|
|
I dati devono essere associati al widget Grafico serie temporale.
|
|
|
I dati devono essere associati al widget Grafico serie temporale.
|
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Campo asse X
|
labelsField
|
string
|
I dati visualizzati per l'asse X di un grafico. Immettere manualmente il nome del campo. Ad esempio, digitare "Nome".
|
|
Campo asse Y
|
valuesField
|
string
|
I dati visualizzati per l'asse Y di un grafico. Immettere manualmente il nome del campo. Ad esempio, digitare "Utente".
|
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Grafico serie temporale nell'area di lavoro.
2. Nel riquadro Dati, cercare un'entità con un servizio che restituisce dati cronologici.
3. Dopo avere aggiunto il servizio, trascinare e rilasciare Tutti gli elementi nel widget e selezionare Dati nella finestra Seleziona destinazione associazione.
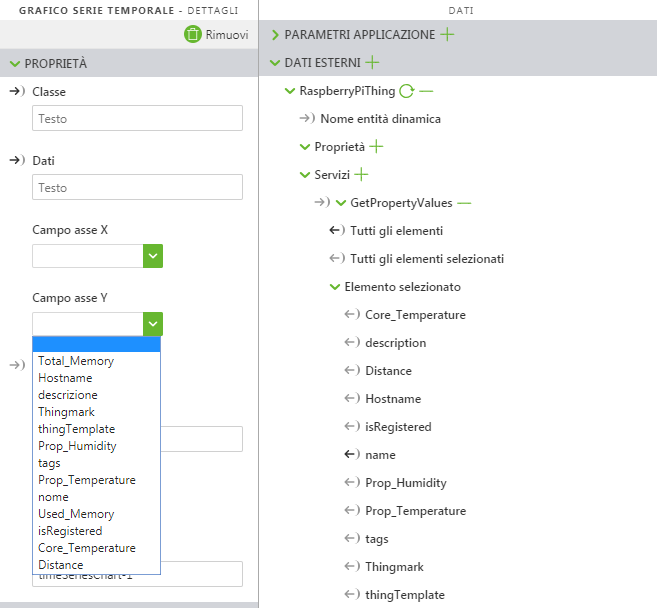
4. Selezionare una proprietà dal menu a discesa Campo asse X. Nell'esempio abbiamo selezionato Speed.
5. Selezionare una proprietà dal menu a discesa Campo asse Y. Nell'esempio abbiamo selezionato RPM.
|
 |

È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite. |
Esempio | Come si presenta |
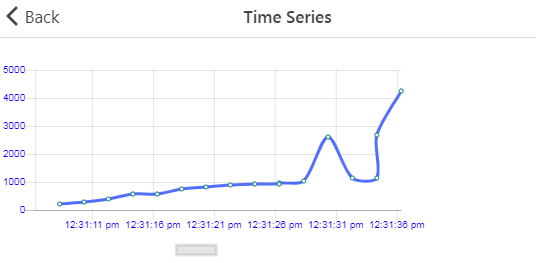
Immettere quanto segue nell'editor JavaScript: // Chart Legends Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#ffffff"; Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.defaultFontSize=10; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; // for time series POINTS Chart.defaults.global.elements.point.backgroundColor="#ffffff"; Chart.defaults.global.elements.point.borderColor="#007777"; Chart.defaults.global.elements.point.radius=2; |  |
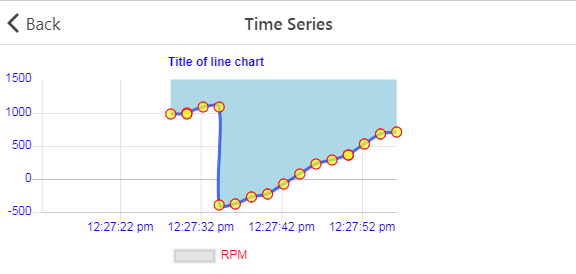
Immettere quanto segue nell'editor JavaScript: 1. Immettere quanto segue nell'editor JavaScript: // Time Series lines Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; Chart.defaults.global.elements.line.backgroundColor="#add8e6" Chart.defaults.global.elements.line.fill='top'; // Time Series points Chart.defaults.global.elements.point.backgroundColor="rgba(255, 255, 0, 0.7)"; Chart.defaults.global.elements.point.borderColor="rgba(255, 0, 0, 1)"; Chart.defaults.global.elements.point.radius=5; // Time Series chart legend, title, font settings Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.legend.display=true; Chart.defaults.global.legend.labels.fontColor="#ff0000"; Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.title.text="Title of line chart"; Chart.defaults.global.title.display=true; 2. Aggiungere la classe seguente nell'editor dell'applicazione: .ptc-TimeSeries { height: 400px; } 3. Immettere la nuova classe nel campo Classe del grafico della serie temporale. |  |
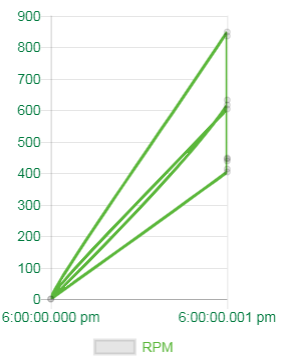
1. Immettere quanto segue nell'editor JavaScript: Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#5bb73b"; Chart.defaults.global.defaultFontColor="#007a3e"; Chart.defaults.global.defaultFontSize=14; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor="#5bb73b"; 2. Aggiungere la classe seguente nell'editor dell'applicazione: .ptc-TimeSeries { height: 400px; } 3. Immettere la nuova classe nel campo Classe del grafico della serie temporale. |  |