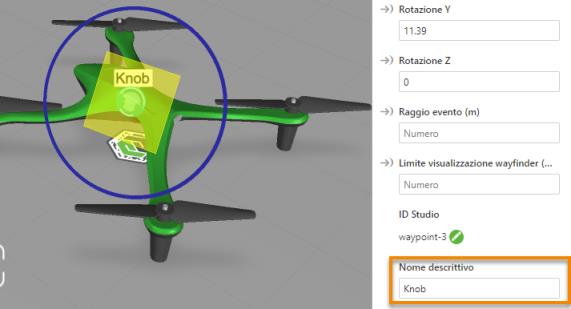
3. Posizionare il modello nell'area di lavoro come desiderato.
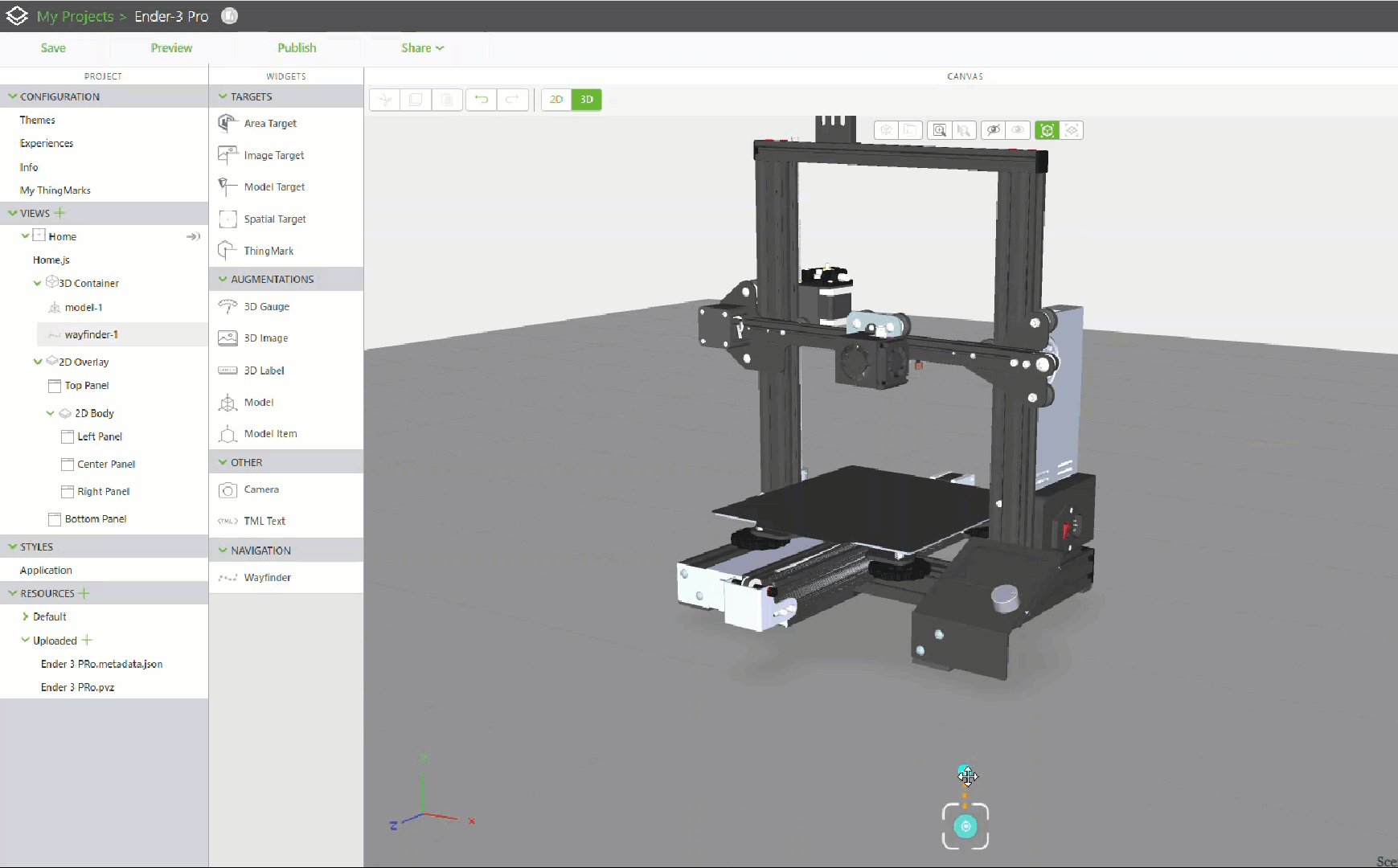
4. Trascinare e rilasciare un widget Wayfinder nell'area di lavoro.
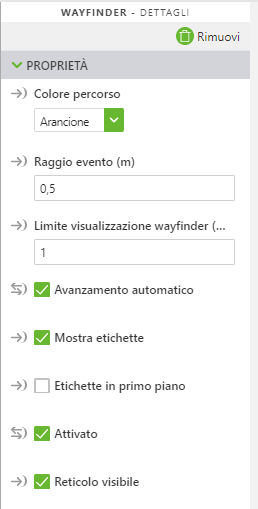
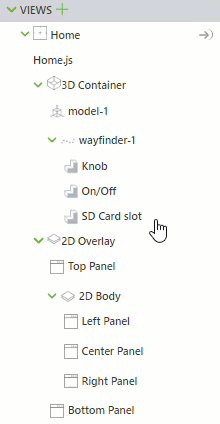
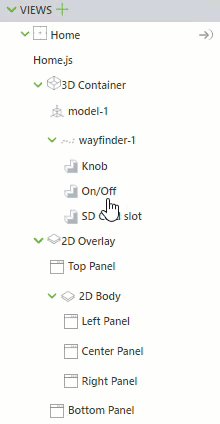
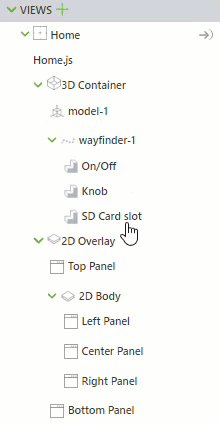
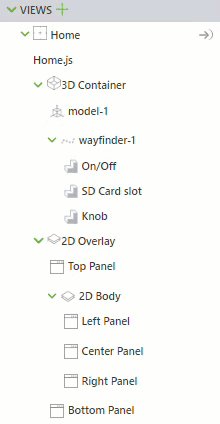
5. Assicurarsi che le seguenti proprietà siano impostate per il widget Wayfinder:
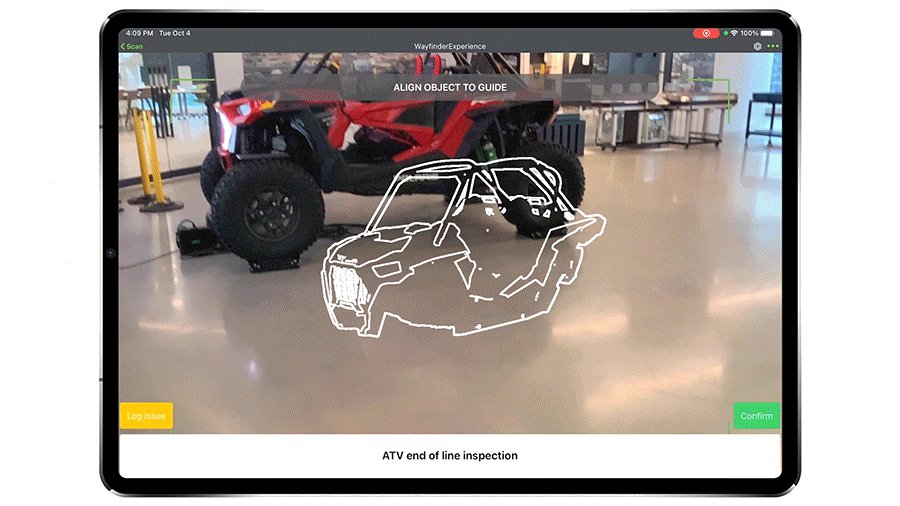
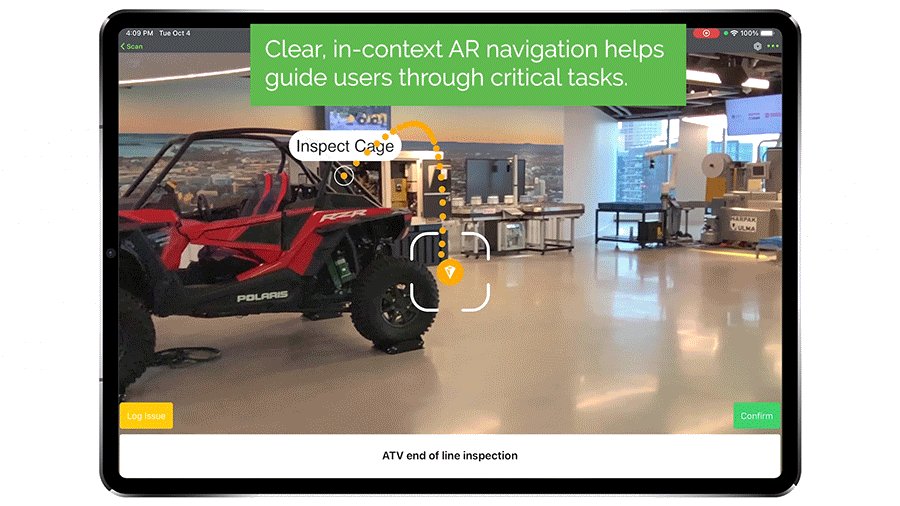
◦ Raggio evento (m) - In questo esempio, questa proprietà è impostata su 0.5
◦ Limite visualizzazione wayfinder (m) - In questo esempio, questa proprietà è impostata su 1
◦ Avanzamento automatico - Assicurarsi che questa casella di controllo sia selezionata.
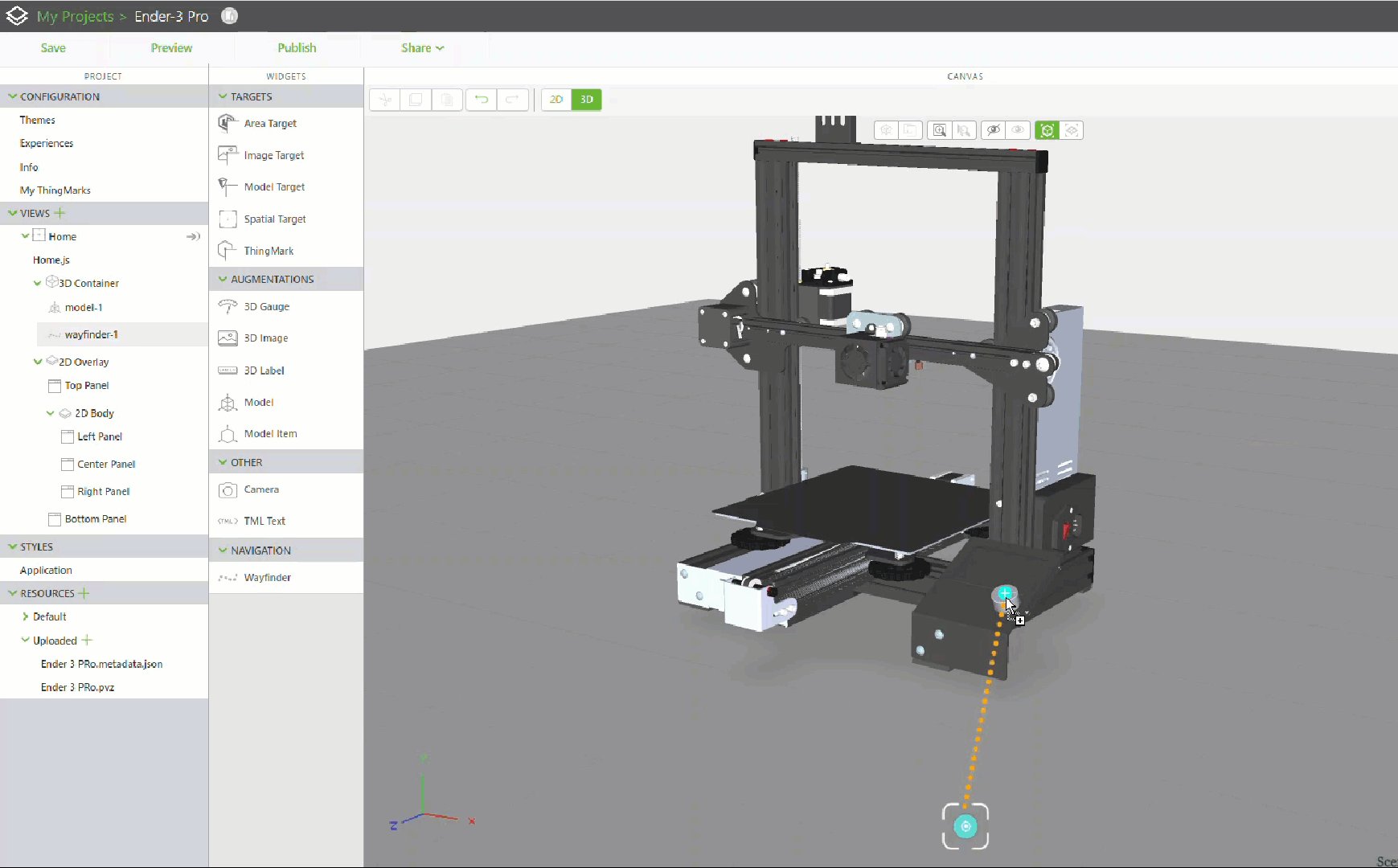
◦ Attivato - Assicurarsi che questa casella di controllo sia selezionata.  6. Trascinare e rilasciare l'icona di aggiunta del waypoint (  ) in una posizione sul modello. ) in una posizione sul modello. 7. Una volta posizionato il waypoint, è possibile aggiornare l'etichetta cambiando il nome visualizzato nel campo Nome descrittivo.  8. Aggiungere eventuali altri waypoint. 9. Dopo aver posizionato tutti i waypoint sul modello è possibile riordinarli nell'albero del progetto, se necessario. L'ordine in cui vengono visualizzati nell'albero del progetto determina l'ordine in cui l'utente viene condotto ai waypoint.  10. Pubblicare l'esperienza, quindi visualizzarla in Vuforia View. Viene visualizzato il primo waypoint.  |